AJAX是用于快速创建一个动态页面的技术,其通过让后台与服务器进行少量的数据交换,实现页面的异步更新,即在不重新加载页面的情况下,对页面的部分区域进行更新内容。其加载速度快,默认为异步,用户体验好,是最为常见的一种技术。
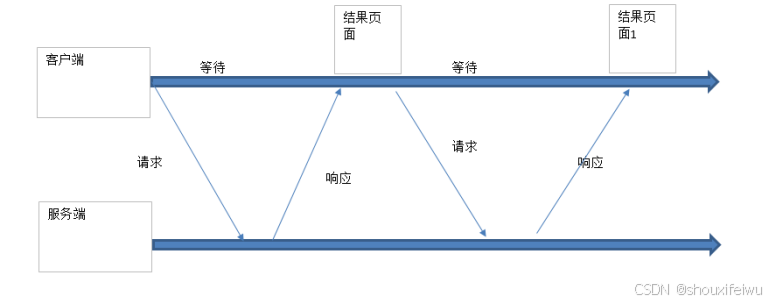
传统的浏览器采用的技术是同步的,其每一次请求都必须得到响应,才能执行下一个请求。这意味着如果你要更新一部分内容,将重新加载这个页面。流程如下:

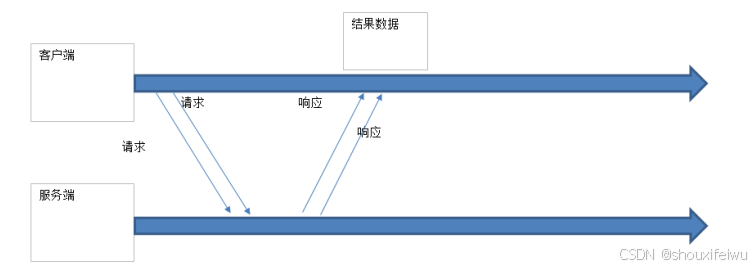
而AJAX采用的技术是异步的,其发送请求不必等待其他请求得到响应,可以发送多个请求。这代表着如果加载页面时,可以将不同部分分为不同的请求,从而实现一个页面的每个部分都可以独立加载,从而实现在不重新加载页面的情况下,对页面的部分区域进行更新内容。流程如下:

在使用时,虽然原升的Js也可以使用AJAX技术,但相对繁琐,故通常使用jQuery封装后的AJAX技术来学习如何使用AJAX。其常见的写法如下:
$.ajax({
url : "ajax/getName?id="+id,// ajax请求的url地址
type : "get",// 提交的方法
data:{
data1:data1,//后者为传入的参数名,前者为请求的url里参数对应的名字
}
success : function(data) { // ajax请求回调后执行的方法,data表示从服务器返回的数据
alert(data);
}
});
除了上述的4种,还有一些常见的参数和参数内的数据,如:
type:请求方式默认为get,但也可以传入post,但是除了get和post以外的http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
timeout:要求传入为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
async:要求传入为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。
dataType:要求传入为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:xml:xml文档;heml:html纯文信息;script:纯文本JavaScript代码;json:JSON数据;text:文本字符串;jsonp:JSONP格式。
error:与success类似,不过其为请求失败时被调用的函数。




















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








