后端解决前后端分离跨域问题:Access to XMLHttpRequest at 'http://127.0.0.1:1203/stu/addStu' from origin 'http://localhost:8081'
JS访问后端接口时,出现跨域问题:
Access to XMLHttpRequest at 'http://127.0.0.1:1203/stu/addStu' from origin 'http://localhost:8081' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.解决:
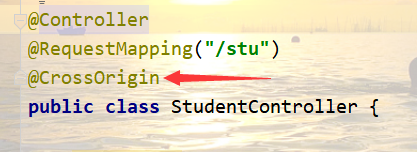
后端Controller添加@CrossOrigin注解即可

参考:




 在进行前后端分离开发时,JavaScript访问不同源的API会遇到跨域问题。当请求被浏览器的同源策略阻止时,可以由后端在Controller上添加@CrossOrigin注解来允许特定源的请求,从而解决跨域限制。
在进行前后端分离开发时,JavaScript访问不同源的API会遇到跨域问题。当请求被浏览器的同源策略阻止时,可以由后端在Controller上添加@CrossOrigin注解来允许特定源的请求,从而解决跨域限制。
















 8551
8551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








