Odoo中的界面在前端主要通过视图View进行呈现,本文,我们就Odoo中这一核心功能进行全面解释。
一、Odoo 视图系统概述
Odoo 的视图系统是连接用户界面与数据模型的桥梁,采用 XML 格式定义,支持多种视图类型(表单、列表、看板等)。视图系统的核心特点包括:
-
MVC 架构
- 模型(Model):定义数据结构和业务逻辑。
- 视图(View):定义界面展示方式。
- 控制器(Controller):处理用户请求和数据流转。
-
视图继承机制
- 通过
inherit_id和xpath实现视图扩展,避免直接修改核心代码。
- 通过
-
动态渲染
- 支持基于用户权限、上下文条件动态显示 / 隐藏字段。
二、视图的基本结构与类型
(一)视图的基本结构
视图在 Odoo 中以 ir.ui.view 模型的记录形式存储,其核心字段包括:
- name:视图名称(如
res.partner.form)。 - model:关联的模型(如
res.partner)。 - arch:XML 结构的视图定义。
- priority:渲染优先级(数值越低越优先)。
- inherit_id:继承的父视图 ID(用于视图扩展)。
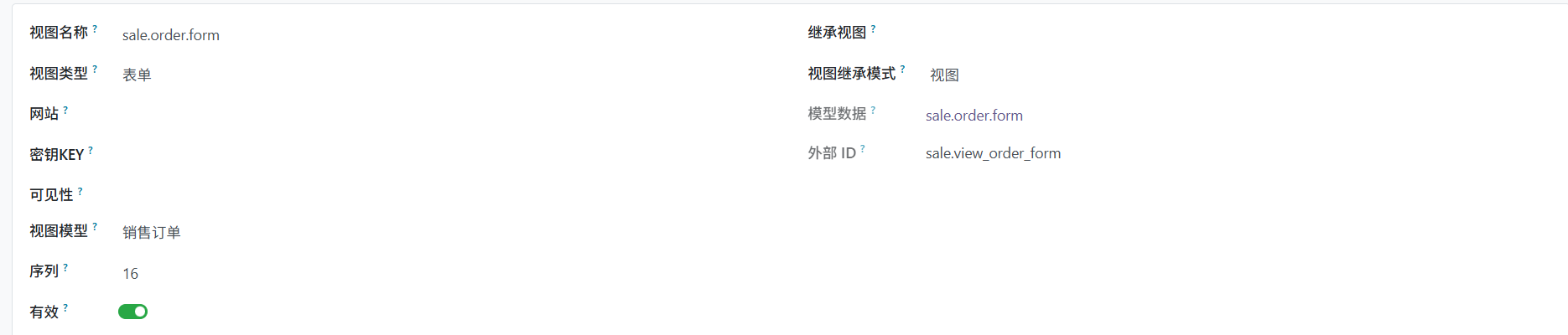
以销售订单视图为例,核心字段如下图所示:

(二)常见视图类型
-
Form View(表单视图)
用于展示和编辑单条记录,支持字段分组、选项卡、嵌套视图等。 -
Tree View(列表视图)
以表格形式展示多条记录,支持排序、过滤、批量操作。 -
Kanban View(看板视图)
以卡片形式展示记录,支持拖拽分组(如任务状态)。 -
Search View(搜索视图)
定义搜索面板的过滤器和分组选项。 -
Graph View(图表视图)
基于web_graph模块,展示数据可视化图表。 -
Calendar View(日历视图)
基于web_calendar模块,按时间轴展示记录(如会议、任务)。
三、视图解析流程
(一)前端请求触发
- 用户访问模型(如
res.partner)时,前端发送请求至后端。 - 后端根据请求参数(如
view_type=form)确定视图类型。
(二)视图选择与继承链解析
-
视图选择逻辑
- 优先使用
context中指定的视图 ID(如view_id=123)。 - 若未指定,则根据
view_type和model查找匹配的视图。 - 同一类型的视图可能存在多个(如基础视图、扩展视图),按
priority排序后合并。
- 优先使用
-
继承链处理
若视图定义了inherit_id,系统会:- 合并后的 XML 作为最终视图定义。
- 根据子视图的
xpath指令修改父视图结构。 - 加载父视图的
archXML。
(三)视图渲染与数据绑定
-
XML 解析
- 后端将视图 XML 转换为 JavaScript 对象(
view_arch)。 - 提取字段定义、动作按钮、事件绑定等信息。
- 后端将视图 XML 转换为 JavaScript 对象(
-
数据加载
- 后端根据视图中的字段定义,从数据库查询对应模型的数据。
- 支持
fields_view_get方法自定义字段(如动态修改字段属性)。
-
前端渲染
- JavaScript 框架(如 Odoo 的
web模块)根据view_arch和数据生成 DOM 元素。 - 应用 CSS 样式(Odoo 使用 LESS 预处理器)。
- JavaScript 框架(如 Odoo 的
四、视图 XML 语法详解
(一)基本标签
-
根标签
form、tree、kanban等,定义视图类型。
-
字段标签
<field name="field_name" />:显示字段值。- 支持属性:
string(显示名称)、readonly、required、invisible等。
-
布局标签
<group>:分组显示字段。<notebook>:创建选项卡。<page>:选项卡内容页。<sheet>:表单主内容区域。
(二)高级标签
-
按钮与动作
xml
<button name="action_name" type="object" string="按钮名称" />type:object(调用模型方法)、action(执行动作)、report(打印报表)。
-
嵌套视图
xml
<field name="one2many_field"> <tree editable="bottom"> <field name="child_field" /> </tree> </field> -
条件渲染
xml
<field name="field_name" attrs="{'invisible': [('condition_field', '=', False)]}" />attrs支持动态控制字段属性(如可见性、只读状态)。
五、视图继承机制
(一)继承方式
-
直接继承
xml
<record id="view_inherit_id" model="ir.ui.view"> <field name="name">extended.view.name</field> <field name="model">res.partner</field> <field name="inherit_id" ref="base.view_partner_form" /> <field name="arch" type="xml"> <!-- xpath 修改 --> </field> </record> -
XPath 选择器
//field[@name='field_name']:选择特定字段。//sheet:选择表单主区域。//page[@string='Tab Name']:选择特定选项卡。
-
操作指令
<xpath expr="//field[@name='field_name']" position="after">:在目标元素后插入。position="before":在目标元素前插入。position="replace":替换目标元素。position="attributes":修改目标元素属性。
(二)继承示例
xml
<record id="view_partner_form_extended" model="ir.ui.view">
<field name="name">res.partner.form.extended</field>
<field name="model">res.partner</field>
<field name="inherit_id" ref="base.view_partner_form" />
<field name="arch" type="xml">
<!-- 在 "Customer" 字段后添加自定义字段 -->
<xpath expr="//field[@name='customer']" position="after">
<field name="custom_field" />
</xpath>
<!-- 修改现有字段的属性 -->
<xpath expr="//field[@name='phone']" position="attributes">
<attribute name="string">联系电话</attribute>
</xpath>
</field>
</record>
六、视图解析中的常见问题与优化
(一)常见问题
-
XPath 选择器失效
- 原因:父视图结构变更,导致选择器路径不匹配。
- 解决方案:使用更精确的选择器(如结合
@string和@name属性)。
-
视图渲染缓慢
- 原因:嵌套视图过多、数据量过大、计算字段频繁触发。
- 解决方案:优化模型查询、使用
fields_view_get动态过滤字段、减少不必要的嵌套。
-
字段属性冲突
- 原因:多个继承视图修改同一字段的
attrs属性。 - 解决方案:合并条件逻辑,或使用
context参数动态控制。
- 原因:多个继承视图修改同一字段的
(二)性能优化
-
减少嵌套视图
- 避免过深的
<field>嵌套(如避免三层以上的 One2Many 嵌套)。
- 避免过深的
-
延迟加载
- 对大数据量的 One2Many 字段,使用
delegate="True"委托给独立视图。
- 对大数据量的 One2Many 字段,使用
-
缓存优化
- 对于频繁访问的视图,可通过
ir.ui.view模型的arch_fs字段指向静态 XML 文件,减少数据库查询。
- 对于频繁访问的视图,可通过
七、高级视图技术
(一)动态视图生成
通过 fields_view_get 方法动态修改视图结构:
python运行
class ResPartner(models.Model):
_inherit = 'res.partner'
@api.model
def fields_view_get(self, view_id=None, view_type='form', toolbar=False, submenu=False):
result = super().fields_view_get(view_id, view_type, toolbar, submenu)
if view_type == 'form' and self.env.user.has_group('base.group_system'):
# 为管理员添加额外字段
arch = etree.fromstring(result['arch'])
field = etree.Element('field', name='admin_only_field')
arch.append(field)
result['arch'] = etree.tostring(arch)
return result
(二)自定义视图组件
通过 web 模块开发自定义视图类型:
前端javascript代码如下
odoo.define('custom_module.custom_view', function (require) {
'use strict';
var AbstractView = require('web.AbstractView');
var viewRegistry = require('web.view_registry');
var CustomView = AbstractView.extend({
template: 'CustomViewTemplate',
// 视图逻辑实现
});
viewRegistry.add('custom_view', CustomView);
return CustomView;
});
八、视图与模型的交互
-
字段映射
视图中的<field name="x" />直接映射到模型的x字段。 -
计算字段与函数
视图可显示模型的计算字段(如@api.depends装饰的方法)。 -
视图触发模型方法
通过<button type="object" name="method_name" />调用模型方法。
通过深入理解 Odoo 视图的解析机制和语法,Odoo开发者可以高效构建和扩展用户界面,实现复杂的业务需求。实际应用中需结合具体场景选择合适的视图类型和继承方式,并注意性能优化和兼容性问题。




















 1729
1729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








