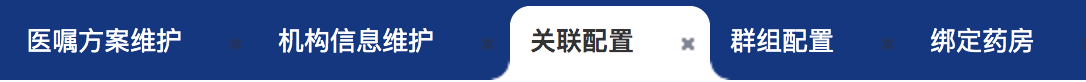
制作一个类似浏览器标题栏的tab切换效果CSS样式

圆弧的样式由 元素本身 + 左右两个小角 组成

首先,将元素设置 相对定位 + 圆角边框,以及宽高设为:
position: relative; //相对定位
width: 120px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #fff;
border-radius: 10px 10px 0 0; //圆角边框 上边圆角
然后,用到 伪类选择器: :before :after
.corner:before,.corner:after{
content: " "; //伪类选择器的使用,必须加content
position: absolute; //设置绝对定位,脱离文档流
bottom: 0; // 定位于底部
z-index: 10; //设置元素的堆叠顺序,必须加z-index,否则会被下一个元素覆盖
width: 10px; //设置宽高
height: 10px;
}
.co




 本文介绍了如何使用CSS实现一个类似浏览器标题栏的tab切换效果,通过结合元素的相对定位、圆角边框以及伪类选择器,创建出圆润的边角。内容中提到了需要两张10*10像素的PNG图片,即corner-left.png和corner-right.png,用于辅助实现这一视觉效果。
本文介绍了如何使用CSS实现一个类似浏览器标题栏的tab切换效果,通过结合元素的相对定位、圆角边框以及伪类选择器,创建出圆润的边角。内容中提到了需要两张10*10像素的PNG图片,即corner-left.png和corner-right.png,用于辅助实现这一视觉效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








