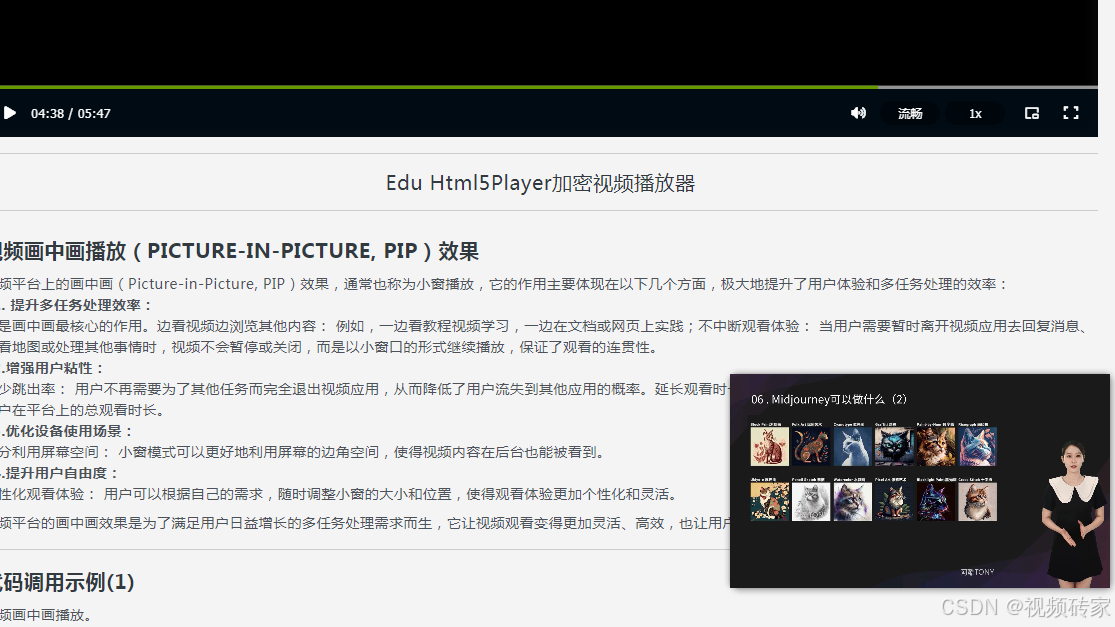
视频画中画播放效果
视频平台上的画中画(Picture-in-Picture, PIP)效果,通常也称为小窗播放,它的作用主要体现在以下几个方面,极大地提升了用户体验和多任务处理的效率。
<div id="player"></div>
<script src="//player.polyv.net/resp/vod-player/latest/player.js"></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
pictureInPicture:true, pictureInPictureLevel:2,// 是否在控制栏显示画中画按钮
vid: '88083abbf5bcf1356e05d39666be527a_8',
playsafe:'81814fed-bdd0-4506-bec1-ebc8093148c5-hfevwsfxcsbcocx',
//playsafeUrl:'https://myDomain.com/token',
ts:'1568131545000',
sign:'88313661ba7ded642c7b557b0a364b4b'
});
</script>
视频画中画播放效果(注意截图右下角)

视频画中画播放效果(注意截图右下角)

视频画中画播放效果(注意截图右下角)
01. 提升多任务处理效率:
这是画中画最核心的作用。边看视频边浏览其他内容: 例如,一边看教程视频学习,一边在文档或网页上实践;不中断观看体验: 当用户需要暂时离开视频应用去回复消息、查看地图或处理其他事情时,视频不会暂停或关闭,而是以小窗口的形式继续播放,保证了观看的连贯性。
02.增强用户粘性:
减少跳出率: 用户不再需要为了其他任务而完全退出视频应用,从而降低了用户流失到其他应用的概率。延长观看时长: 即使在进行其他操作时,视频也能持续播放,增加了用户在平台上的总观看时长。
03.优化设备使用场景:
充分利用屏幕空间: 小窗模式可以更好地利用屏幕的边角空间,使得视频内容在后台也能被看到。
04.提升用户自由度:
个性化观看体验: 用户可以根据自己的需求,随时调整小窗的大小和位置,使得观看体验更加个性化和灵活。
视频平台的画中画效果是为了满足用户日益增长的多任务处理需求而生,它让视频观看变得更加灵活、高效,也让用户能够更充分地利用碎片化时间。
我的AI工具类原创文章
- AI应用:mijdourney 如何写prompt
- Midjourney最基础的一些使用设置
- Gemini 前世今生全面的信息介绍
- AI视频成工具D-ID介绍(AI数字人常用工具)
- Midjourney Prompt的使用基本结构介绍
视频加密/防下载/防录屏
FFmpeg视频编码
























 1768
1768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








