最近公司项目里,需要播放H265视频流,找了很多插件方式和找了很多参考,但还是折腾了许久,最终,使用这个插件来实现,并写出心得记录一下,给大家做个实际的参考,以及也给以后的自己参考
一:需要把index.html 文件放入 public 文件夹中,同时需要配置index.html入口,不然解析easyPlayer.js
会报错
- vue3 项目,index.htnl 默认是在项目的根目录中,所以需要挪动位置
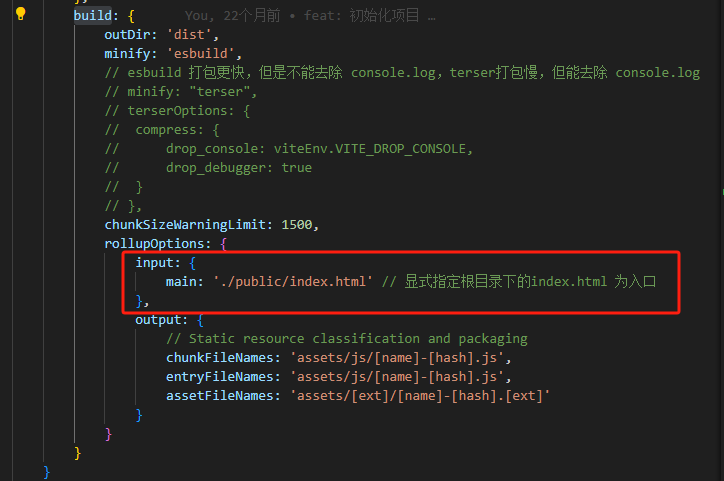
- 需要在 vite.config.ts 文件中,设置 指定inde.htnl入口
input: {
main: './public/index.html' // 显式指定根目录下的index.html 为入口
}

二:默认安装最新版:easyplayer.js 和video.js ,因为插件依赖video.js
npm i @easydarwin/easyplayer -S
npm i video.js -S
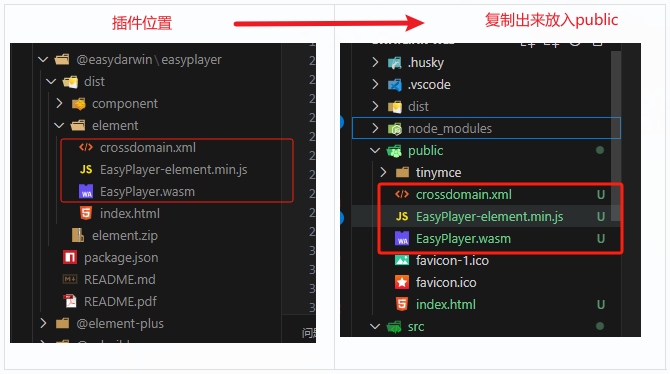
三:找到对应插件,并复制出来放入 public 文件夹中,与index.html 同级
- EasyPlayer.wasm: 文件是用于解析 视频流的

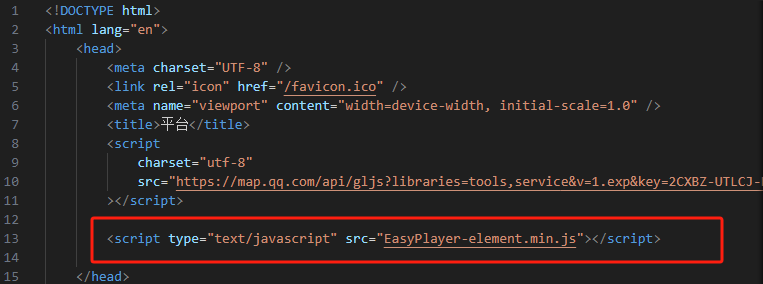
四:在index.html 中,引入Easyplayer-element.min.js 【只需要引入这一个就好】
<script type="text/javascript" src="EasyPlayer-element.min.js"></script>

五:直接使用组件,不需要额外引入
<!-- 直接使用插件 -->
<easy-player
id="EasyPlayer"
ref="vVideoPlayerRef"
live
muted
autoplay
has-audio="false"
:video-url="videoUrl"
></easy-player>
// 视频流 url 地址
let videoUrl = ref('')
以上就是简单并有效的使用流程,还有不懂的和其他问题的,留言吧 =_=





















 3745
3745










