html5视频播放器做多清晰度切换(画质切换)
HTML5视频播放器实现多清晰度切换功能,可通过两种方式:自动调整画质,或手动切换不同分辨率MP4文件。实现步骤包括:保存当前播放状态,切换视频源地址,重新加载并恢复播放时间。代码示例展示了如何通过JavaScript监听画质选择事件,动态修改<video>元素src属性,并在加载完成后恢复播放。该功能适用于需要提供多种视频质量选择的场景,如在线教育、付费课程等平台。
演示实例: 多清晰度切换/画质切换
画质切换
在 HTML5 视频播放器中实现画质切换,主要依赖于视频文件的不同分辨率版本以及 JavaScript 来控制 <video> 元素的视频源。这通常适用于以下场景:
-
自适应流媒体 (Adaptive Bitrate Streaming, ABR):如 HLS (HTTP Live Streaming) 或 DASH (Dynamic Adaptive Streaming over HTTP)。这是最常用也是最推荐的方式,播放器会根据网络状况自动选择最佳画质,但也可以提供手动切换选项。
-
多源手动切换:为同一视频准备多个不同分辨率的 MP4 文件,然后通过 JavaScript 来切换
<source>标签的src。 -
监听用户画质选择事件。
-
获取当前视频播放时间 (
currentTime) 和播放状态 (paused)。 -
更新
<video>元素的src属性(或<source>标签的src属性)指向新画质的视频文件。 -
调用
video.load()方法重新加载视频。 -
将视频的
currentTime设置回之前保存的时间点。 -
根据之前的播放状态决定是否自动播放 (
video.play())。
效果:
以下为视频多清晰度切换/画质切换功能应用,视频观看效果的截图:

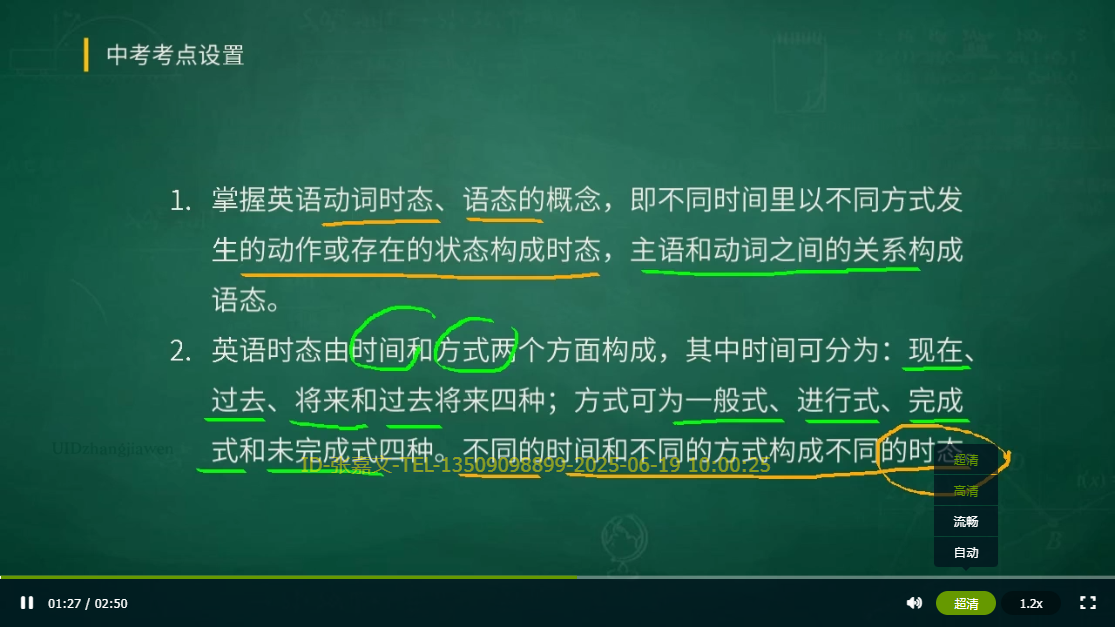
多清晰度切换/画质切换(右下方切换按钮支持标清/高清/超清切换)

多清晰度切换/画质切换(右下方切换按钮支持标清/高清/超清切换)
实现步骤和代码示例
html5代码参考
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 视频画质切换</title>
<style>
body {
font-family: sans-serif;
text-align: center;
margin-top: 50px;
}
video {
width: 80%;
max-width: 800px;
display: block;
margin: 20px auto;
background-color: #000; /* 防止加载时闪烁 */
}
.controls {
margin-bottom: 20px;
}
select {
padding: 8px;
font-size: 16px;
border-r




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2443
2443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








