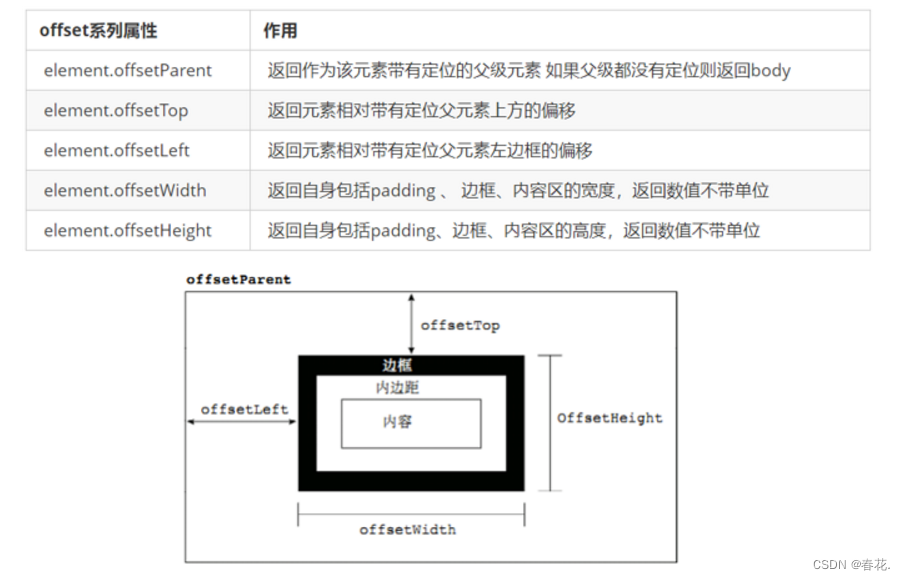
1.元素偏移量offset系列
1.1 offset概述
offset 就是偏移量,可以用offset相关属性可以动态获得元素的位置(偏移)、大小等。
1、获得元素距离带有定位父元素的位置。
2、获得元素自身的大小(宽度高度)
3、注意:返回的数值都不带单位

1.2 offset与style的区别
offset:
可以得到任意样式表中的样式值
获得的数值没有单位
offsetWidth包含padding+border+width
offsetWidth等属性是只读属性,只能获取不能赋值。
style:
能得到行内样式表中的样式值
style.width获得的是带单位的字符串
style.width获得不包含padding和border的值
style.width是可读写属性,可以获取也可以赋值。
1.3案例:获取鼠标在盒子内的坐标:
<style>
div {
height: 500px;
background-color: yellowgreen;
border: 1px solid blueviolet;
margin-top: 10px;
margin-left: 10px;
}
</style>
</head>
<body>
<div></div>
<script>
let div = document.querySelector('div')
div.addEventListener('mousemove',function(e){
let x = e.pageX - this.offsetLeft
let y = e.pageY - this.offsetTop
this.innerHTML = 'x:' + x + 'y:' + y
})
</script>
1.4:案例:模态框拖拽
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
//点击弹出
let link = document.querySelector('#link')
let login = document.querySelector('#login')
let bg = document.querySelector('#bg')
link.addEventListener('click', function () {
login.style.display = 'block'
bg.style.display = 'block'
})
//点击关闭
let closeBtn = document.querySelector('#closeBtn')
closeBtn.addEventListener('click', function () {
login.style.display = 'none'
bg.style.display = 'none'
})
//拖动
let title = document.querySelector('#title')
title.addEventListener('mousedown', function (e) {
let x = e.pageX - login.offsetLeft
let y = e.pageY - login.offsetTop
document.addEventListener('mousemove', fn)
function fn(e) {
login.style.left = (e.pageX - x) + 'px'
login.style.top = (e.pageY - y) + 'px'
}
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', fn)
})
})
</script>
1.5 案例:仿京东放大镜:
<script>
window.addEventListener('load',function(){
let preview_img = document.querySelector('.preview_img')
let mask = document.querySelector('.mask')
let big = document.querySelector('.big')
preview_img.addEventListener('mousemove',function(){
mask.style.display = 'block'
big.style.display = 'block'
})
preview_img.addEventListener('mouseout',function(){
mask.style.display = 'none'
big.style.display = 'none'
})
preview_img.addEventListener('mousemove',function(e){
//1、鼠标在盒子坐标
let x = e.pageX - this.offsetLeft
let y = e.pageY - this.offsetTop
//2、mask遮挡框的移动距离
let maskX = x - mask.offsetWidth/2
let maskY = y - mask.offsetHeight/2
//3、边界距离
let maskMax = preview_img.offsetWidth - mask.offsetWidth
if(maskX <= 0){
maskX = 0
}else if(maskX >= maskMax){
maskX = maskMax
}
if(maskY <= 0 ){
maskY = 0
}else if(maskY >= maskMax){
maskY = maskMax
}
mask.style.left = maskX + 'px'
mask.style.top = maskY + 'px'
let bigImg = document.querySelector('.bigImg')
let bigImgMax = bigImg.offsetWidth - big.offsetWidth
let bigImgX = maskX * bigImgMax / maskMax
let bigImgY = maskY * bigImgMax / maskMax
bigImg.style.left = -bigImgX + 'px'
bigImg.style.top = -bigImgY + 'px'
})
})
</script>
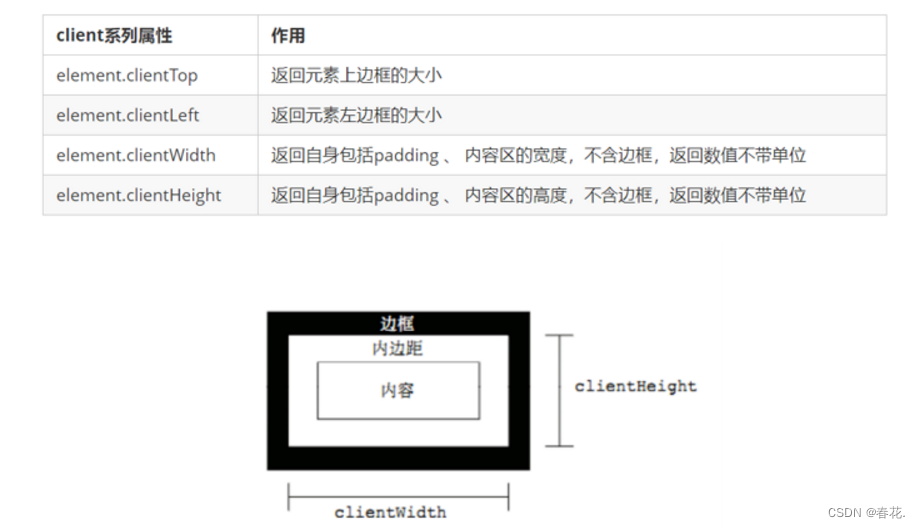
2 元素可视区client系列
我们使用client系列的相关属性可以获取元素可视区的相关信息,可以动态得到该元素的边框大小、元素大小等。






 本文介绍了JavaScript中关于元素偏移量(offset)和可视区(client)的相关属性和用法,包括offsetWidth、offsetHeight、offsetLeft、offsetTop等,以及如何利用它们实现如模态框拖拽、鼠标在盒子内坐标获取、仿京东放大镜等功能。同时讲解了style属性与offset的区别,并提供了实用案例进行说明。
本文介绍了JavaScript中关于元素偏移量(offset)和可视区(client)的相关属性和用法,包括offsetWidth、offsetHeight、offsetLeft、offsetTop等,以及如何利用它们实现如模态框拖拽、鼠标在盒子内坐标获取、仿京东放大镜等功能。同时讲解了style属性与offset的区别,并提供了实用案例进行说明。

















 2264
2264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










