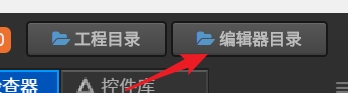
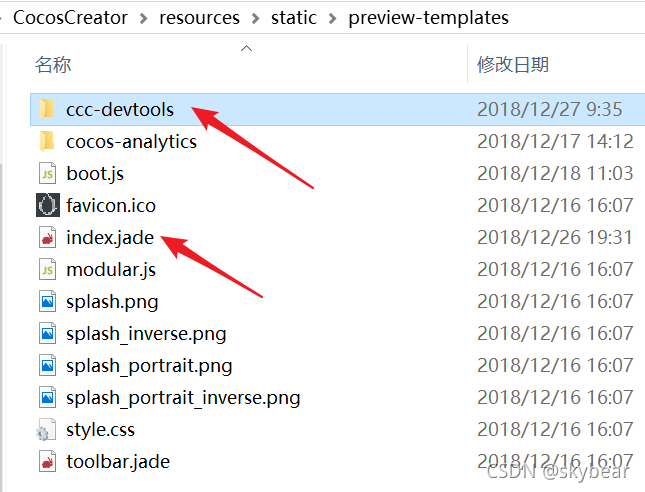
1,进入编辑器目录,然后进入进入static\preview-templates

2,将ccc-devtools文件夹复制到上面的目录下

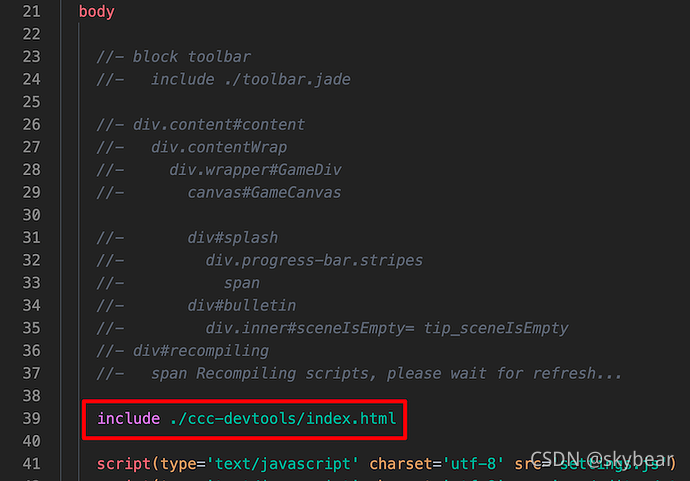
3,打开 index.jade,找到 body 将中间部分替换为 include ./ccc-devtools/index.html,注意用tab键对齐

Cocos Creator 从 v2.2 开始新增了自定义网页预览功能。
-
重复上面的操作步骤,将修改后的
preview-templates目录拷贝到项目根目录 -
将
ccc-devtools/index.html里所有引用的资源路径app/editor/static/preview-templates/ccc-devtools/...替换为ccc-devtools/... -
重启 Cocos Creator
转自:【运行时显示节点树插件】ccc-devtools悄悄更新 - Creator - Cocos中文社区





 本文介绍了如何配置和使用Cocos Creator的网页调试工具ccc-devtools,包括复制文件到指定目录,修改配置文件,替换资源路径,以及在Cocos Creator v2.2及以后版本中启用自定义预览功能的步骤。
本文介绍了如何配置和使用Cocos Creator的网页调试工具ccc-devtools,包括复制文件到指定目录,修改配置文件,替换资源路径,以及在Cocos Creator v2.2及以后版本中启用自定义预览功能的步骤。

















 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








