<checkbox-group @change="checkboxfault">
<label v-for="(item,index) in faultList" :key="index" :class="['goodat', item.checked ? 'ischecked' : '']">
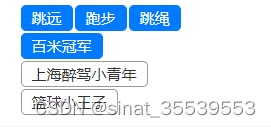
<checkbox :value="item.value" class="secelt" :checked="item.checked" color="#007AFFo " />{{item.value}}
</label>
</checkbox-group>
.goodat{ padding: 0 10px; line-height: 24px; border: 1px solid #999; border-radius: 5px; float: left; margin: 2rpx;}
.ischecked{ border: 1px solid #007AFF; background: #007AFF; color: #fff;}
.secelt{ opacity: 0; width: 0; height: 0;}
```javascript
checkboxfault (e) {
var items = this.faultList,
values = e.detail.value;
for (var i = 0, lenI = items.length; i < lenI; ++i) {
const item = items[i]
if(values.includes(item.value)){
this.$set(item,'checked',true)
}else{
this.$set(item,'checked',false)
}
}
},












 文章展示了在Vue.js中如何使用checkbox-group组件处理change事件,动态更新数据列表中的checked状态,并应用不同样式。通过v-for循环遍历列表,根据value值匹配选中状态,同时定义了CSS类来改变选中项的外观。
文章展示了在Vue.js中如何使用checkbox-group组件处理change事件,动态更新数据列表中的checked状态,并应用不同样式。通过v-for循环遍历列表,根据value值匹配选中状态,同时定义了CSS类来改变选中项的外观。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








