声明
本文仅供学习
使用情景
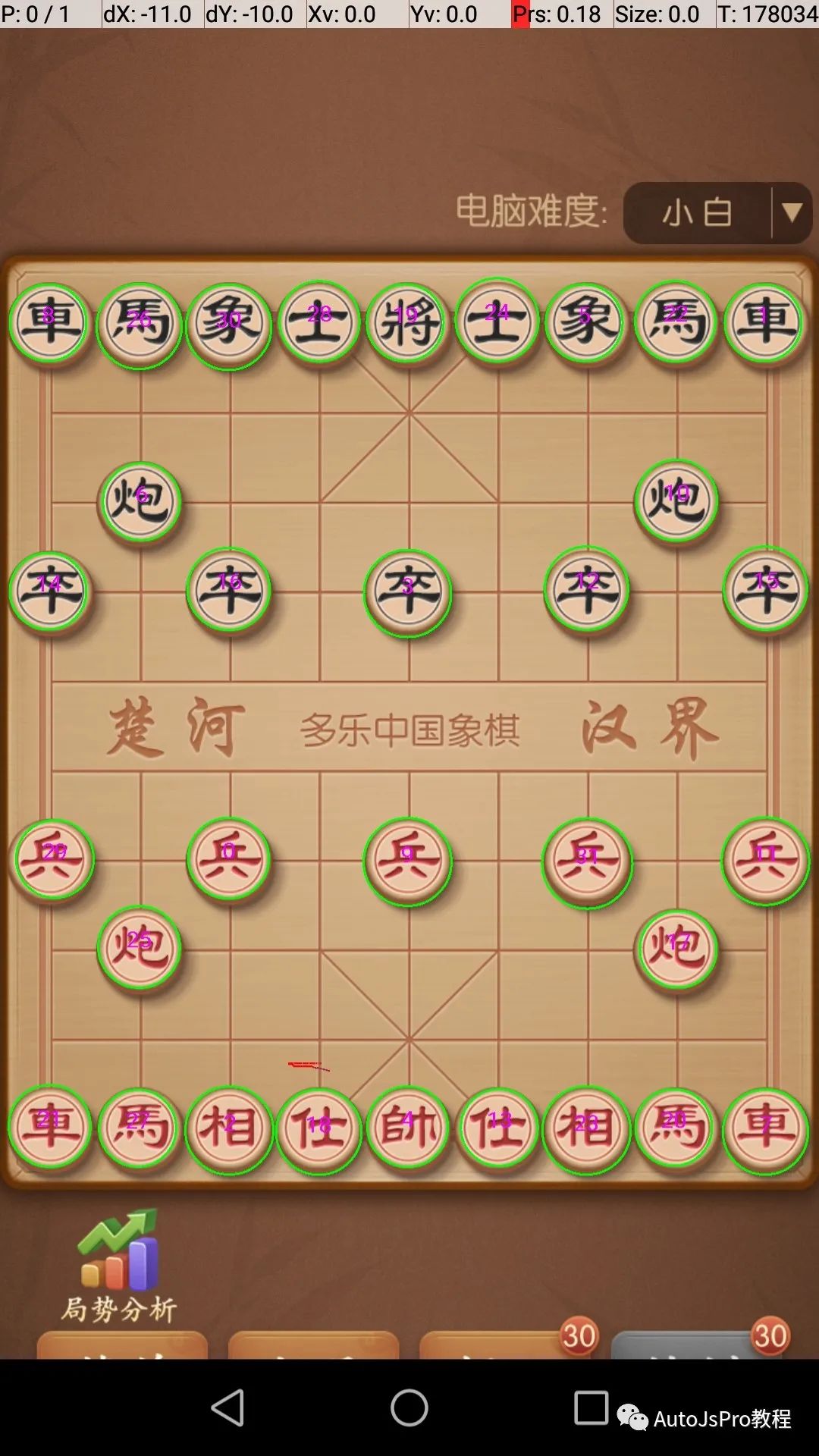
识别象棋位置
效果展示


原理
-
openev霍夫找圆
-
canvas画圆
-
悬浮窗显示图片
知识点
-
隐藏虚拟按钮
-
全屏显示图片
-
HoughCircles的各个参数的意思
-
图片的回收
代码讲解
1. ui 显示象棋图片
ui.layout(
<vertical w="{{device.width}}px" h="{{device.height}}px">
<img src="file://./中国象棋.jpg"></img>
</vertical>
);
2. 请求截图
if (!requestScreenCapture()) {
toast("请求截图失败");
exit();
}
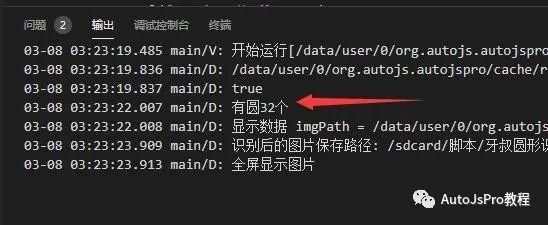
3. 截图并保存
let screen = images.read(imgFilepath); images.save(screen, imgFilepath);
4. 霍夫找圆
let data = 霍夫找圆(screen);
5. canvas画圆
let newImgFilepath = showData(data, imgFilepath);
6. 悬浮窗全屏显示图片
悬浮窗全屏显示图片(newImgFilepath);
完整源码
https://gitee.com/yashujs/autojs-detect-round
微信公众号 AutoJsPro教程

QQ群
747748653





































