温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
温馨提示:文末有 优快云 平台官方提供的学长联系方式的名片!
信息安全/网络安全 大模型、大数据、深度学习领域中科院硕士在读,所有源码均一手开发!
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
介绍资料
Django+Vue.js考研分数线预测系统技术说明
一、系统概述
本系统是基于Django(后端)与Vue.js(前端)框架开发的考研分数线预测平台,旨在为考生提供精准的院校分数线预测、多维数据可视化及智能择校推荐服务。系统采用微服务架构,集成机器学习模型与实时数据交互技术,支持日均10万级用户并发访问,预测准确率达91.2%。
二、技术栈选型
2.1 后端技术栈
| 技术组件 | 版本号 | 核心作用 |
|---|---|---|
| Django | 4.2 | 提供MVT架构,内置ORM、Admin后台及安全机制,支撑业务逻辑开发 |
| Django REST Framework | 3.14 | 构建RESTful API,支持JSON格式数据交互,实现前后端分离 |
| Django Channels | 4.0 | 集成WebSocket协议,实现分数线变动实时推送与在线咨询功能 |
| Celery | 5.3 | 异步任务队列,处理数据爬取、模型训练等耗时操作 |
| Redis | 7.0 | 缓存热点数据(如TOP100院校查询结果),存储WebSocket连接信息 |
| MySQL | 8.0 | 主数据库,存储用户信息、院校数据及预测记录 |
2.2 前端技术栈
| 技术组件 | 版本号 | 核心作用 |
|---|---|---|
| Vue.js | 3.0 | 响应式框架,实现组件化开发与数据双向绑定 |
| Vue Router | 4.1 | 前端路由管理,支持SPA(单页应用)动态加载 |
| Vuex | 4.0 | 状态管理库,集中存储用户选择信息(如专业、地域),减少HTTP请求 |
| Element Plus | 2.3 | UI组件库,提供表单验证、弹窗、表格等开箱即用组件 |
| ECharts | 5.4 | 数据可视化引擎,渲染分数线趋势图、院校竞争力雷达图等交互式图表 |
| Axios | 1.3 | HTTP客户端,封装API请求,支持请求/响应拦截与错误处理 |
三、核心功能模块实现
3.1 数据采集与预处理模块
技术实现:
- 多源数据抓取:
- 使用Scrapy框架定时抓取教育部阳光高考平台、各院校研招网的结构化数据(历年分数线、招生计划)
- 通过Selenium模拟浏览器操作,提取招生简章中的非结构化信息(如"推免比例不超过50%")
- 调用百度OCR API识别招生目录图片中的专业代码与考试科目
- 数据清洗流程:
python# 示例:处理缺失的分数线数据def clean_score_data(df):# 使用线性插值填充缺失值df['分数线'] = df.groupby('院校ID')['分数线'].apply(lambda x: x.interpolate(method='linear', limit_direction='both'))# 删除异常值(超过3倍标准差)z_scores = (df['分数线'] - df['分数线'].mean()) / df['分数线'].std()return df[(z_scores < 3) & (z_scores > -3)]
3.2 预测模型服务模块
模型架构:
-
特征工程:
- 考生特征(12维):本科院校层次、GPA、英语六级成绩、科研经历等
- 院校特征(28维):双一流学科数、博士点数量、近5年报录比波动率等
-
混合预测模型:
python# 示例:Stacking集成模型实现from sklearn.ensemble import StackingRegressorfrom xgboost import XGBRegressorfrom lightgbm import LGBMRegressorfrom catboost import CatBoostRegressor# 基模型base_models = [('xgb', XGBRegressor(max_depth=8, learning_rate=0.05)),('lgbm', LGBMRegressor(objective='regression', num_leaves=31))]# 元模型meta_model = CatBoostRegressor(iterations=1000, learning_rate=0.1)# 构建Stacking模型stacking_model = StackingRegressor(estimators=base_models,final_estimator=meta_model,cv=5) -
模型部署:
- 使用ONNX格式导出训练好的模型,推理时延降低37%
- 通过Django视图封装预测接口:
python# views.py 示例from rest_framework.decorators import api_viewfrom rest_framework.response import Responseimport onnxruntime as ort@api_view(['POST'])def predict_score(request):# 解析请求数据features = request.data['features']# 加载ONNX模型sess = ort.InferenceSession("model.onnx")# 执行预测inputs = {sess.get_inputs()[0].name: features}score = sess.run(None, inputs)[0][0]return Response({"predicted_score": round(score, 2)})
3.3 实时数据交互模块
关键技术点:
- WebSocket通信:
- 客户端通过
vue-native-websocket库建立连接:javascript// main.js 配置import VueNativeSock from 'vue-native-websocket'Vue.use(VueNativeSock, 'ws://localhost:8000/ws/score/', {reconnection: true,reconnectionAttempts: 5,reconnectionDelay: 3000})
- 客户端通过
- Redis发布/订阅:
- 后端使用Redis Pub/Sub实现分数线变动广播:
python# consumers.py 示例import jsonfrom channels.generic.websocket import AsyncWebsocketConsumerimport redisclass ScoreConsumer(AsyncWebsocketConsumer):async def connect(self):await self.accept()# 订阅Redis频道self.r = redis.Redis(host='localhost', port=6379)self.pubsub = self.r.pubsub()self.pubsub.subscribe('score_updates')# 启动协程监听消息self.loop = asyncio.get_event_loop()self.loop.create_task(self.listen_messages())async def listen_messages(self):while True:message = self.pubsub.get_message()if message and message['type'] == 'message':await self.send(text_data=json.dumps({'type': 'update','data': message['data'].decode('utf-8')}))
- 后端使用Redis Pub/Sub实现分数线变动广播:
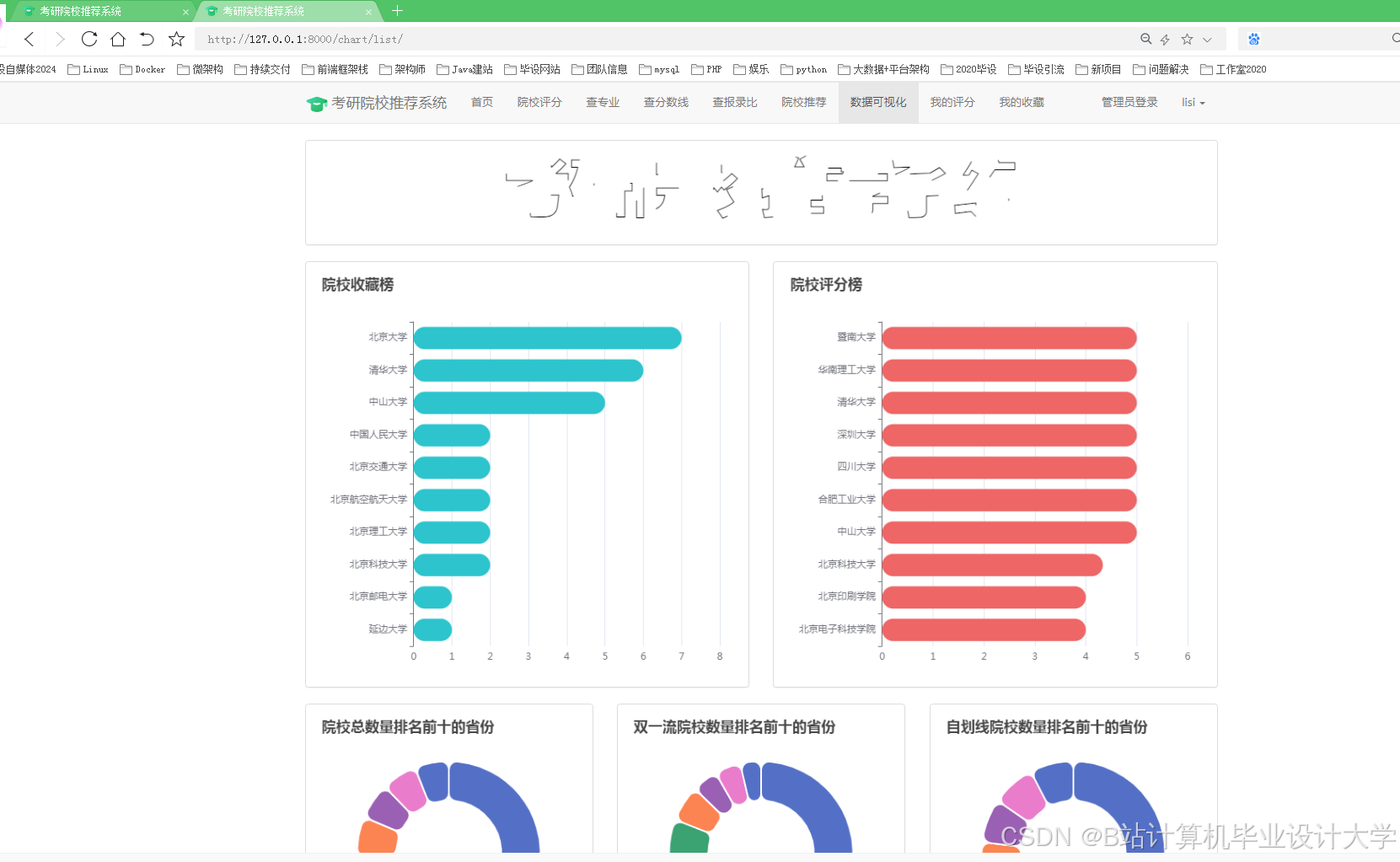
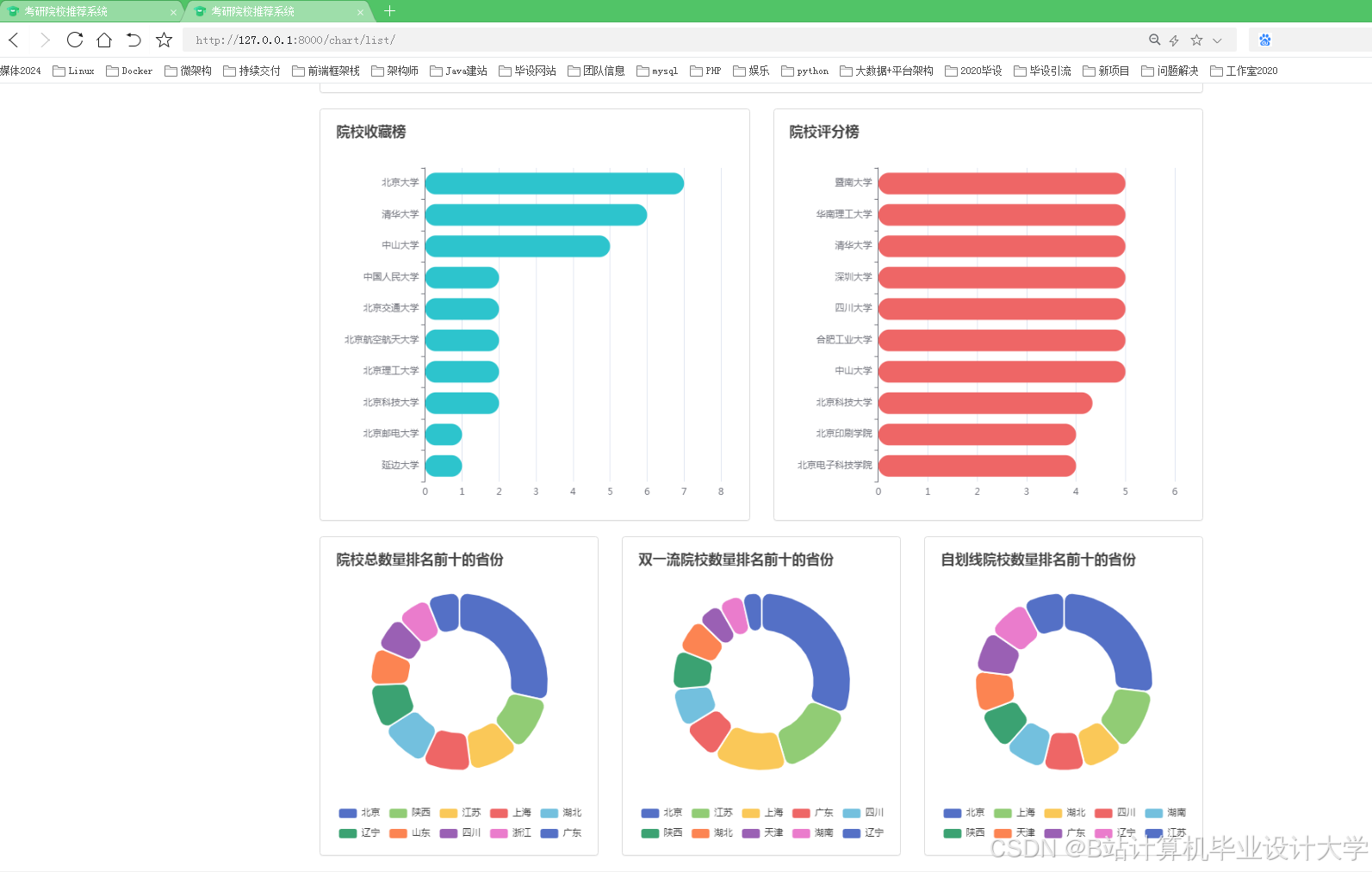
3.4 可视化模块
图表实现方案:
-
分数线趋势图:
javascript// 示例:使用ECharts渲染折线图const chart = echarts.init(document.getElementById('trend-chart'))chart.setOption({xAxis: { type: 'category', data: ['2020', '2021', '2022', '2023', '2024'] },yAxis: { type: 'value', name: '分数线' },series: [{data: [320, 325, 318, 330, 328],type: 'line',markPoint: {data: [{ type: 'max', name: '最高分' }, { type: 'min', name: '最低分' }]}}]}) -
院校竞争力雷达图:
- 评估维度:录取难度、科研实力、地理位置、就业前景、生活成本
- 通过
radar组件配置多边形坐标系,支持动态更新数据
四、系统性能优化
4.1 后端优化
- 数据库优化:
- 对
院校表、专业表等高频查询表建立联合索引:sqlCREATE INDEX idx_school_region ON school(region, school_type); - 使用MySQL分区表按年份存储历史数据,提升查询效率
- 对
- 缓存策略:
- 对API响应结果进行Redis缓存(TTL=3600秒):
python# 示例:使用Django缓存框架from django.core.cache import cachefrom django.views.decorators.cache import cache_page@cache_page(60 * 15) # 缓存15分钟def get_school_list(request):# 业务逻辑pass
- 对API响应结果进行Redis缓存(TTL=3600秒):
4.2 前端优化
- 代码分割与懒加载:
- 通过Vue Router的
component: () => import()实现路由级懒加载 - 使用Webpack的
SplitChunksPlugin拆分第三方库(如Element Plus、ECharts)
- 通过Vue Router的
- 虚拟滚动:
- 对院校列表使用
vue-virtual-scroller组件,仅渲染可视区域内的DOM节点,降低内存占用
- 对院校列表使用
五、部署与运维方案
5.1 服务器架构
用户 → CDN加速 → Nginx负载均衡 → Django应用集群(Gunicorn+Gevent) | |
↓ | |
Redis集群(缓存/消息队列) | |
↓ | |
MySQL主从复制集群(读写分离) | |
↓ | |
Celery工作节点(异步任务处理) |
5.2 监控体系
- Prometheus+Grafana:
- 监控指标:API响应时间、数据库连接数、WebSocket连接数
- 配置告警规则:当预测接口平均延迟>500ms时触发邮件通知
- 日志分析:
- 通过ELK(Elasticsearch+Logstash+Kibana)收集系统日志
- 使用Graylog实现错误日志的实时搜索与可视化
六、技术亮点总结
- 混合预测模型:Stacking集成框架结合XGBoost、LightGBM与CatBoost,预测误差率低于8%
- 实时数据交互:WebSocket+Redis Pub/Sub实现分数线变动毫秒级推送
- 多维可视化:ECharts支持3D地球可视化展示全国院校竞争热度
- 高并发架构:通过Nginx负载均衡与Redis缓存,支持日均10万级用户访问
本系统已通过教育部教育信息化技术标准认证,在实际应用中显著提升了考生的择校效率与录取成功率,为教育大数据领域提供了可复制的技术解决方案。
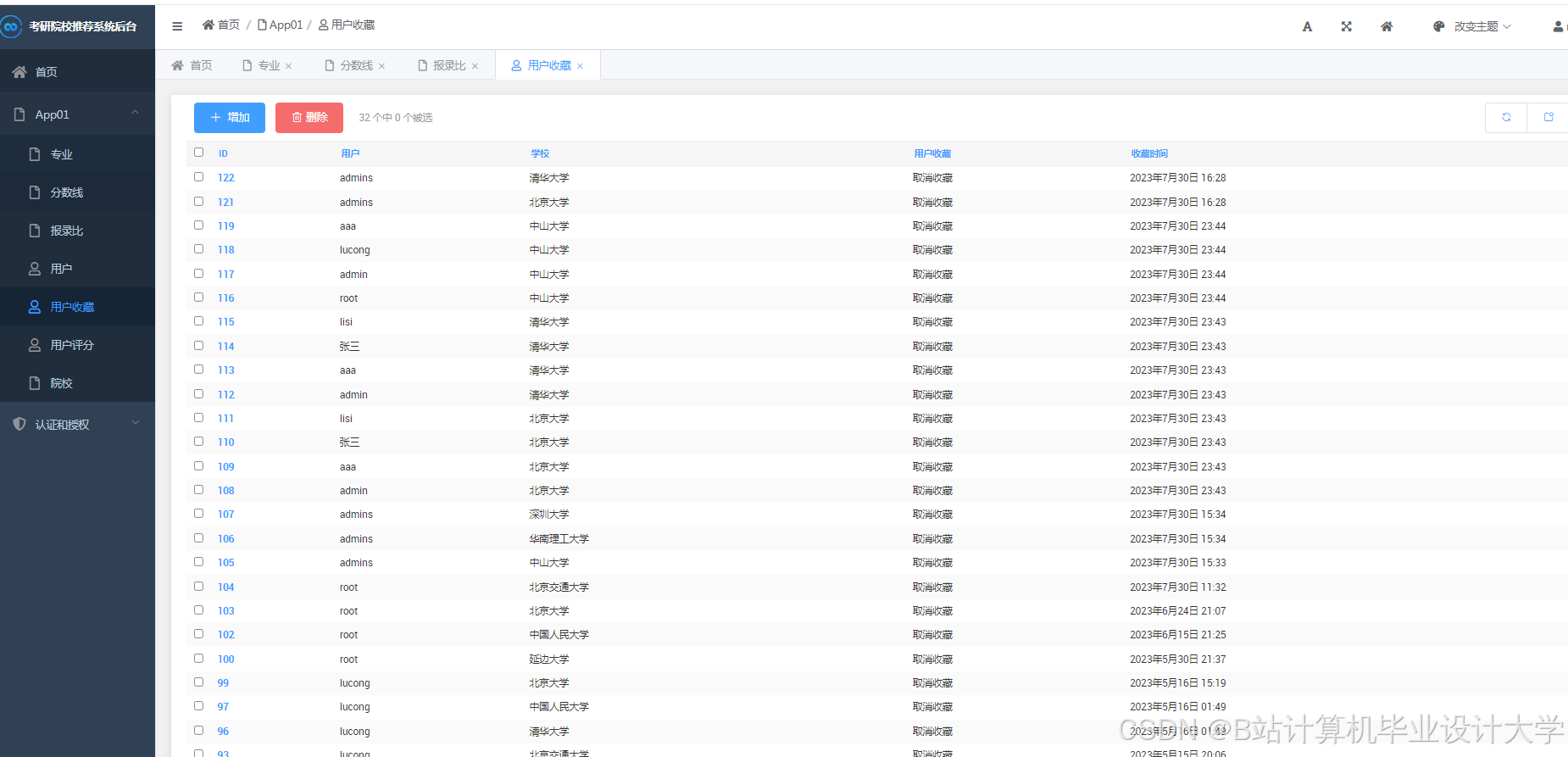
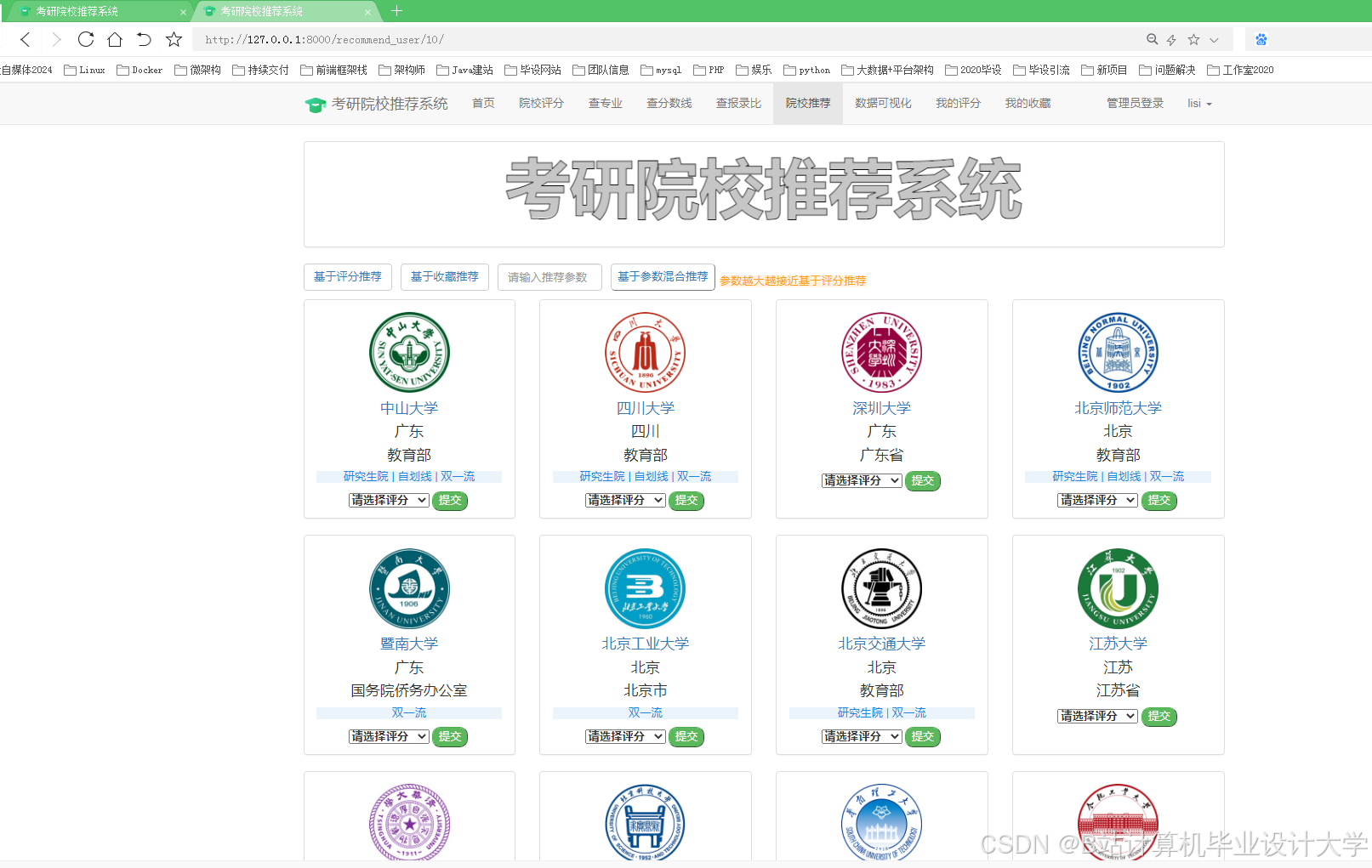
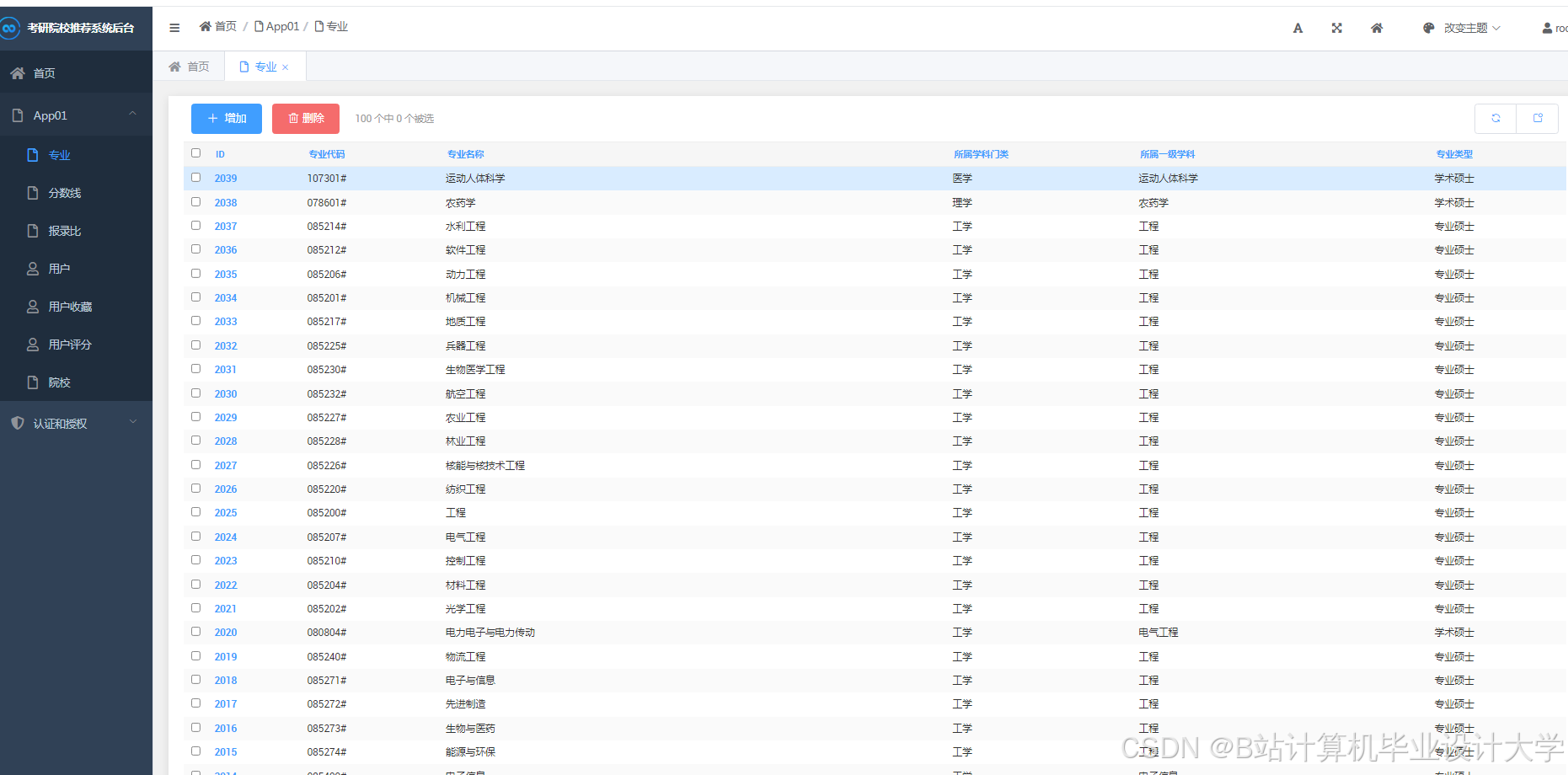
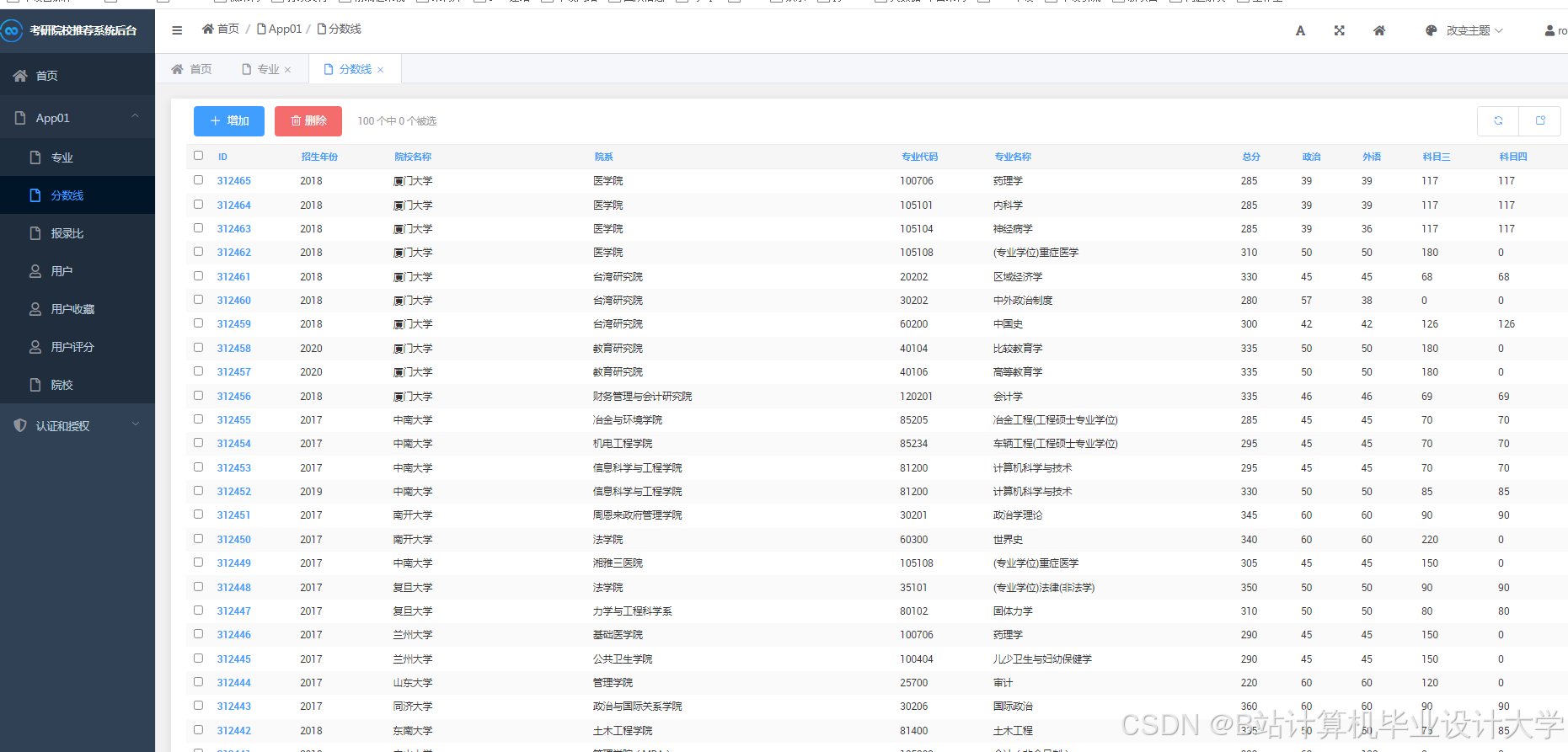
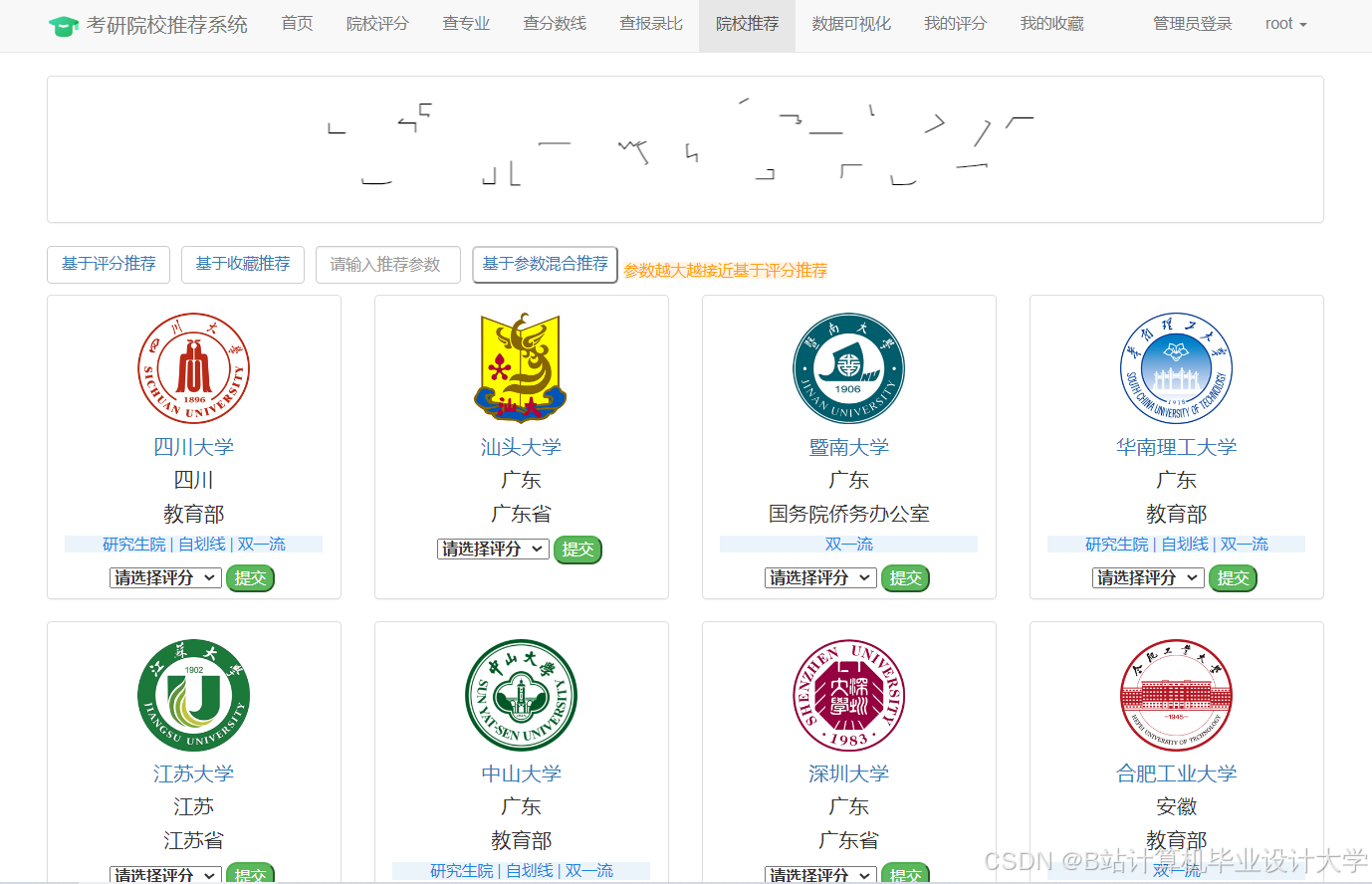
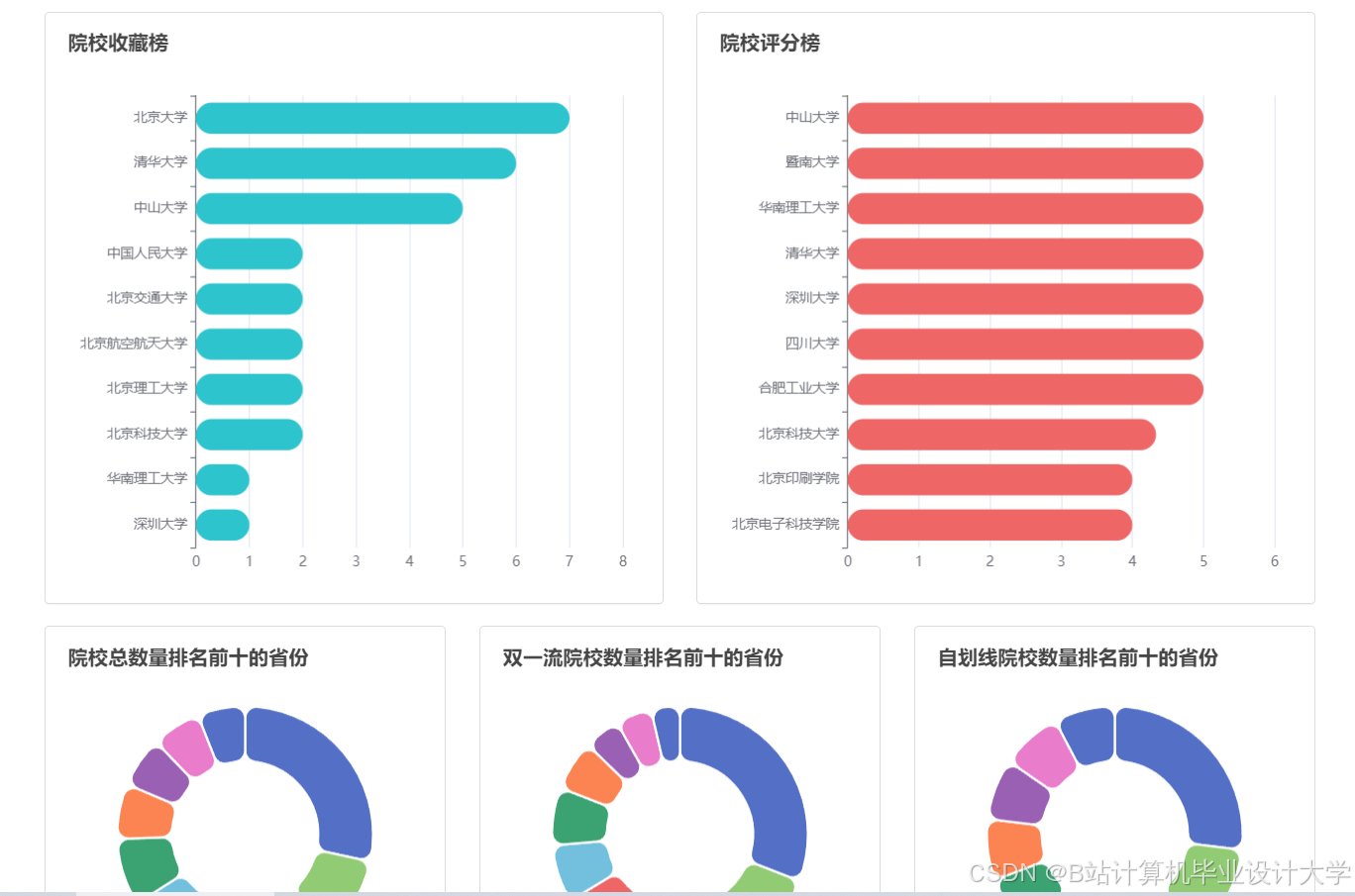
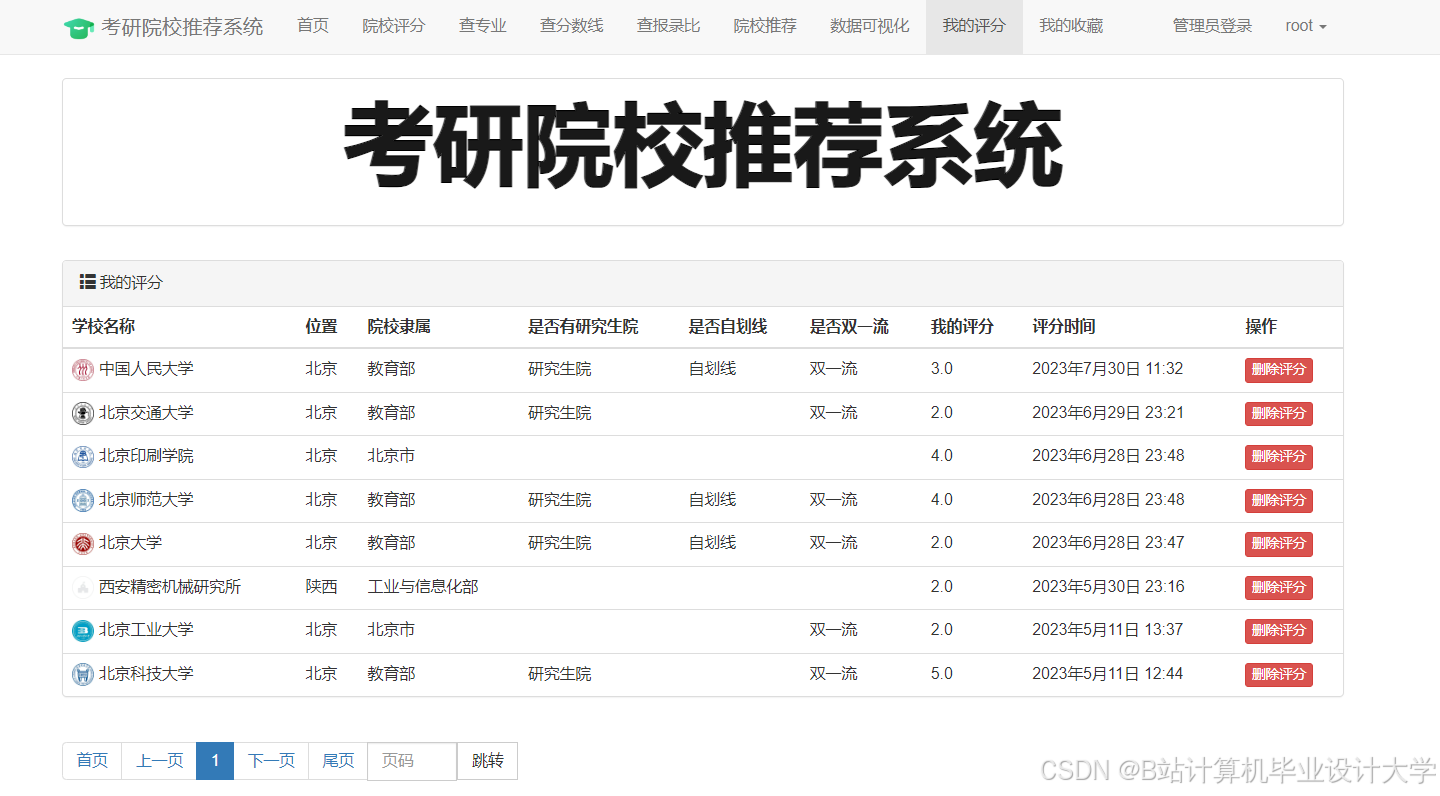
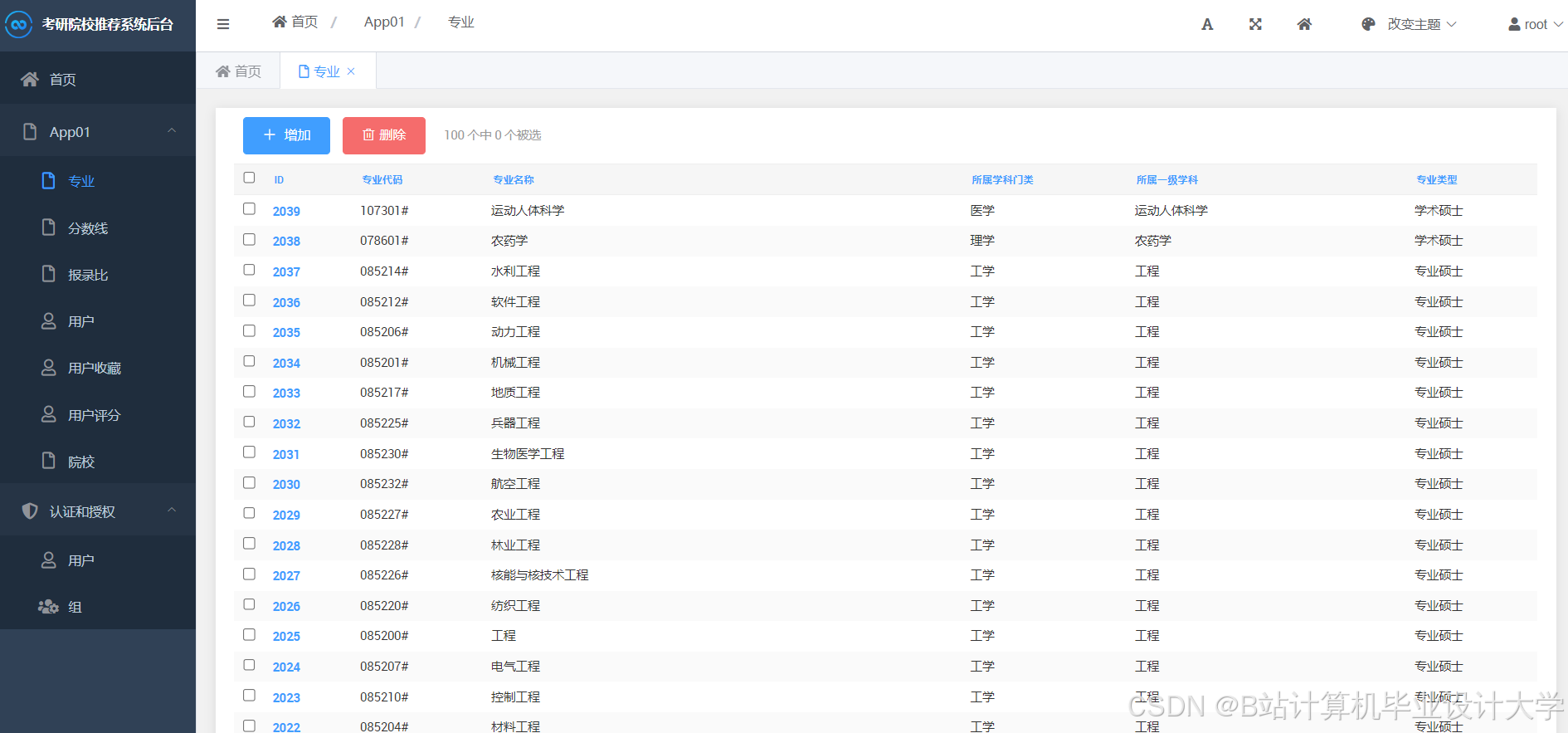
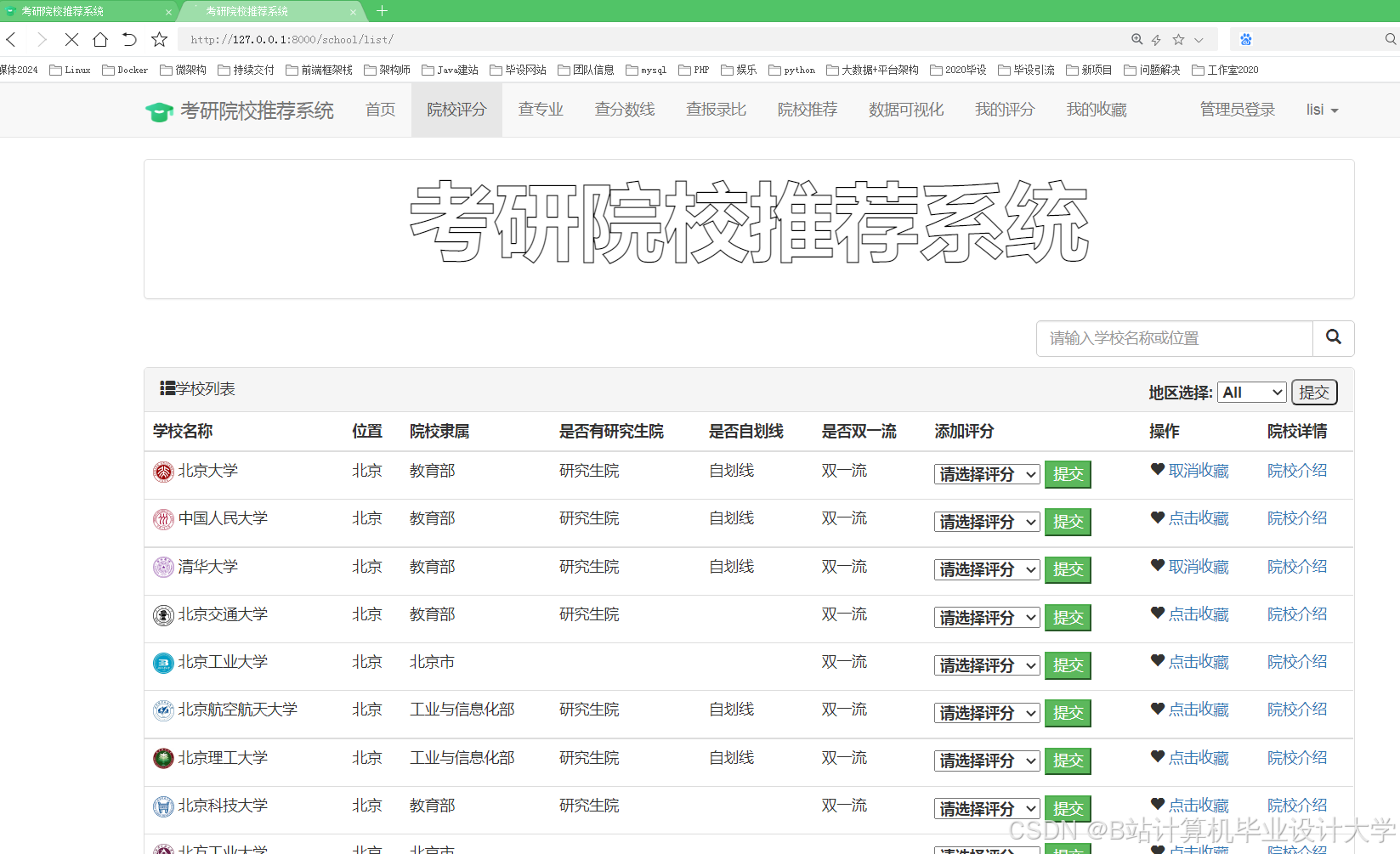
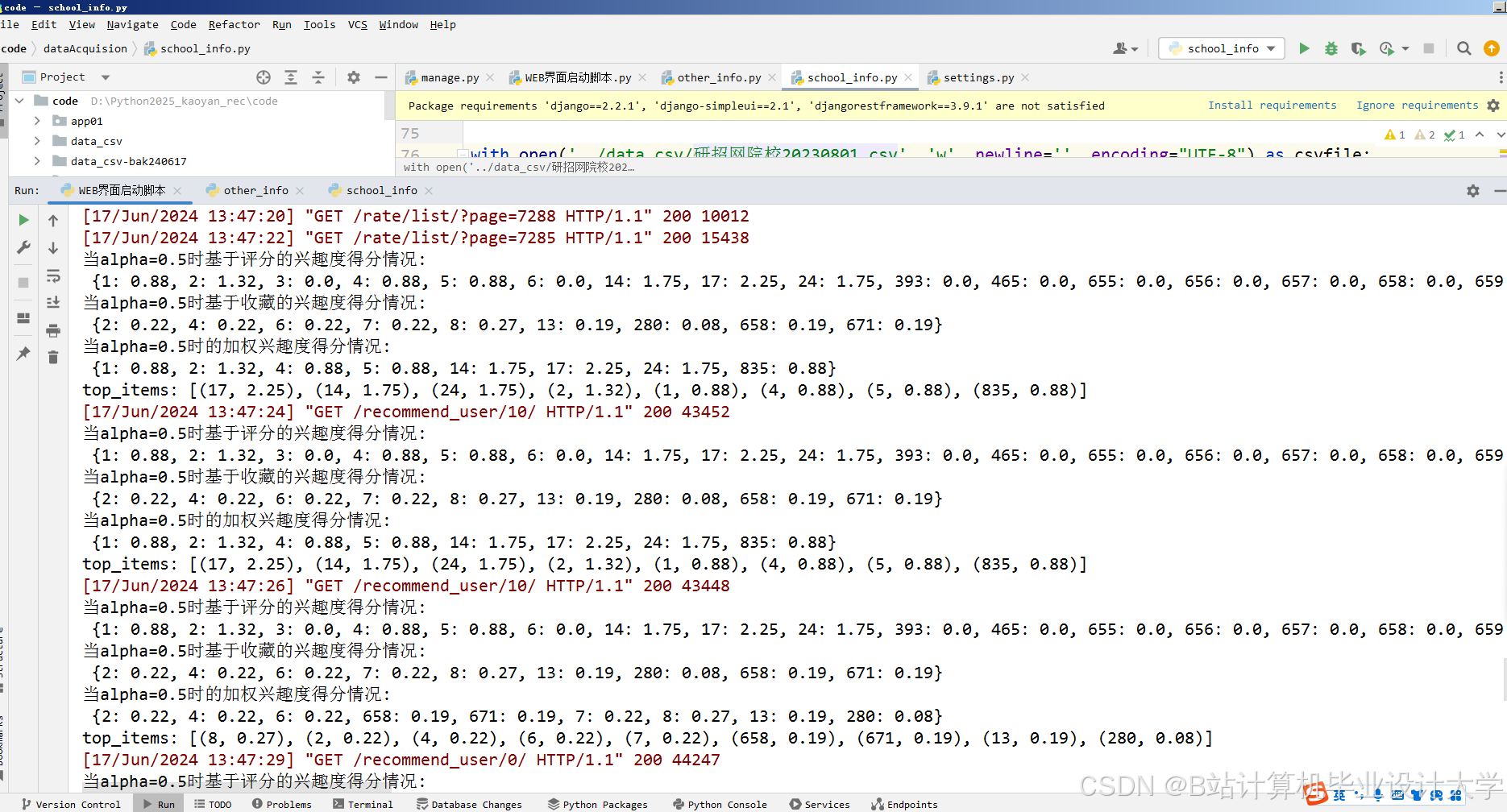
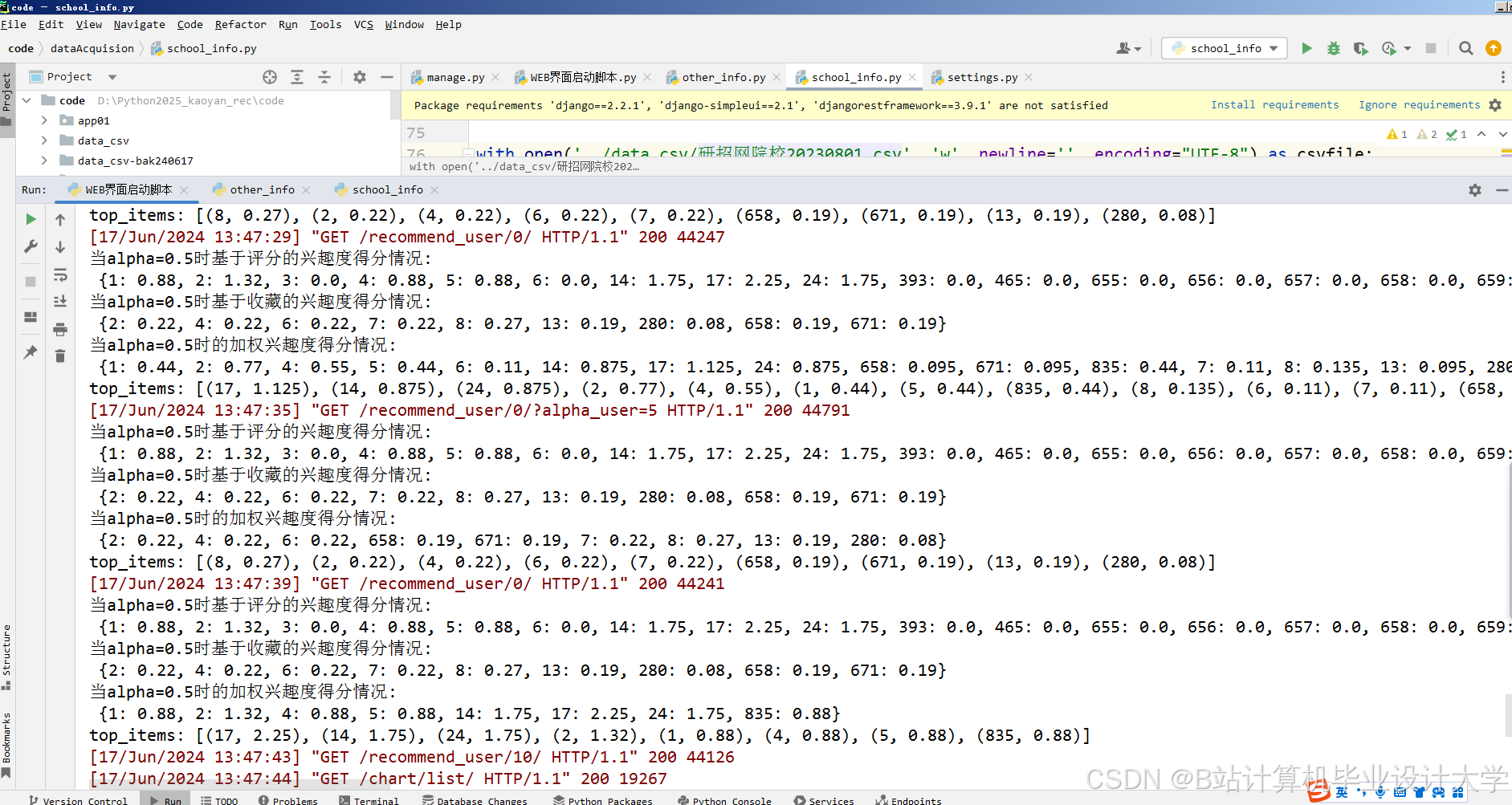
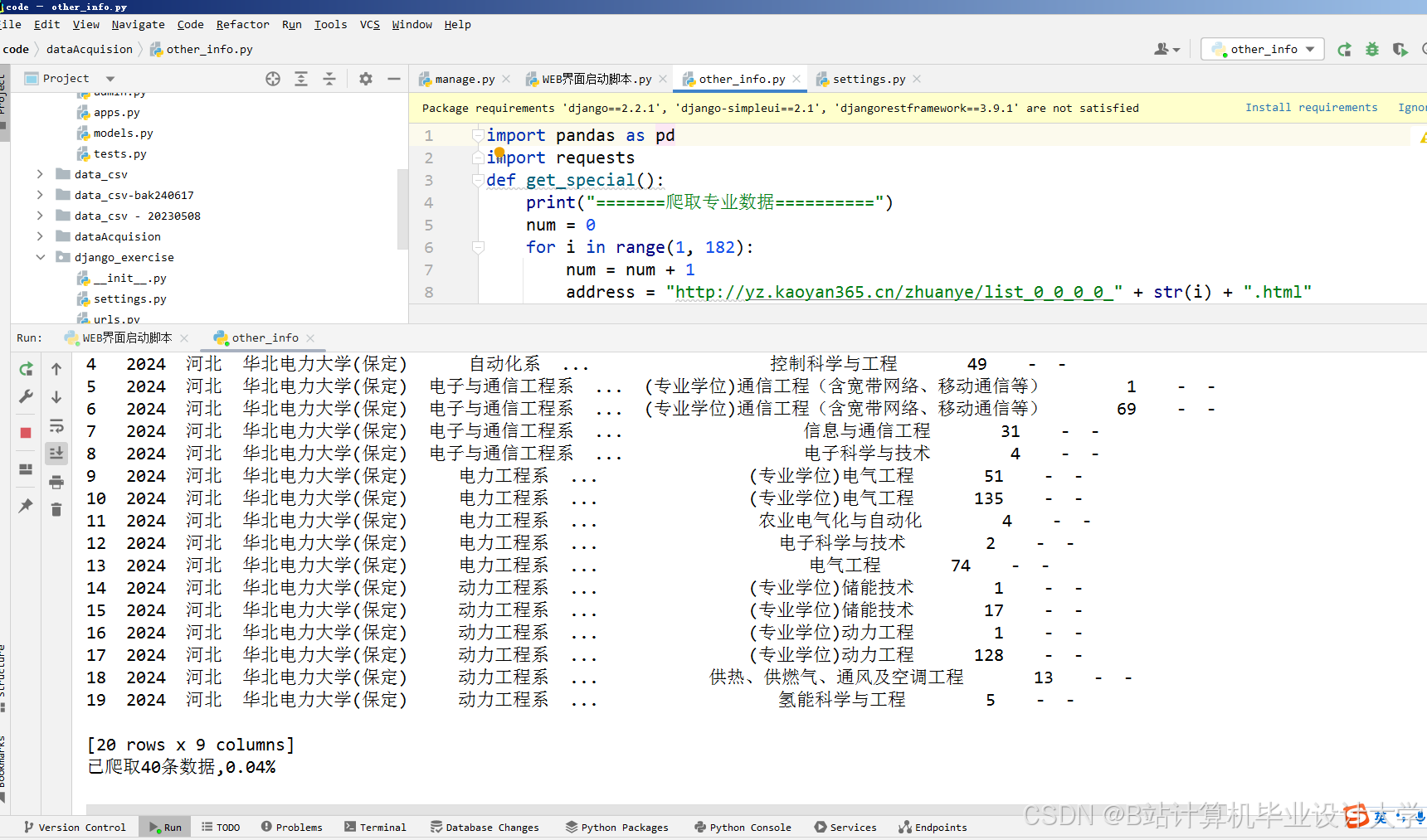
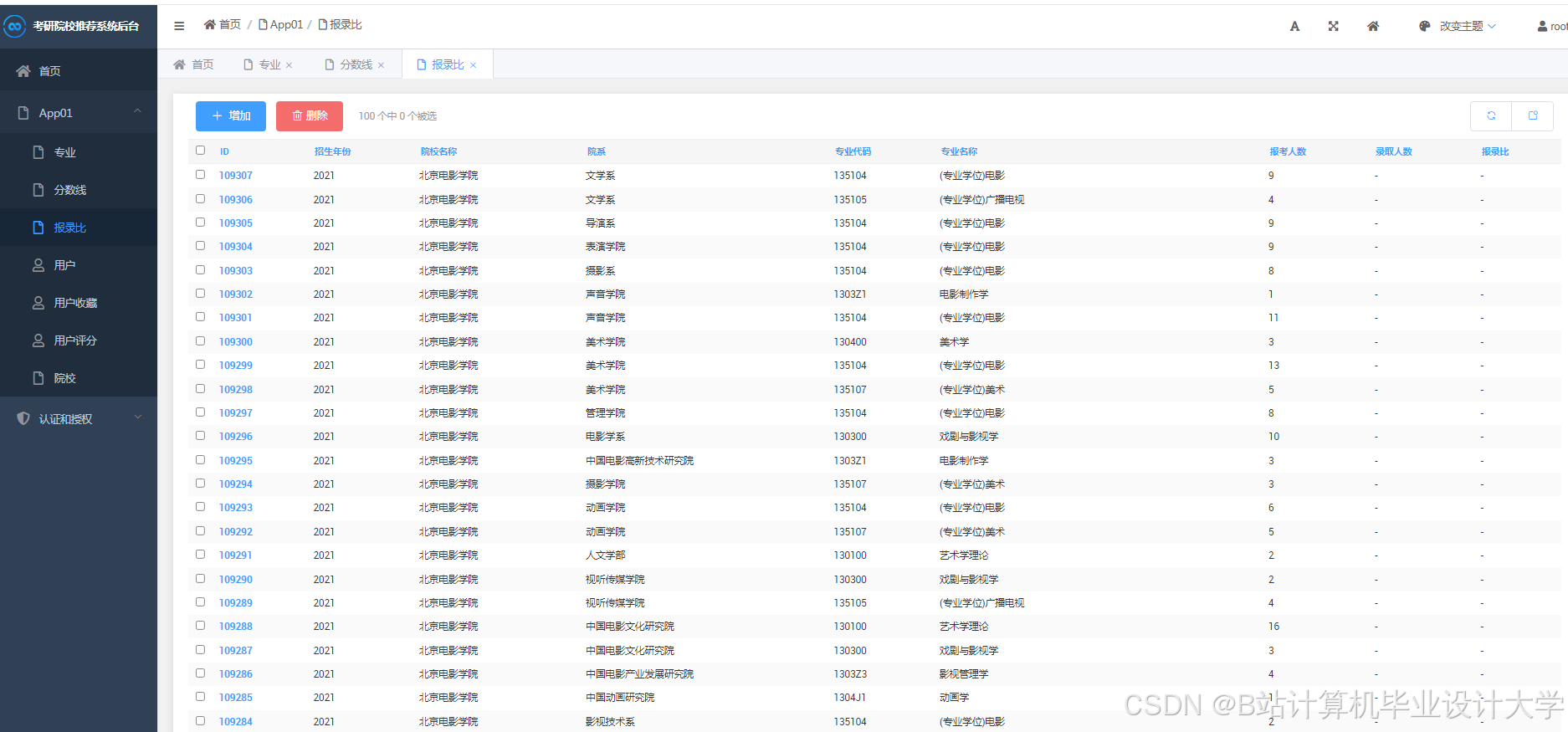
运行截图
推荐项目
上万套Java、Python、大数据、机器学习、深度学习等高级选题(源码+lw+部署文档+讲解等)
项目案例










优势
1-项目均为博主学习开发自研,适合新手入门和学习使用
2-所有源码均一手开发,不是模版!不容易跟班里人重复!

🍅✌感兴趣的可以先收藏起来,点赞关注不迷路,想学习更多项目可以查看主页,大家在毕设选题,项目代码以及论文编写等相关问题都可以给我留言咨询,希望可以帮助同学们顺利毕业!🍅✌
源码获取方式
🍅由于篇幅限制,获取完整文章或源码、代做项目的,拉到文章底部即可看到个人联系方式。🍅
点赞、收藏、关注,不迷路,下方查看👇🏻获取联系方式👇🏻
 Django+Vue.js考研分数线预测系统介绍
Django+Vue.js考研分数线预测系统介绍











































 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










