CSS3前缀
兼容性

border-radius:1-4 length|% / 1-4 length|%;
border-top-left-radius:50px;
border-top-left-radius: 50px 10px;
border-image:url,number(从边界开始的border面积),stretch(拉伸)/repeat/round
background-origin:content-box/padding-box/border-box
background-clip:content-box/padding-box/border-box
background:linear-gradient线性渐变(to bottom / top / top right / number deg,color1,color2,color3…)
radial-gradient径向渐变(circle / ellipse px at px px,color1,color2)
background-size
background-position
box-shadow:x偏移量,y偏移量,模糊半径,阴影扩展半径,阴影颜色,投影方式 [默认outset不用写]
text-shadow: x-offset,y-offset,blur,color
word-wrap文字边界换行:break-word
columns 多列布局
column-count列数
column-width列宽
column-gap列间距
column-rule:2px solid color 报纸框
兼容性不好!
hack
CSS hack大全
CSS Hack技术介绍及常用的Hack技巧集锦
什么是hack 技术:
众多浏览器和浏览器不同的版本,对 CSS 解析机制并不是完全相同,因此会导致不同浏览器中,页面的效果各不相同。通过添加特殊内容标记进行属性的针对性识别。
- 属性级hack
- 选择符级hack
- IE条件注释hack
弹性盒子 Flexible Box
部分转自-浅谈CSS3中display属性的Flex布局
部分转自-深入理解CSS弹性盒模型flex
【基础知识】Flex-弹性布局原来如此简单!!
CSS3引入了一种新的布局模型——flex布局。flex是flexible box的缩写,一般称之为弹性盒模型。和CSS3其他属性不一样,flexbox并不是一个属性,而是一个模块,包括多个CSS3属性。flex布局提供一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕

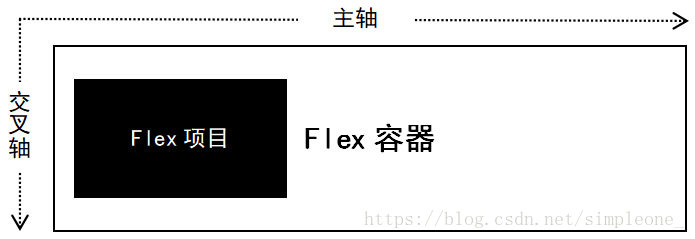
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

.father {display: flex | inline-flex}弹性盒模型的两种容器块级伸缩容器和内联伸缩容器的区别类似于block和inline-block的区别,一个独占一行,另一个非独占一行。
使用flex布局实现上是使元素FFC化(flex formatting context伸缩格式化上下文),FFC是普通流的一种。
而浮动流和定位流以及CSS其他属性对FFC是有影响的,主要表现在以下几点:
[1]float、clear和vertical-align属性在伸缩项目上没有效果
[2]伸缩容器的margin与其内容的margin不会重叠
[3]text-align属性在伸缩容器上没有效果,因为其只可应用于块级block容器
[4]另外,columns属性伸缩容器上没有效果
容器属性:
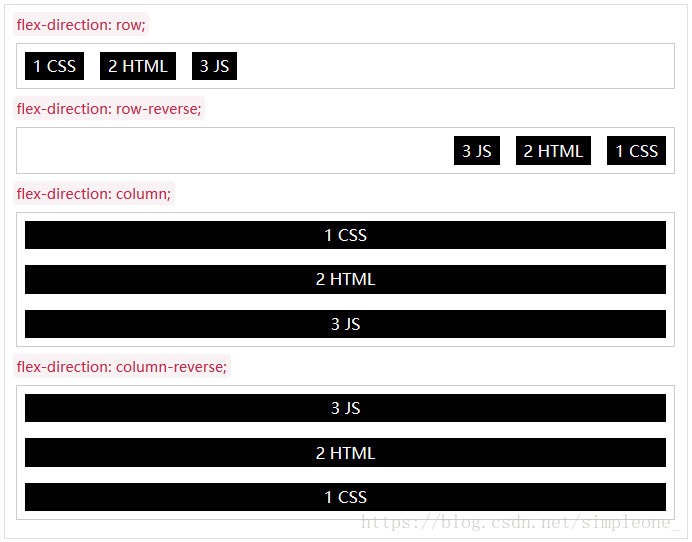
01 flex-direction容器内项目的排列方向(默认横向排列)
.box {flex-direction: row | row-reverse | column | column-reverse;}- 属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴由上到下和column-reverse由下到上。

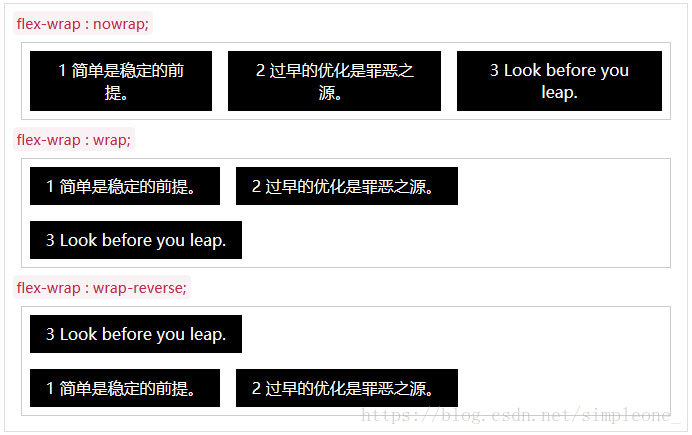
02 flex-wrap容器内项目换行方式
.box{flex-wrap: nowrap | wrap | wrap-reverse;}- 属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(第一行在下方)

03 flex-flow以上两个属性的简写方式
1 .box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
04 justify-content项目在主轴上的对齐方式及额外空间的分配方式。
1 .box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }- 项目在主轴上的对齐方式
flex-start(缺省):从启点线开始顺序排列
flex-end:相对终点线顺序排列
center:居中排列
space-between:项目均匀分布,第一项在启点线,最后一项在终点线
space-around:项目均匀分布,每一个项目两侧有相同的留白空间,相邻项目之间的距离是两个项目之间留白的和
space-evenly:项目均匀分布,所有项目之间及项目与边框之间距离相等

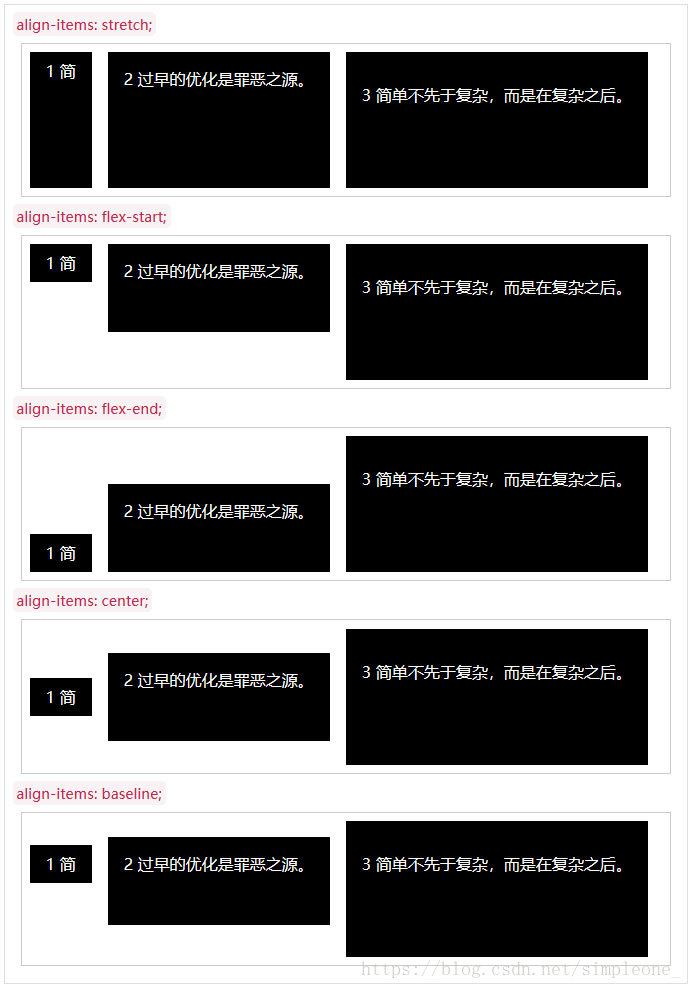
05 align-items项目在交叉轴上对齐方式
1 .box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }stretch(缺省):交叉轴方向拉伸显示
flex-start:项目按交叉轴起点线对齐
flex-end:项目按交叉轴终点线对齐
center:交叉轴方向项目中间对齐
baseline:交叉轴方向按第一行文字基线对齐


06 align-contentalign-content属性定义了在交叉轴方向的对齐方式及额外空间分配,类似于主轴上justify-content的作用。
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }


项目属性:
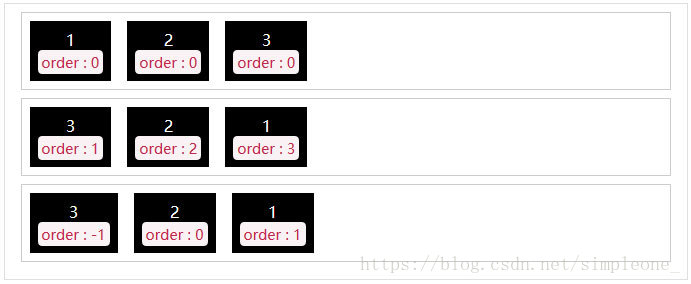
01 order缺省情况下,Flex项目是按照在代码中出现的先后顺序排列的。然而order属性可以控制项目在容器中的先后顺序。
.item { order: <integer>; /* default:0 */}

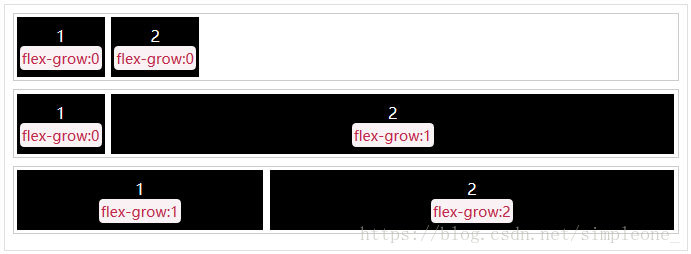
02 flex-growflex-grow属性定义项目的放大比例,flex-grow 值是一个单位的正整数,表示放大的比例。默认为0,即如果存在额外空间,也不放大,负值无效。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {flex-grow: <number>; /* default 0 */}

03 flex-shrink项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}

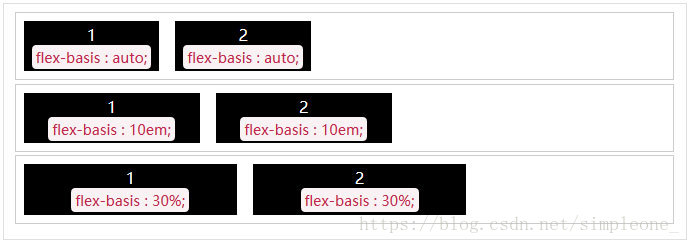
04 flex-basis属性定义项目在分配额外空间之前的缺省尺寸。属性值可以是长度(20%,10rem等)或者关键字auto。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}

05 flex是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
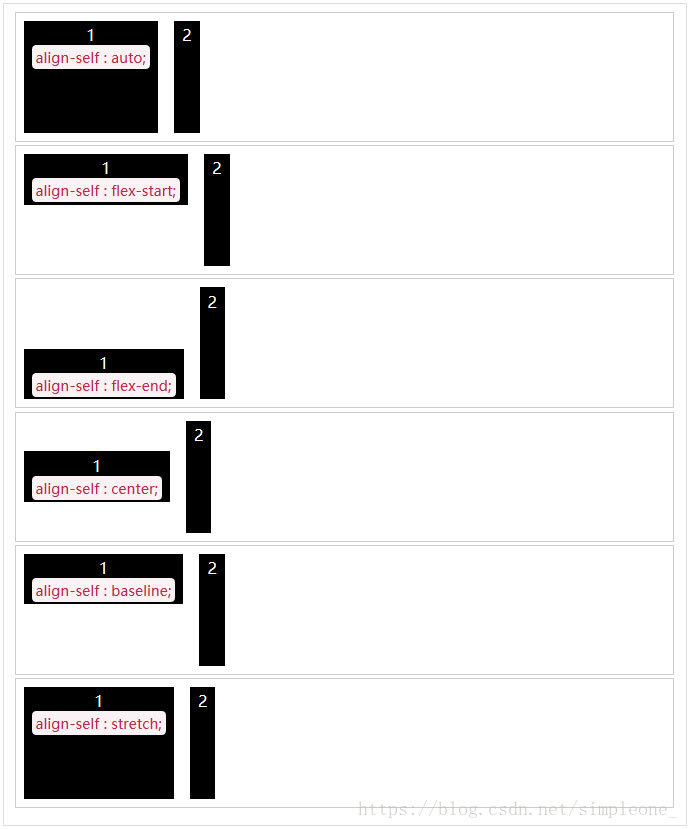
06 align-self允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

3D动画
perspective[景深]:num px; [作用于父级容器]
transform-style[变换类型]:flat | preserve-3d 设置在容器上。[作用于子元素]
backface-visibility[元素背面可见性]:visible | hidden
element {
transform[自由变换]
rotateX|Y|Z(*num* deg)[沿轴旋转]scaleX|Y|Z(倍数) scale(xnum,ynum,znum)[沿轴缩放]skewX|Y|Z(*num* deg)[沿轴扭曲]translateX|Y(%|*num* px)[沿轴移动]
transform-orign[改变基准原点]:%|关键字
transition[过度效果]
:宽|高|all 时间 过度函数 延迟时间
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
animation[动画]
animation: name duration timing-function delay iteration-count direction;

animation-play-state:paused
animaiton-fill-mode:
@keyframes move(关键帧){
0%{width:100px}
10%{width:200px background:orange}
100%{width:300px}
}
animation:move 3s linear 1s;响应式布局
兼容各种屏幕分辨率
相对单位
媒体查询(media queries):媒体查询是向不同设备提供不同样式的一种方式。media属性(控制样式应用方式)
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css">
@media (only仅仅 用于向前兼容|not除了)screen and (max-width:600px)多种媒体类型逗号隔开,多种媒体特性and连接{
style
}
@media screen and (min-width:600px) , print and (min-width:500px)
@media screen and (min-width:600px) and (max-width:900px){}媒体类型media type:all screen print
媒体特性media query:height width[渲染宽高] orientation[屏幕方向]:portrait|landscape
min-width
device height-width
弹性盒子
物理像素
设备独立像素
设备像素比=物理像素/设备独立像素
浏览器渲染原理
dom树
css树
render树
计算布局
绘制栅格化
计算文档在当前设备中准确的位置盒尺寸。属于布局阶段,成为回流reflow。把一个小黄鸭扔到水池里,其它小黄鸭会改变位置。
重排
重绘repaints当rendertree中的一些元素需要更新属性,而这些属性只是影响元素的外观,而不影响布局,就称为重绘。
重排重绘影响性能
出发重排的方法:
以下这些属性和方法需要返回最新的布局系你先,重新计算渲染树,造成回流。这些属性包括:offsetTop/Left,offsetWidth/Height;scrollTop/Left;scrollWidth/Height;clientTop/Left;clientWidth/Height;getComputedStyle();currentStyle()
动画脱离文档流
Bootstrap LESS SASS
是一个HTML/CSS框架。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








