编程范式:命令式编程、声明式编程
或:面向对象编程(第一公民:对象)、函数式编程(第一公民:函数)
JavaScript的高阶函数
不适用高阶函数的时候对数组的操作如下
需求1 取出所有小于100的数字
let newNums = []
for (let n of nums) {
if (n < 100) {
newNums.push(n)
}
}
需求2 将所有小于100的数字进行转化 全部*2
let new2Nums = []
for (let n of newNums) {
new2Nums.push(n * 2)
}
需求3 将所有new2Nums数字相加 得到最后的结果
let total = 0
for (let n of new2Nums) {
total += n;
}
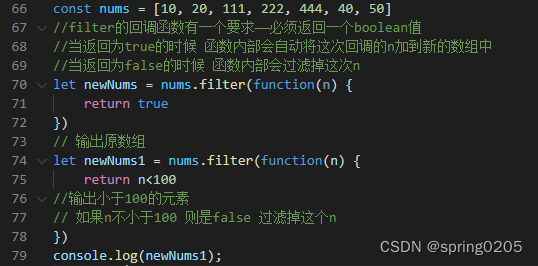
需求1
使用高阶函数filter(数组输出判断)

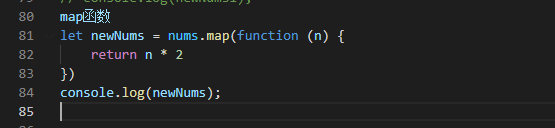
需求二
使用高阶函数map(数组转换)

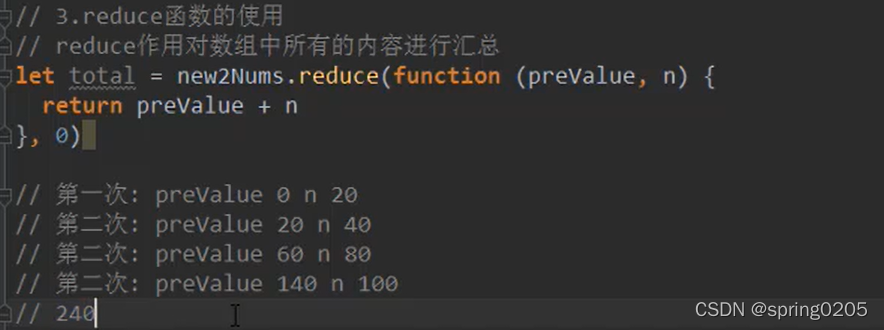
需求三
使用高阶函数reduce(数组内容汇总)

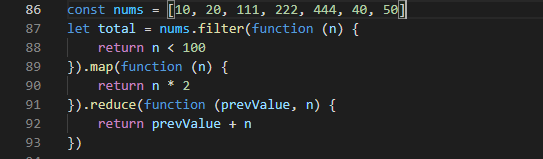
完成需求1-3

用箭头函数更加简洁

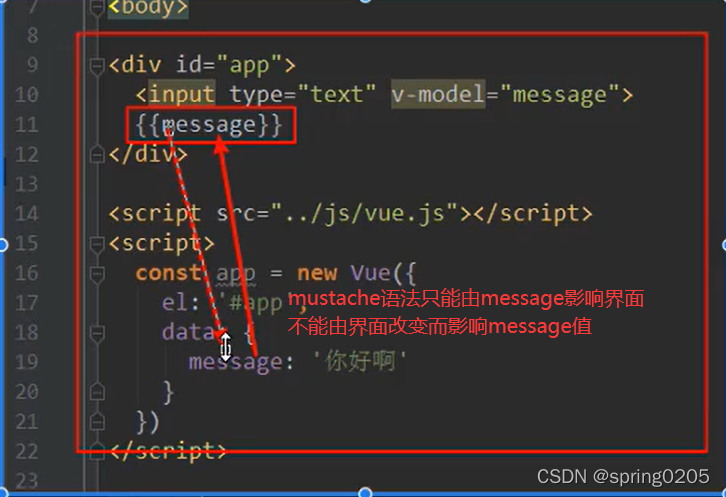
v-model

但是input实现了双向绑定
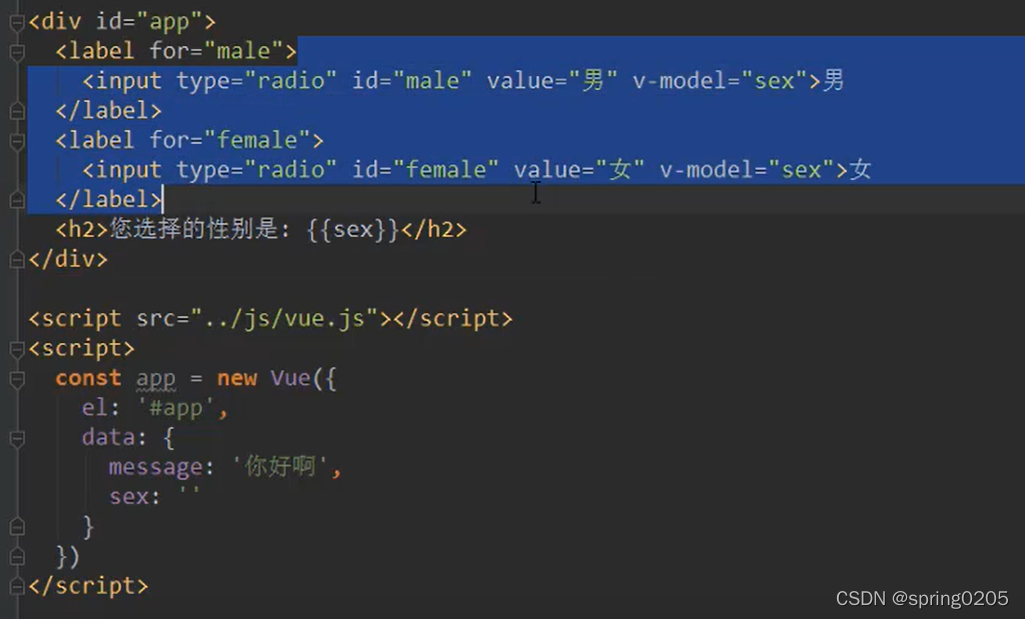
v-model和radio(单选按钮)的结合使用

- 实现了点击显示选择的性别是男是女 注意这个地方的男女单选框应该是互斥的
- 如果没有用v-model的话 就要在input标签里面设置name=“sex”属性 但是这里用了v-model="sex"就不需要name了 已经实现了互斥
- 如果在data里面的sex设置默认值——男 则因为双向绑定 男性的单选框也会被默认选中
v-model和checkbox(单选框)的结合使用
单选框
常见场景:在勾选同意协议后才能点击下一步按钮
<div id="app">
<label for="agree">
<input type="checkbox" id="license" v-model="isAgree">
同意协议
</label>
<h2>您选择的是{{isAgree}}</h2>
<button :disabled="!isAgree">下一步</button>
</div>
<script type=text/javascript >
Vue.config.productionTip = false;
const app = new Vue({
el: '#app',
data :{
message:'hello',
isAgree:false
}
})
</script>
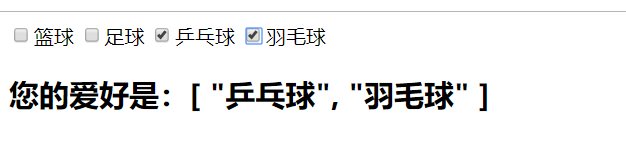
多选框
<div id="app">
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<h2>您的爱好是:{{hobbies}}</h2>
</div>
<script type=text/javascript >
Vue.config.productionTip = false;
const app = new Vue({
el: '#app',
data :{
message:'hello',
isAgree:false,
hobbies:[]
}
})
</script>

实现点击多选框添加元素到数组里 便于获得数据
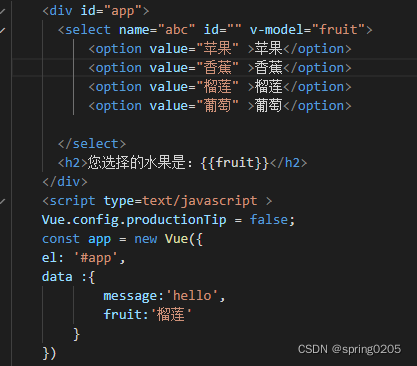
v-model和select的结合使用(不常用)
选择一个

v-model修饰符
lazy
双向绑定 实时更改太快了 有时候还没有输入完毕就调用了 太频繁了
需求:用户敲下回车以后才进行更新
v-model.lazy"message"
number
v-model一般默认都是string类型 如果需要的话 可以永修食府设置number类型
trim
如果输入内容首尾有很多空格 可以去除





 本文探讨了JavaScript中的高阶函数,如filter、map和reduce在处理数组时的应用,展示了如何利用它们更高效地实现特定需求。同时,讲解了Vue框架中v-model与radio、checkbox的结合使用,以及v-model在不同场景下的修饰符应用,包括如何通过v-model实现双向绑定以优化用户交互体验。
本文探讨了JavaScript中的高阶函数,如filter、map和reduce在处理数组时的应用,展示了如何利用它们更高效地实现特定需求。同时,讲解了Vue框架中v-model与radio、checkbox的结合使用,以及v-model在不同场景下的修饰符应用,包括如何通过v-model实现双向绑定以优化用户交互体验。
















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








