# 最近公司多了一个组,完成了一个新的项目,最开始是我们组一个项目使用一台服务器,现在领导要求把新完成的一个项目也部署到我们的服务器上。
每一个项目肯定是对应一个确定的端口的。
想要使访问域名的时候不带端口,直接访问域名即可访问项目,我们需要将80端口对应到两个域名即可。如果直接在各自项目里配置80端口,会导致80端口被另一个占用的情况。所以我最后使用nginx来配置。
我这里的方法是基于两个项目现在都在运行的基础上:
例:第一个项目的域名为:aaa.com,项目对应的端口为:8083
第二个项目的域名为bbb.com,项目对应的端口为8089
nginx配置如下:
1.在nginx配置文件conf包下建一个属于第一个的配置文件,如:aaa.conf;建一个属于第二个的配置文件,如:bbb.conf
2.aaa.conf配置如下:
server {
listen 80;
server_name aaa.com;location / {
proxy_pass http://localhost:8083;
}
}
bbb.com配置如下:
server {
listen 80;
server_name bbb.com;location / {
proxy_pass http://localhost:8089;
}
}
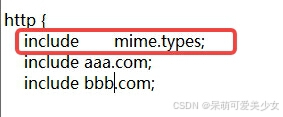
3.在nginx.conf文件中如下位置引入上面的配置:
注意在 include mine.types下面引入,如下图:

最后,我们启动nginx,cmd中使用nginx -s roload 重新加载,然后直接在浏览器中访问域名aaa.com,或者bbb.com即可。






















 3960
3960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








