react支持 js文件import方式导入,但是不支持css 模块化的方式导入
必须先下载两个包: css-loader style-loader
第一种方式是新建css文件 模块名.modules.css,这种方式可以正常使用
第二种方法,react默认是隐藏config配置文件的需要***使用命令***手动显示

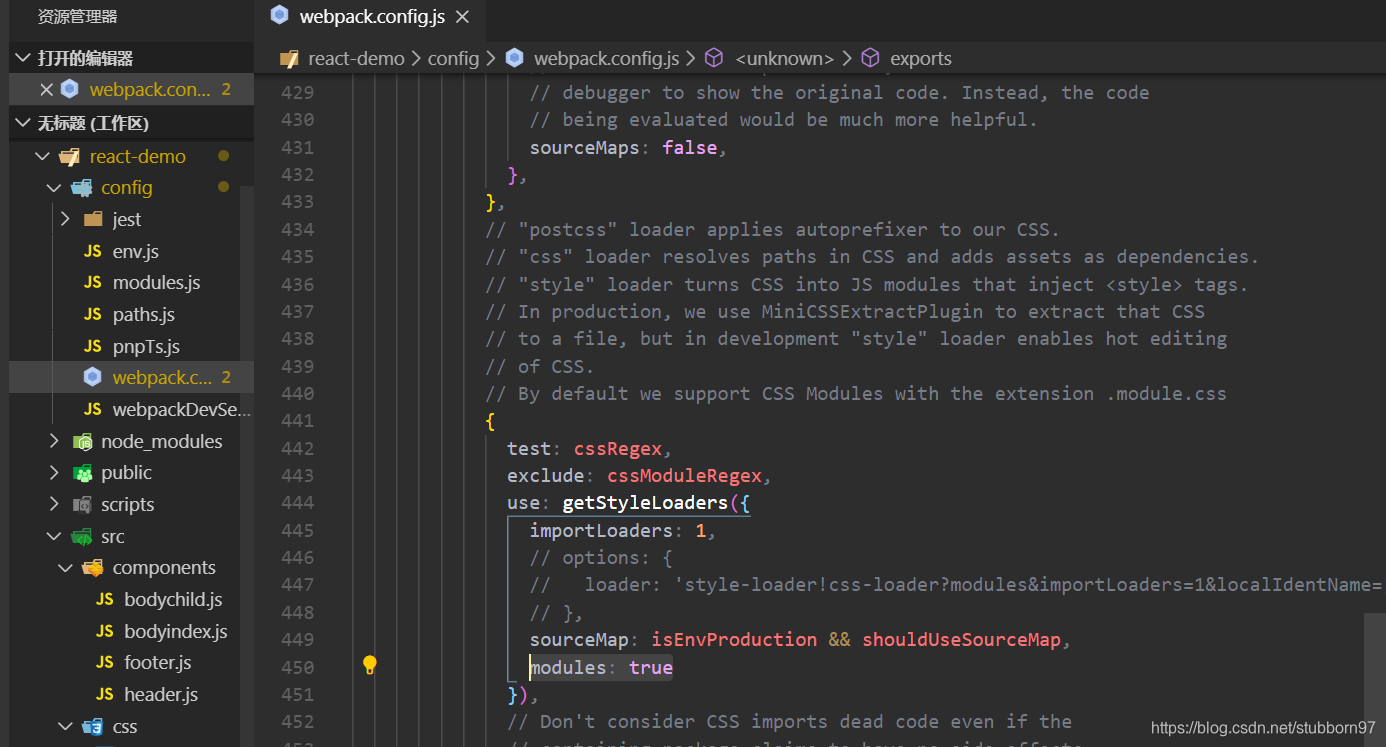
然后打开config文件中的webpack.confing.js文件, 加入***modules: true***这句话就可以正常使用css modules了

create-react-app项目中css modules的问题
 React中CSS Modules的配置与使用
React中CSS Modules的配置与使用
最新推荐文章于 2022-06-15 17:57:48 发布
 本文介绍在React项目中如何配置和使用CSS Modules,包括必要的依赖安装、配置步骤及两种常见导入方式。通过详细步骤,帮助开发者解决样式模块化的问题。
本文介绍在React项目中如何配置和使用CSS Modules,包括必要的依赖安装、配置步骤及两种常见导入方式。通过详细步骤,帮助开发者解决样式模块化的问题。




















 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








