本样例中主要使用动态创建控件、数组、Item children等知识点。
实现了基本锚点增加、拖动、删除等功能。
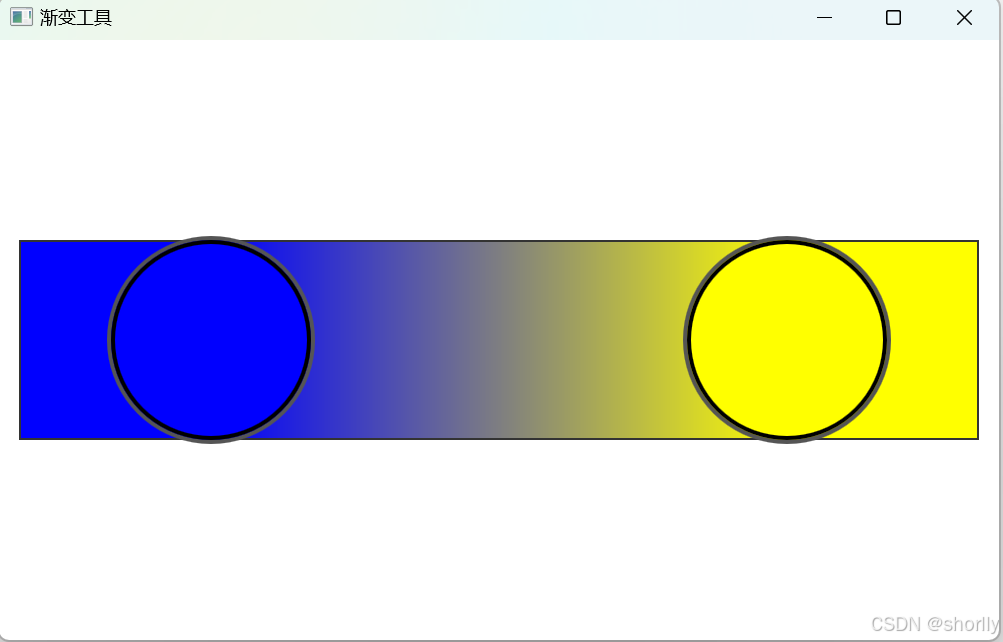
初始化两个锚点

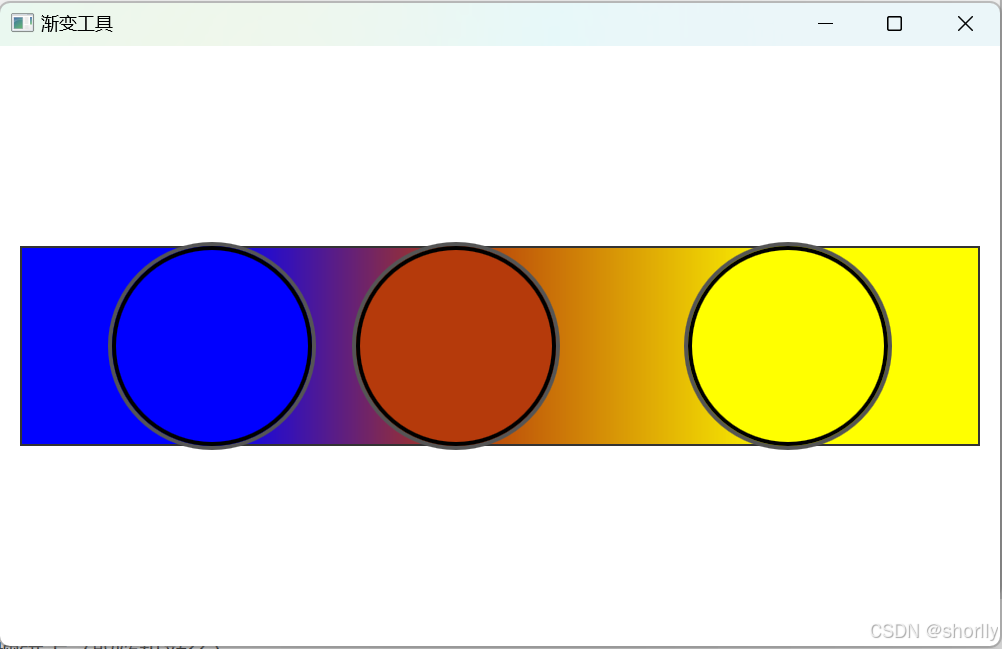
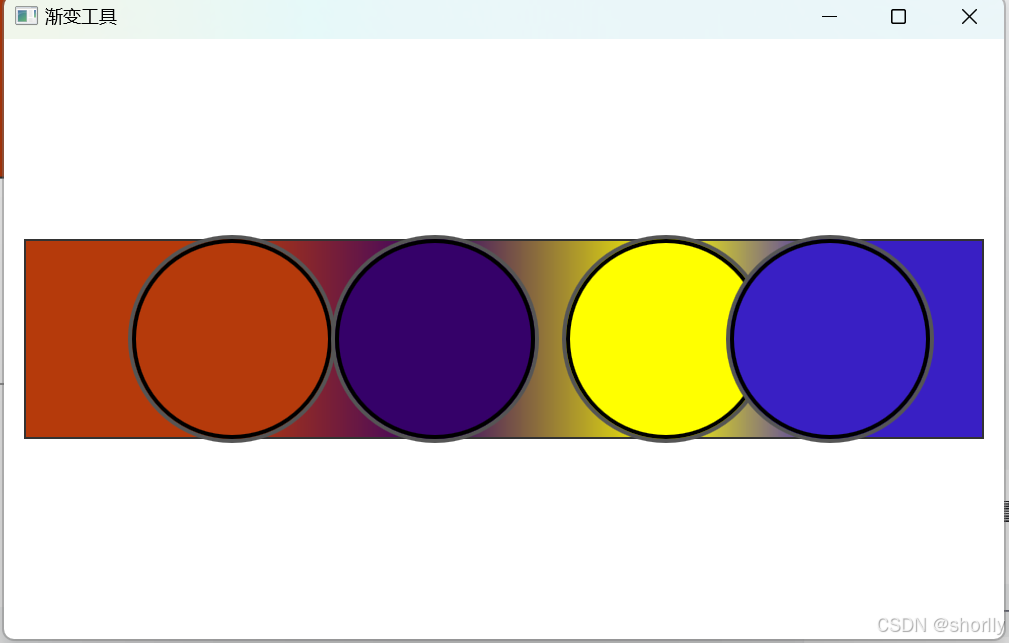
新增锚点(取随机颜色)
function addGradientPoint(position, color){
var stopadd = {"position":position,"color":color};
arrStops.push(stopadd);
/*for (var j = 0; j < arrStops.length; j++){
console.log("[Shorlly]gradient debug info: no " + (j+1) + "'s stops:" + arrStops[j].position + "," + arrStops[j].color);
}*/
updateUserRecord(arrStops);
var stops = gradient.stops;
clearChildren(gradientPointContainer);
var txt = 'import QtQuick 2.0; Gradient {';
for (var i=0; i<stops.length; i++){
var stop = stops[i];
txt += 'GradientStop { position: ' + stop.position + '; color: "' + stop.color + '"}';
}
txt += 'GradientStop { position: ' + position + '; color: "' + color + '"}';
txt += '}';
//console.log(txt);
_newStopPosition = position;
var o = Qt.createQmlObject(txt, gradientPointContainer, 'qml');
gradient.destroy();
gradient = o;
if (bInitCompleted)
anchorsChanged();
}

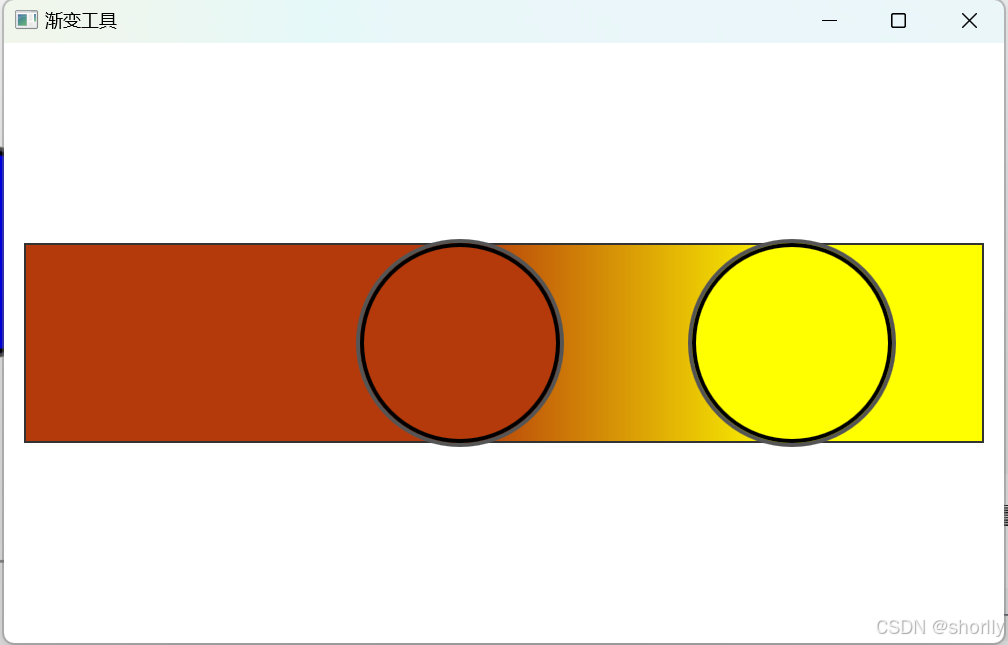
移除锚点
function delGradientPoint(n){
var stops = gradient.stops;
if (stops.length <= 2) return false; //保障至少有两个渐变点
clearChildren(gradientPointContainer);
var dynObj = 'import QtQuick 2.7; Gradient {';
for (var i = 0; i < stops.length; i++){
if (i === n) continue;
var stop = stops[i];
dynObj += 'GradientStop { position: ' + stop.position + '; color: "' + stop.color + '"}';
}
dynObj += '}';
var o = Qt.createQmlObject(dynObj, gradientPointContainer, 'qml');
gradient.destroy();
gradient = o;
arrStops.splice(n,1);
/* for (var j = 0; j < arrStops.length; j++){
console.log("[Shorlly]gradient debug info: no " + (j+1) + "'s stops:" + arrStops[j].position + "," + arrStops[j].color);
}*/
updateUserRecord(arrStops);
if (bInitCompleted)
anchorsChanged();
return true;
}
function clearChildren(item){
var childrens = item.children;
for (var i = 0; i < childrens.length; i++){
try{
childrens[i].destroy();//.destory(0);
}catch(e){
console.debug('clearChildren exception:'+e)
}
}
item.children = [];
}

移动锚点(改变渐变位置)
function modGradientPoint(n,position,color){
if (position !== null){
gradient.stops[n].position = position;
arrStops[n].position = position;
}
if (color !== null){
gradient.stops[n].color = color;
arrStops[n].color = color;
}
/*for (var i = 0; i < arrStops.length; i++){
console.log("[Shorlly]gradient debug info: no " + (i+1) + "'s stops:" + arrStops[i].position + "," + arrStops[i].color);
}*/
updateUserRecord(arrStops);
checkAnchorPoint(n);
if (bInitCompleted)
anchorsChanged();
}






















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








