原型
- 日常代码过程中少不了创建对象(3种方法:对象直接量、new+构造函数、Object.creat())(3种模式:工厂模式——创建多个相似对象,但对象类型模糊;构造函数模式;原型模式),从创建对象引出——原型。每个对象都和原型对象关联。
- 获取对象的原型——
.prototype原型检测——object.prototype.isPrototypeOf(obj) - 类和原型——类的所有实例都从同一个原型继承属性
原型链
- 作用:实现继承的主要方法。
- 基本思想:让一个引用类型继承另一个引用类型的属性和方法。
- 简单理解:对象继承形成的链条。例如:
new Date()继承自Date.prototype和Object.prototype - 通过prototype,给原型添加属性,就可以不用每个对象定义相同的属性了,然后通过继承就可以用这个对象的属性。
构造函数
- 为什么需要构造函数——用来初始化新创建的对象。当将函数用作构造函数时,新建对象从原型对象继承属性。
- 特点:1、每一个函数都包含
prototype属性。2、函数以一个大写字母开头。 3、通过构造函数创建特定类型的对象:
new Object()
new Array()
- 构造函数的问题——每个方法都要遭每个实例上重新创建一遍,可以通过把函数转移到构造函数之外解决这个问题。
- 类型检测对象类型的方法——instanceOf
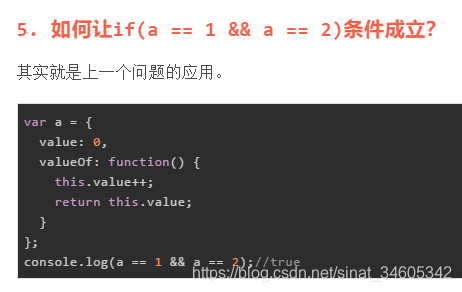
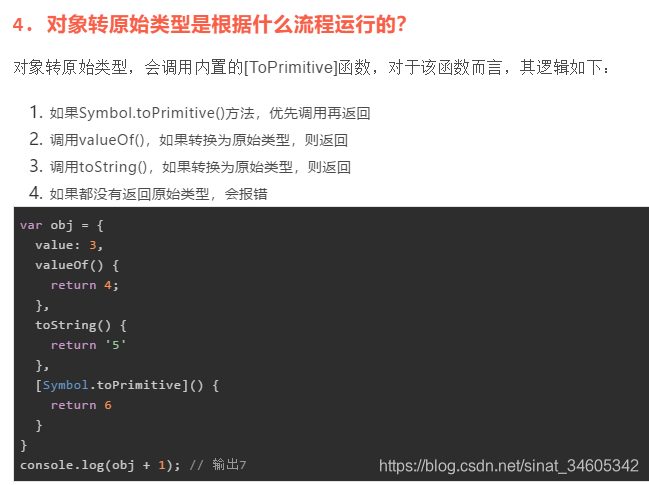
文末附上两个比较有意思的问题

 本文参考:
本文参考:
《js权威指南》
《js高级程序设计》








 本文深入探讨JavaScript中对象创建的三种方式及原型链的概念,解释如何通过原型链实现继承,以及构造函数的作用和问题。文章还介绍了如何利用原型添加属性以避免重复创建,并讨论了类型检测方法。
本文深入探讨JavaScript中对象创建的三种方式及原型链的概念,解释如何通过原型链实现继承,以及构造函数的作用和问题。文章还介绍了如何利用原型添加属性以避免重复创建,并讨论了类型检测方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








