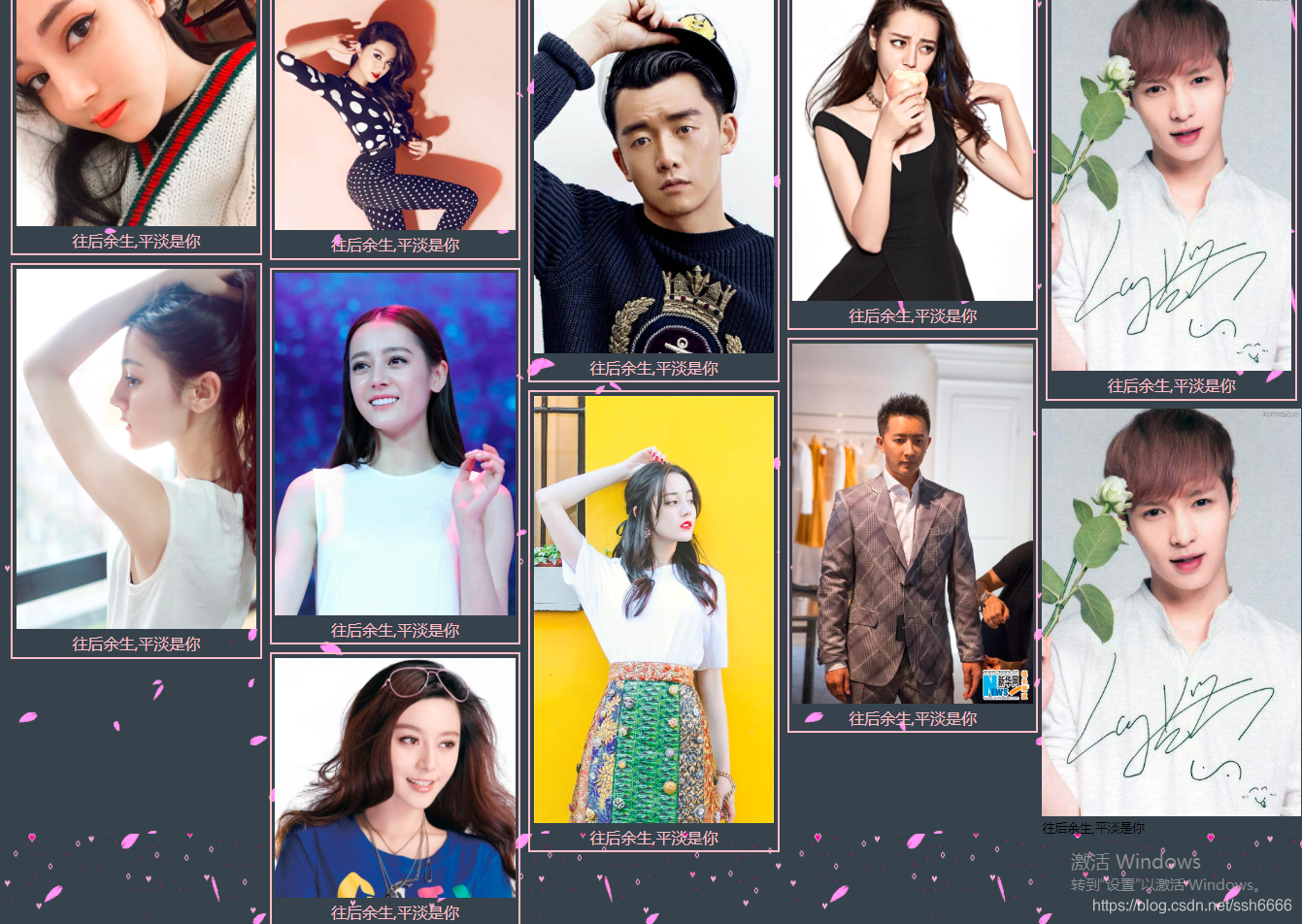
运用多列布局做出的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
body{
padding:0px 10px;
background:url(img/bg.gif),url(img/a.png) #3A434C;
background-size:30% 30%;
}
section{
column-count:5;/*分了5列*/
column-gap:0px;/*消除列间隔*/
}
figure{
border:2px solid pink;
break-inside: avoid;/*防止断层*/
padding:5px;
margin:0px 5px 10px;
text-align:center;
color:pink;
font-size:20px;
}
img{width:100%;}
</style>
</head>
<body>
<audio src="audio/zhoujie.mp3" autoplay></audio>
<section>
<figure>
<img src="./img/1.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/2.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/3.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/4.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/5.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/6.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/7.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/8.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/9.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<figure>
<img src="img/50.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
<img src="img/50.jpg" alt="" />
<figcaption>往后余生,平淡是你</figcaption>
</figure>
</section>
</body>
</html>
这里会用到断层的效果,实现效果图如下






 本文通过CSS3技术详细讲解如何创建一个多列流体布局,利用断层效果达到理想的展示效果,适用于响应式网页设计。
本文通过CSS3技术详细讲解如何创建一个多列流体布局,利用断层效果达到理想的展示效果,适用于响应式网页设计。
















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








