一、原理:利用checkbox的选中 #status:checked 实现。
二、关键代码如下
<div class="content-container">
<div class="warp">
<input type="checkbox" name="status" id="status" />
<label for="status" class="btn"></label>
<p class="text clamp">
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
</p>
</div>
</div>
.text {
font-size: 14px;
text-align: justify;
line-height: 1.5;
}
.clamp {
overflow: hidden;
border-radius: 5px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}.btn::after {
content: '展开';
}
#status:checked ~ .clamp {
-webkit-line-clamp: 9999;
}
/* 将checkbox隐藏 */
#status {
/* position: absolute;
left: -99999px; */
display: none;
}
#status:checked + .btn::after {
content: '收起';
}提示:css选择器 +, ~ 的含义解释
+ :相邻兄弟选择器 eg:#status:checked + .btn::after 表示id为status的input在选中的情况下,他相邻的兄弟元素class为btn::after的元素
~ :(具体叫啥我也不知道,暂且叫后兄弟选择器) eg:#status:checked ~ .clamp 表示 id 为 status 的input在选中的情况下,它后面的所有 class 为 clamp 的元素,但是 #status:checked 和 .clamp 必须有相同的父元素。
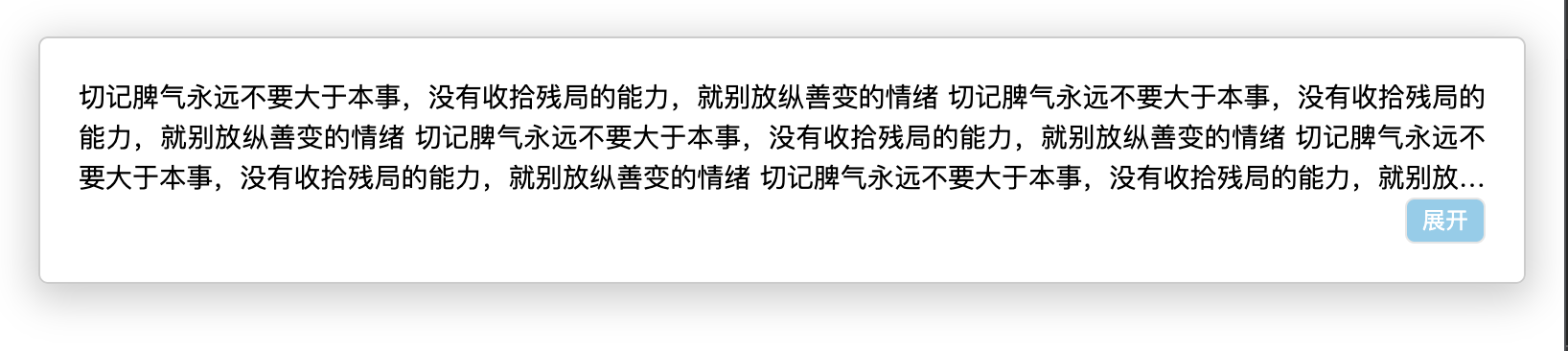
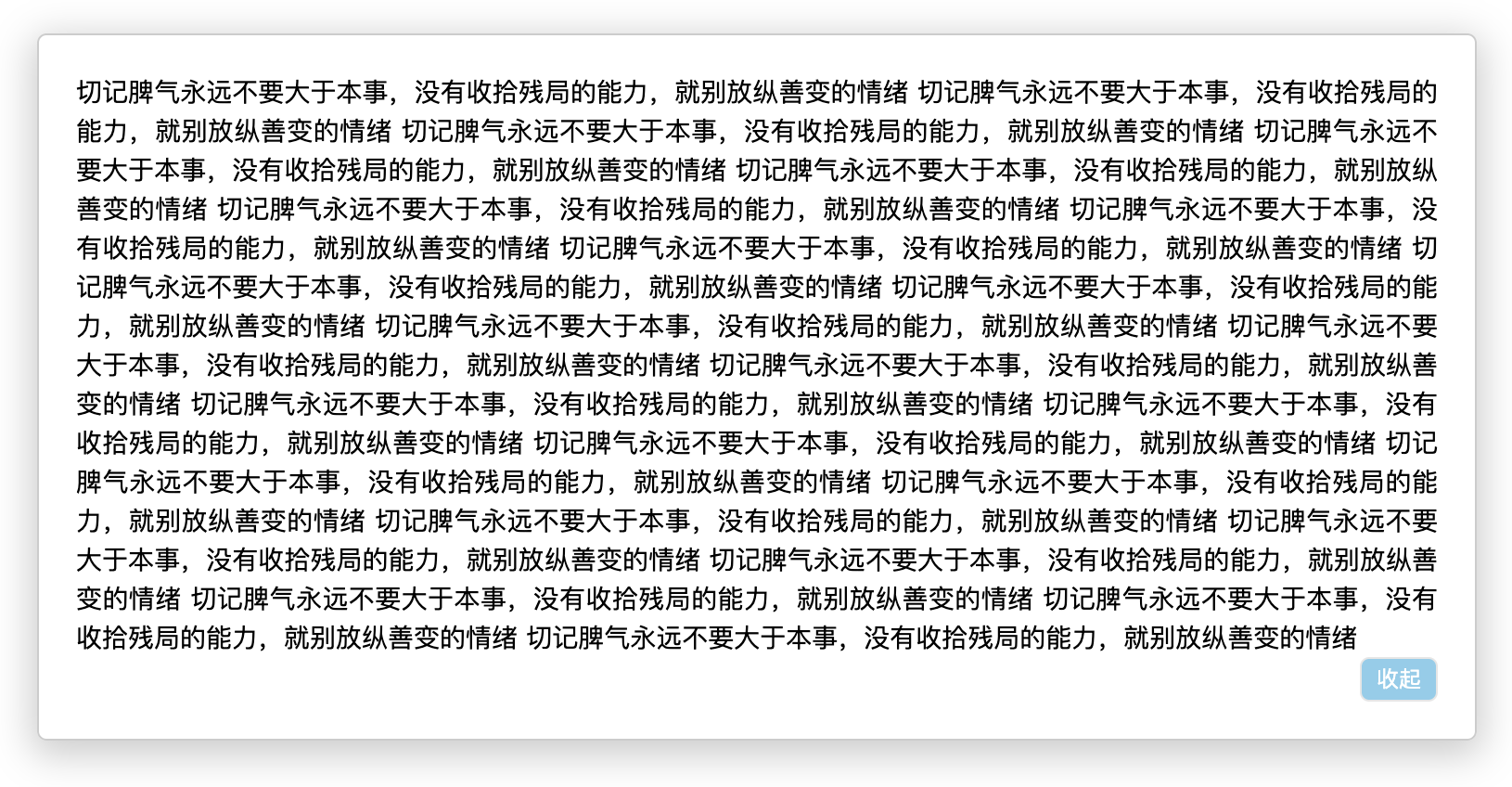
三、效果图

图一

图二
四、全部代码
<!--
* @Description: ------ 文件描述 ------
* @Creater: snows_l snows_l@163.com
* @Date: 2023-03-18 21:00:10
* @LastEditors: snows_l snows_l@163.com
* @LastEditTime: 2023-03-18 22:49:58
* @FilePath: /css/纯css展开更多.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
}
.content-container {
padding: 20px;
}
.warp {
border-radius: 5px;
box-shadow: 0 5px 20px 3px #ccc;
position: relative;
padding: 20px 20px 44px 20px;
border: 1px solid #ccc;
}
.text {
font-size: 14px;
text-align: justify;
line-height: 1.5;
}
.clamp {
overflow: hidden;
border-radius: 5px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.btn {
position: absolute;
right: 20px;
bottom: 20px;
padding: 3px 8px;
height: 24px;
line-height: 16px;
background-color: skyblue;
color: #fff;
font-size: 12px;
border-radius: 5px;
border: 1px solid #e6e6e6;
}
.btn::after {
content: '展开';
}
#status:checked ~ .clamp {
-webkit-line-clamp: 9999;
}
/* 将checkbox隐藏 */
#status {
/* position: absolute;
left: -99999px; */
display: none;
}
#status:checked + .btn::after {
content: '收起';
}
</style>
</head>
<body>
<div class="content-container">
<div class="warp">
<input type="checkbox" name="status" id="status" />
<label for="status" class="btn"></label>
<p class="text clamp">
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
切记脾气永远不要大于本事,没有收拾残局的能力,就别放纵善变的情绪
</p>
</div>
</div>
</body>
</html>





 该文章介绍了一种利用CSS和HTML中的checkbox实现文本内容展开和收起的交互效果。通过选中checkbox,可以控制段落显示的行数,提供了一个简洁的阅读体验。样式和逻辑主要由CSS选择器完成,包括相邻兄弟选择器和通用兄弟选择器。
该文章介绍了一种利用CSS和HTML中的checkbox实现文本内容展开和收起的交互效果。通过选中checkbox,可以控制段落显示的行数,提供了一个简洁的阅读体验。样式和逻辑主要由CSS选择器完成,包括相邻兄弟选择器和通用兄弟选择器。

















 6135
6135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










