项目的系统界面由网页提供。
HTML(超文本标记语言):决定页面显示的内容
CSS:决定页面上内容的美观程度
JavaScript:页面特效
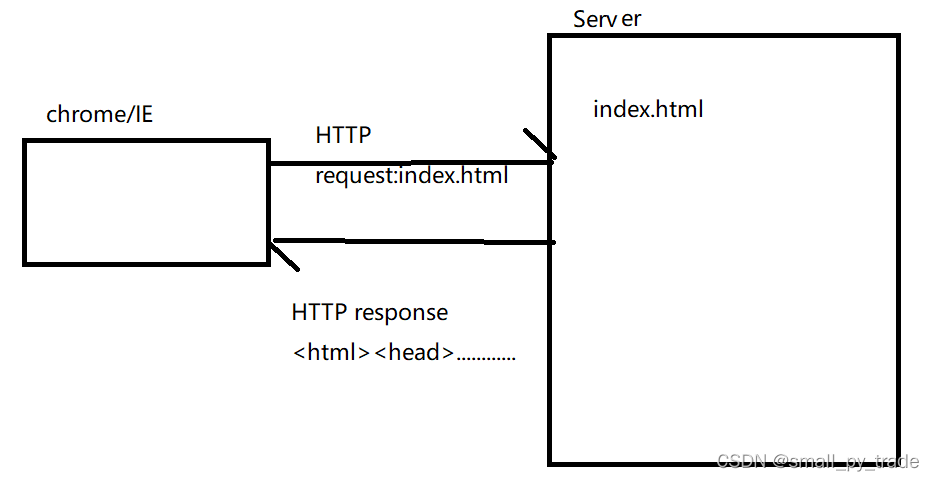
浏览器与服务器间的关系示意,server给浏览器的响应是HTML语言。

一、基础标签
html语言是解释型语言,写错了不会报错,只是不会解释。
<html>
<head>
<title>hello master</title>
<meta charset="UTF-8">
</head>
<body>
hello world<br/>你好
<p>这是一个段落</p>
<p>这是第二个段落</p>
<img src="C:\Users\Administrator\Pictures\Camera Roll\IMG_20181008_214702.JPG" weight="90" height="173" title="一寸照"/>
<h1>字体</h1>
<h2>字体</h2>
<h3>字体</h3>
<ol start="3" type="A">
<li>大</li>
<li>小</li>
<li>二</li>
</ol>
<ul type="square">
<li>1</li>
<li>2</li>
</ul>
你<b>真的</b>喜<i>欢</i><u>我</u>吗
<br/>
水分子是H<sub>2</sub>O,x的平方是X<sup>2</sup><br/>
<a href="https://www.baidu.com/?tn=78000241_9_hao_pg" target="_blank">百度一下</a>
</body>
</html>
<!--
<html>称为开始标签,</html>称为结束标签
<head>里面的内容不会展示在页面上,<title>是网页的标题
<body>中的内容会被网页所展示
<meta>标签中可以指定编码方式
<br/>表示换行,其是一个单标签,后有/,表示开始和结束是同一个标签
<p>表示一个段落,<img>表示插入图片,后面是设置高度、宽度、图标,src后面可以是相对或绝对路径
<h1>-<h6>设置字体
<ol>是有序列表,<li>全称是list items,type可以选择list itemss前面排列的序号,start表示从哪开始
<ul>是无序列表,前面的标号也可以让type指定
<b>加粗字体,<i>表示斜体,<u>表示下划线,三个标签可以重叠
<sub><sup>分别是下上标
因为<>用了,所以大于和小于用<(less than)和≷(greater than),有等号用≤ ≥
<span>围起来的字表示将来要做特殊修饰
<a>表示超链接,href跟的网址可以是绝对或相对路径target="_blank"表示在新窗口打开连接,默认是"_self"
"_parent"表示在父窗口展示,"_top"指在最大的窗口打开,因为有的网页里面有很多窗口,层层嵌套
<div>将网页制作成层,方便CSS进行布局
-->
二、Table标签
网页中需要使用表格展示,用到Table标签。现在<table>中表示表格属性的基本不再使用。
<html>
<head>
<title>hello master</title>
<meta charset="UTF-8">
</head>
<body>
<table border="1" width="400" cellspacing="0">
<tr>
<th>姓名</th>
<th>编号</th>
</tr>
<tr>
<td>小明</td>
<td rowspan="2">1</td>
</tr>
<tr>
<td>小红</td>
<td colspan="2">2</td>
</tr>
</table>
</body>
</html>
<!--
<table>中<tr>表示行,<td>表示列,rowspan表示跨行合并,colspan表示跨列合并
border=1表示边框,设置cellspacing为0则单元格间距离为0
<th>表示表头,默认居中加粗,<cellpading>进行单元格填充,在<tr>标签中加align属性可以设置居中、居左、居右
-->
三、表单标签
比如网页中的登录页面能够承载发给服务器的数据,就是个表单。
<html>
<head>
<title>hello master</title>
<meta charset="UTF-8">
</head>
<body>
<form action="1.html" method="post">
昵称:<input type="text" name="nickName" value="请输入你的昵称"/><br/>
密码:<input type="password" name="password"/><br/>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女<br/>
爱好:<input type="checkbox" name="hobby" value="sing"> 唱
<input type="checkbox" name="hobby" value="jump">跳
<input type="checkbox" name="hobby" value="rap">RAP
<input type="checkbox" name="hobby" value="basketball" checked>篮球<br/>
省份:<select name="province">
<option value="1">四川</option>
<option value="2">广东</option>
<option value="3" selected>甘肃</option>
</select><br/>
备注:<textarea name="note"></textarea><br/>
<input type="submit">
<input type="reset">
<input type="button">
</form>
</body>
</html>
<!--
表单使用<form>标签
1,input type="text"表示文本框,="password"表示密码框,必须指定name属性,这样发送给服务器的时候才能辨认出数据
2,input type="radio"表示单选按钮,value是发给服务器的value值,因为选择按钮需要发送值服务器才能判断,不需要判断的不用写value
3,input type="checkbox"表示复选框,选择框的name最好写的一样,后面加checked默认选中
4,下拉列表用<select>,<option>标签后面加上select属性默认选中
5,备注用<textarea>,"submit"表示提交,"reset"表示重置,恢复默认状态,
6,form标签上有action属性表示提交的位置,method属性="get"请求连接会显示所有信息,而"post"则不会显示密码等信息
-->
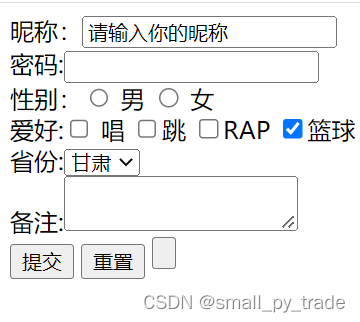
展示的界面:

Notations:如果<input>里没有name属性,发送请求会漏掉。
四、Frameset和iframe
如果一个页面有很多子网页,可以使用<frameset>代替<body>,这个标签表示页面框架,现在已经基本不用。
iframe在一个页面嵌入一个子页面。




 本文介绍了网页界面的基础构成,包括HTML定义内容、CSS提升美观、JavaScript实现特效,以及表单标签的使用实例,如登录表单设计。
本文介绍了网页界面的基础构成,包括HTML定义内容、CSS提升美观、JavaScript实现特效,以及表单标签的使用实例,如登录表单设计。
















 4961
4961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








