嗯,前面把各种配置啊,结构啊都看了,【点击查看】现在我们要正式开发一个小程序了,今天我们打算开发一款考试的小程序
start……
一:样式引入
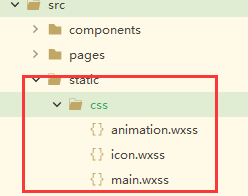
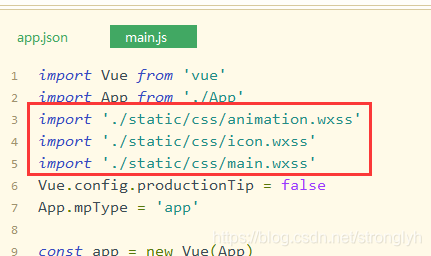
在src目录下新建static/css目录,再把样式文件丢进去,然后再main.js中引入
【样式下载地址【点击获取】https://download.youkuaiyun.com/download/stronglyh/11252782】


二:页面配置
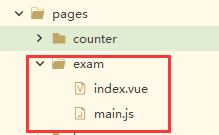
新建页面,并在app.json中添加新路径,同时配置底层tab【注意:一定配置页面,只要是页面的都需要在app.json中配置路径】






 本文档将指导你如何使用mpvue框架开始一个小程序的开发,特别关注于开发一个考试小程序的流程。首先介绍了创建样式目录并引入样式文件,然后讲解了配置页面路径和创建页面结构,接着在exam目录下编写main.js和index.vue代码,最后通过npm run dev命令进行编译运行,并在微信开发者工具中查看运行效果,成功完成开发。
本文档将指导你如何使用mpvue框架开始一个小程序的开发,特别关注于开发一个考试小程序的流程。首先介绍了创建样式目录并引入样式文件,然后讲解了配置页面路径和创建页面结构,接着在exam目录下编写main.js和index.vue代码,最后通过npm run dev命令进行编译运行,并在微信开发者工具中查看运行效果,成功完成开发。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








