说明
最近在码云上瞅见了一个企业招聘系统,功能啥的还挺完整的,下面给大家介绍下他的核心模块,帮助大家梳理开发经验,为以后成为全栈工程师奠定基础!加油!奥利给!
创新点
推荐算法
javamail邮箱技术 用户注册激活
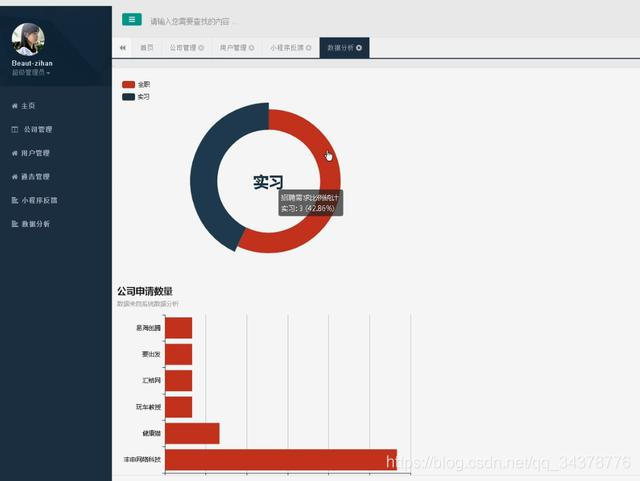
可视化图表统计 百度echarts可视化插件
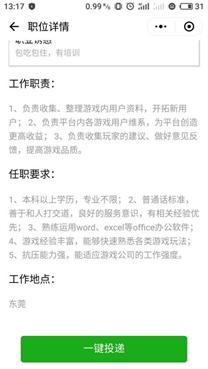
三端(前台系统+后台管理系统+小程序端)
MD5密码加密技术
开发技术
前端:微信小程序、layUI、JQuery
后端:springmvc+spring+mybatis(ssm)
maven构建工具
mysql数据库
tomcat服务器
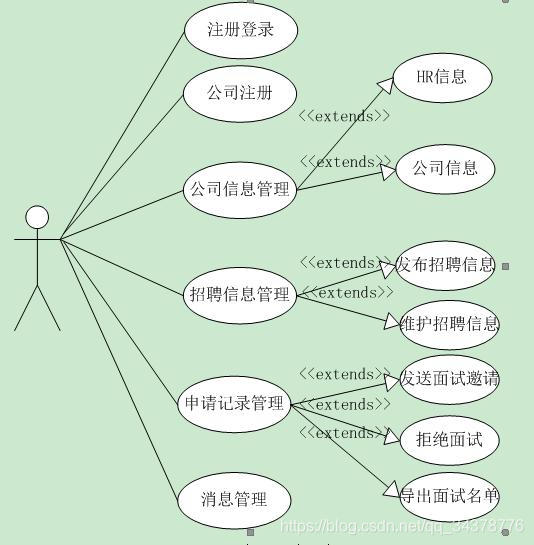
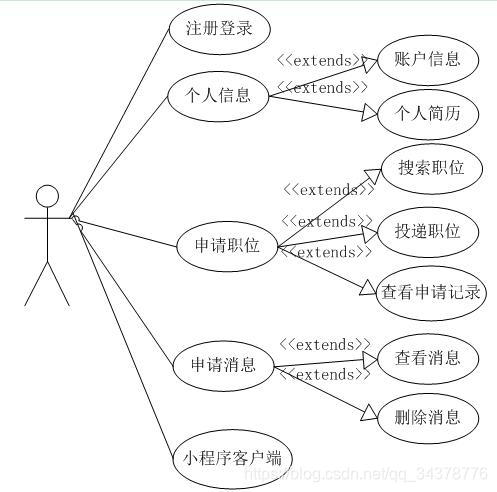
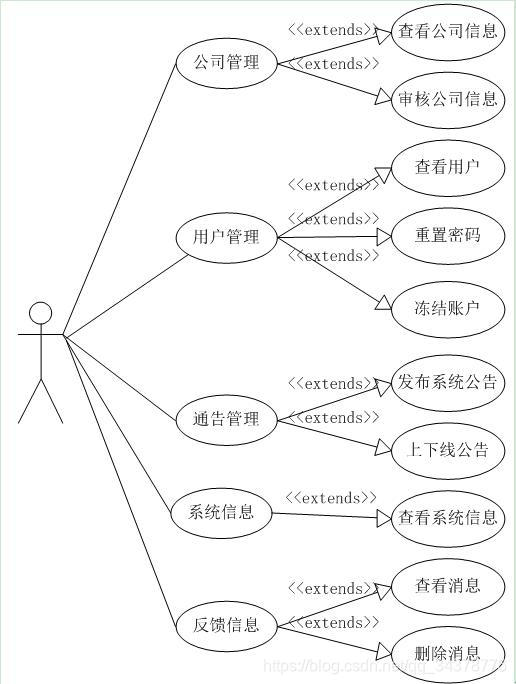
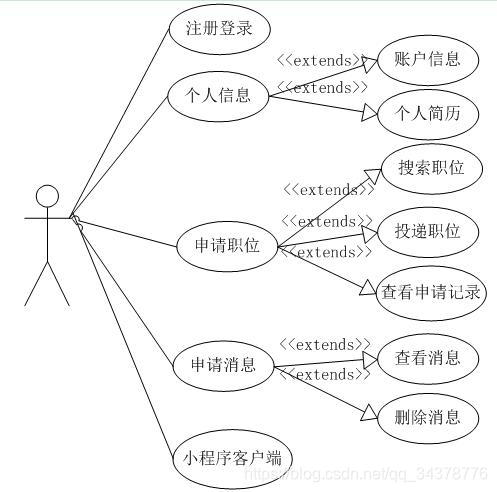
功能模块设计



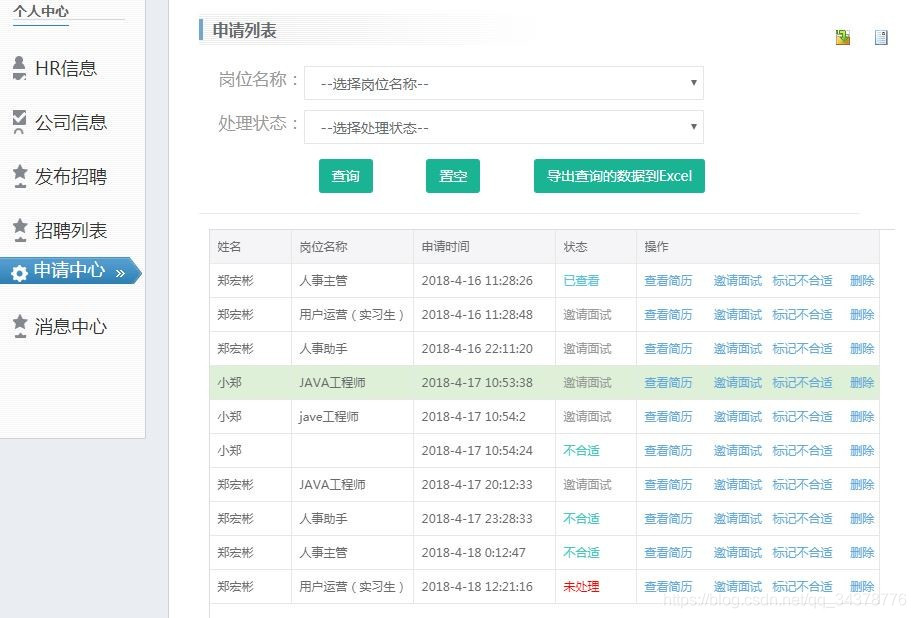
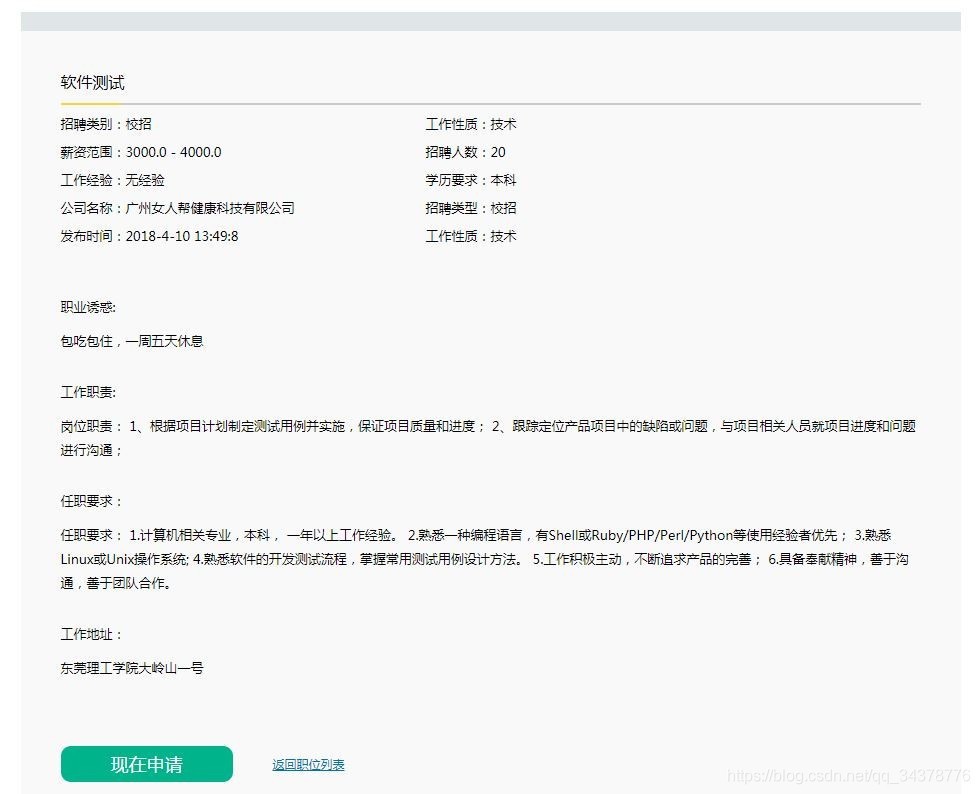
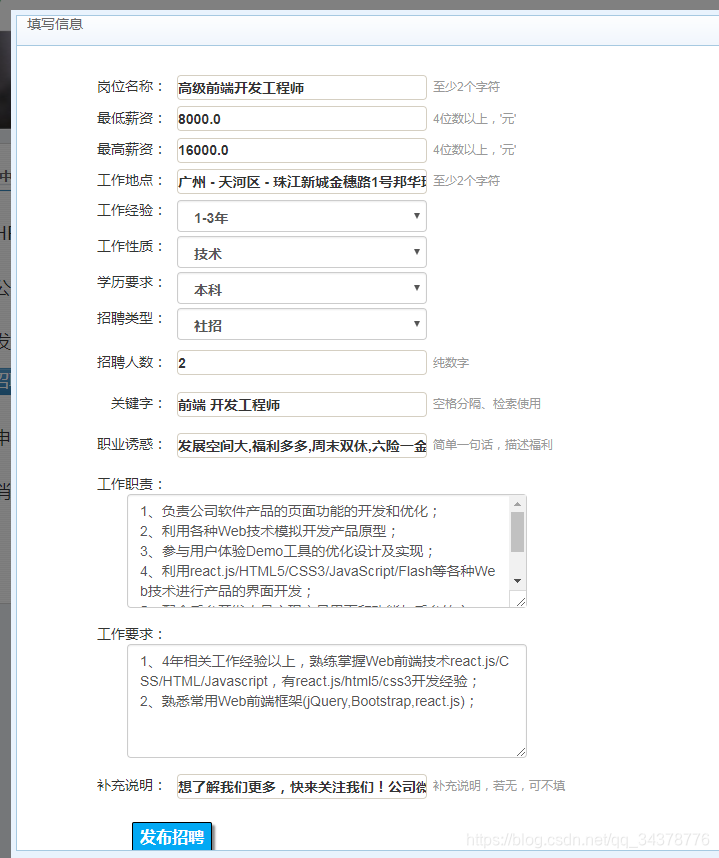
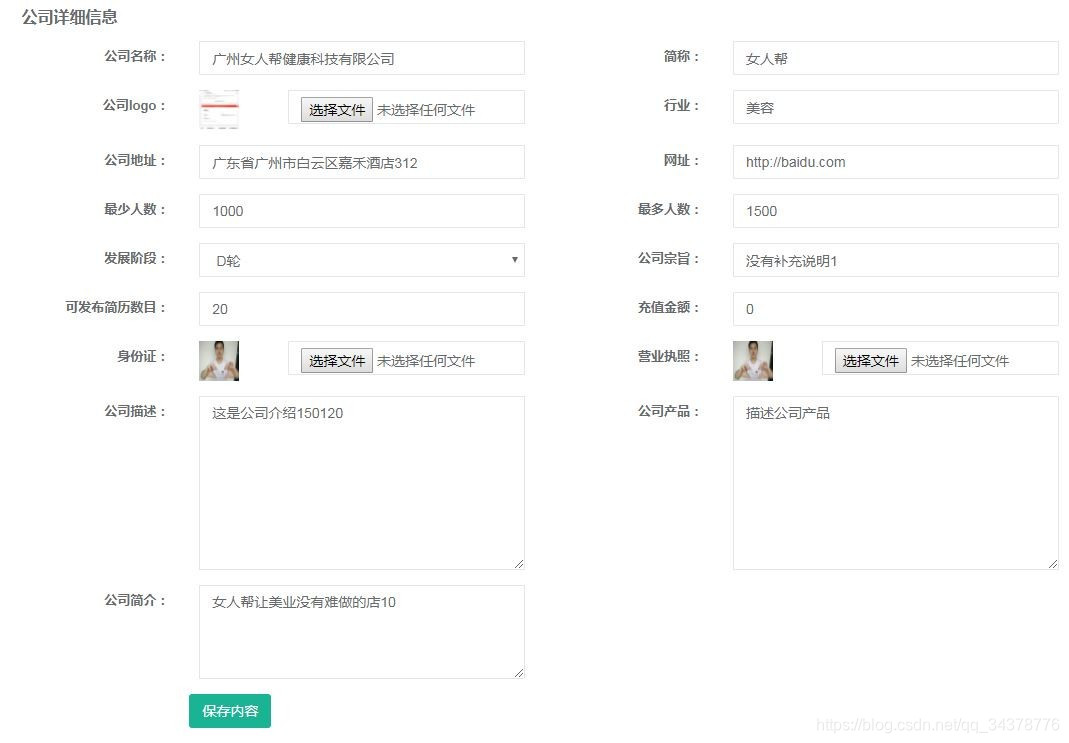
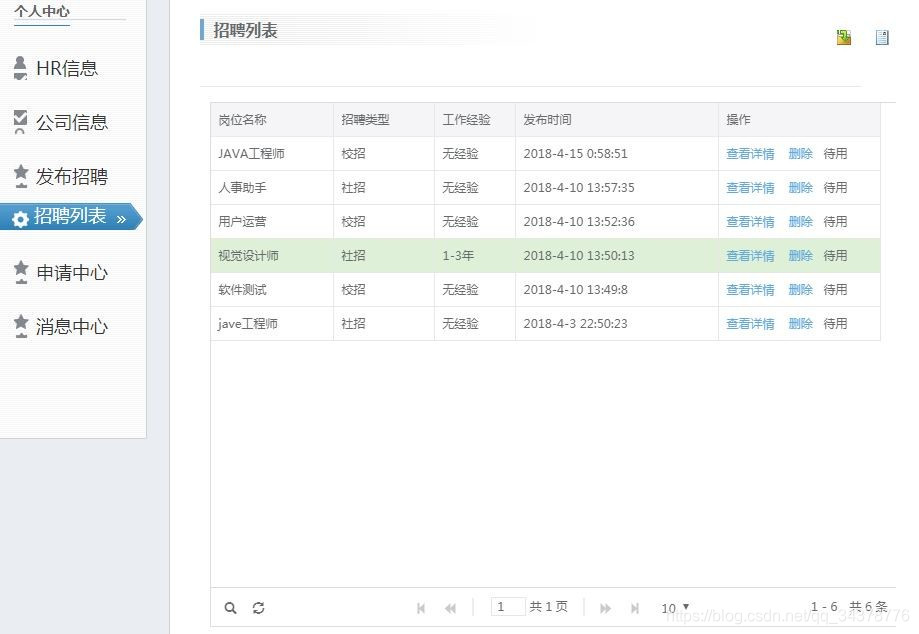
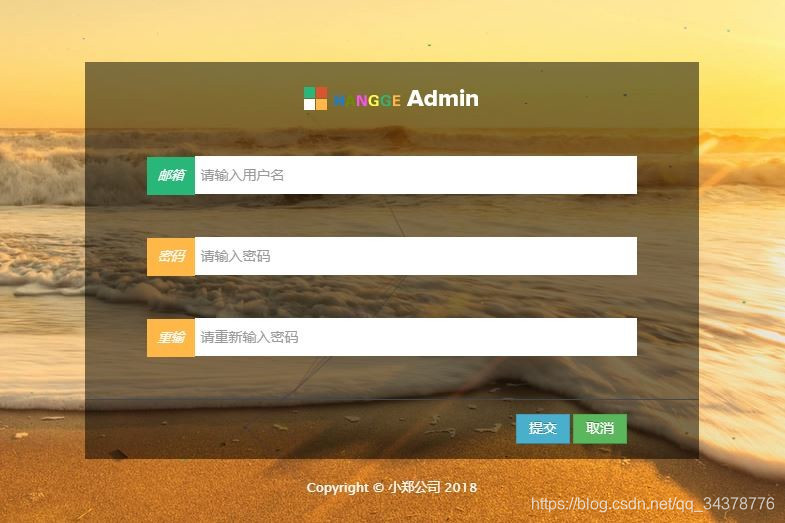
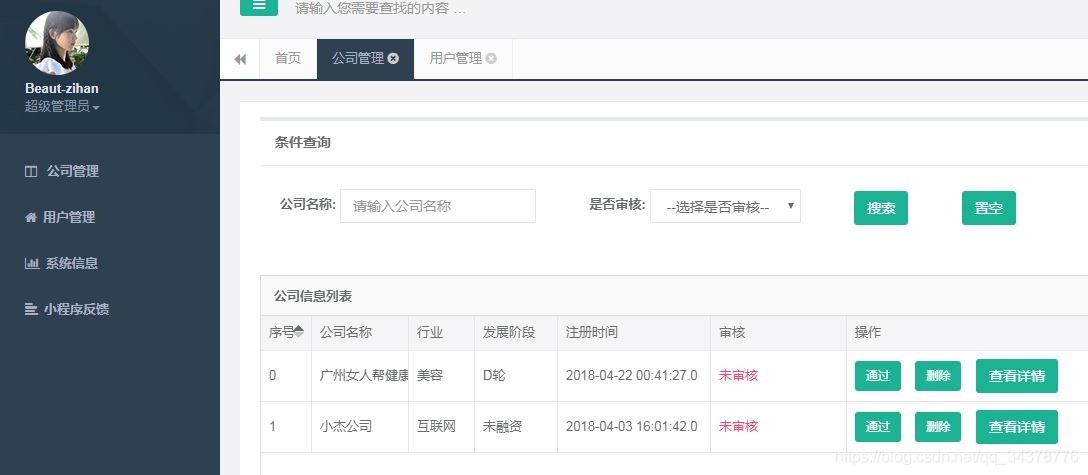
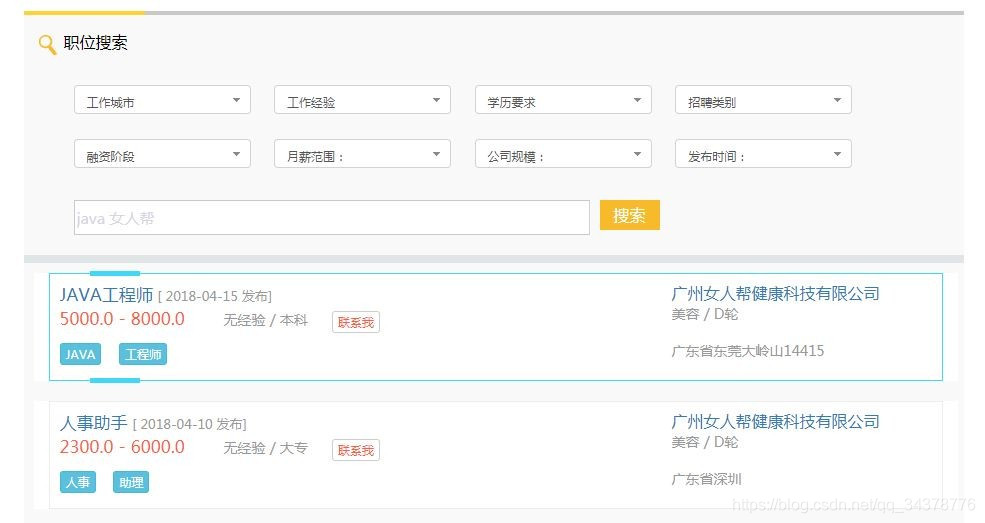
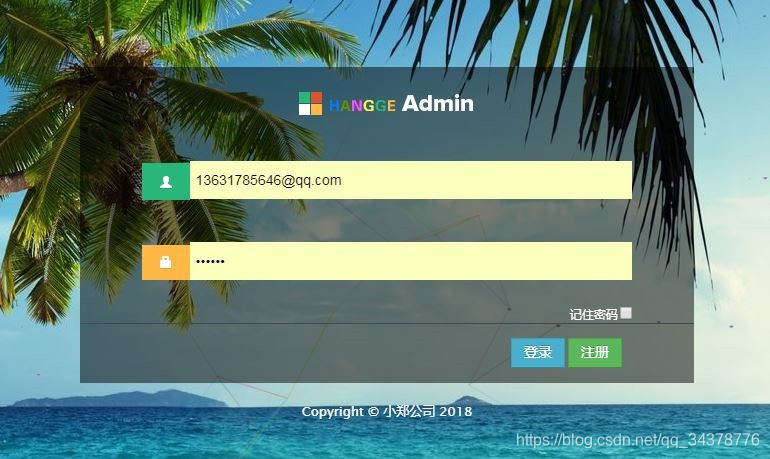
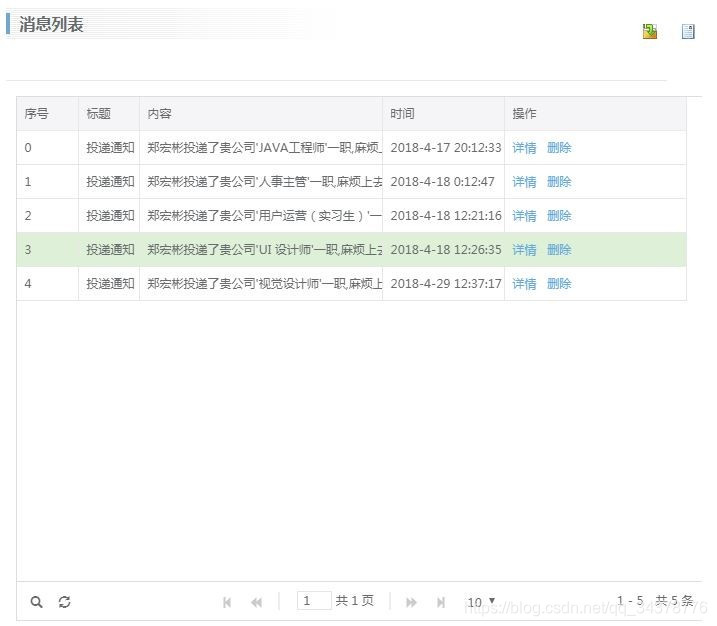
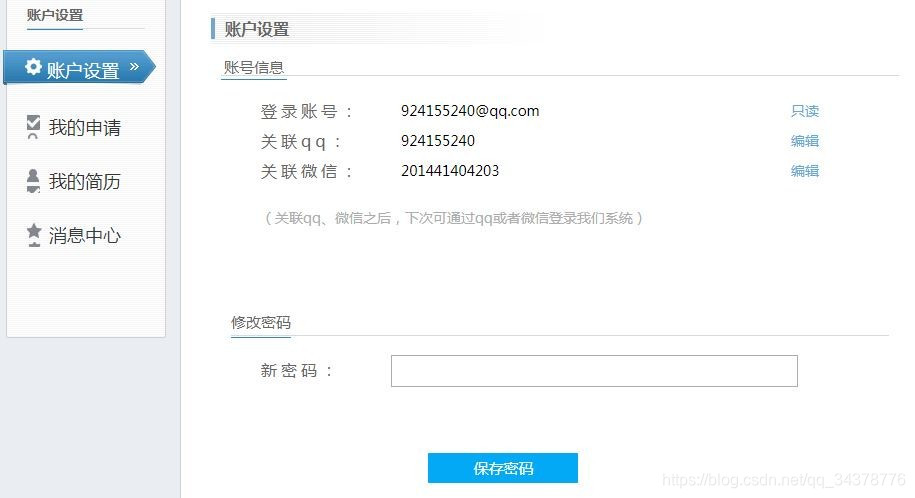
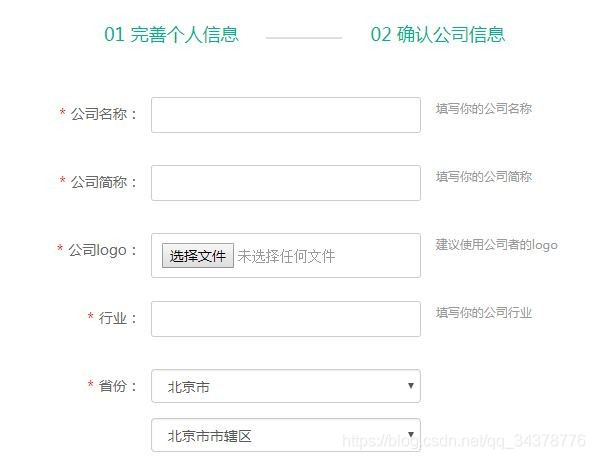
本地运行后截图














具体实现代码如下:
/**
* 用户的消息列表
*/
@RequestMapping("/user/newslist")
public String userNewsList(HttpServletRequest request) {
User user = (User) request.getSession().getAttribute("user");
if(user!=null){
List<Map<String,Object>> newsLists = newsService.findListByUid(user.getId());
request.setAttribute("newslist", newsLists);
return "user/usernewslist";
}else {
request.setAttribute("error", "请登录之后操作,否则非法操作,如有疑问,请联系管理员:924155240@qq.com");
return "system/login";
}
}

具体实现代码如下:
/**
* 招聘信息详情
*/
@RequestMapping("/detail")
public String detail(String id,HttpServletRequest request) {
if(id!=null) {
//1.0 查询出招聘的具体信息,内容
Myrecruitment myrecruitment = myRecruitmentServiceImpl.selectById(id);
request.setAttribute("myrecruitment", myrecruitment);
//2.0 判断该用户是否已经投递了该招聘信息
User u = (User) request.getSession().getAttribute("user");
Applay applay = applayService.findByUidAndMid(u.getId(),id);
if(applay!=null) {
request.setAttribute("hasApplay", true);
}else {
request.setAttribute("hasApplay", false);
}
return "recruitmentdetail";
}else {
return "system/error";
}
}













代码特色分析
0.招聘系统 招聘网站 企业招聘系统 招聘小程序均可使用这个源代码
1.基于springmvc+spring+mybatis开发 使用maven构建web工程 微信开发者工具开发微信小程序
2.创新点:三端(前台系统+后台系统+小程序端) 可视化图表(百度echarts) 多角色登录(HR 求职者 系统管理员)
3.适合招聘类设计课题,从哪个角度都能改造成功
总结
我发现这个开发者的这个代码使用了JavaEE三层架构,符合咱们的开发习惯,然后三层分层明确,还封装了可多Utils工具类,我们在其他项目也能直接复制过去拿来主义的使用,而且和小程序端的交互通过http接口的形式,作者的开发公里太强了,我爱你!







 本文详细介绍了使用SpringMVC、微信小程序、Maven等技术开发的企业招聘系统的亮点,包括推荐算法、用户注册激活、可视化图表、三端整合及MD5加密。适合招聘类项目改造,提供开发经验参考。
本文详细介绍了使用SpringMVC、微信小程序、Maven等技术开发的企业招聘系统的亮点,包括推荐算法、用户注册激活、可视化图表、三端整合及MD5加密。适合招聘类项目改造,提供开发经验参考。

















 986
986












