**今日逆战班所学分享与总结:**
字体图标以字代替图片,好处:
1.可以非常方便的改变大小和颜色
2.放大后不会失真
3.减少请求次数和提高加载速度
4.简化网页布局
5.减少设计师和前端工程师的工作量
6.可使用计算机没有提供的字体。可使用第三方库:[添加链接描述](https://www.iconfont.cn/),iconfont网站怎么用? 1. 注册账号,创建项目 2. 选择要用的图标,添加到对应的项目中。3. 从项目进行下载 4. 按照demo.html中的步骤去使用把iconfont.css文件引入到html页面里.写对应的class="iconfont xxxxx"!!

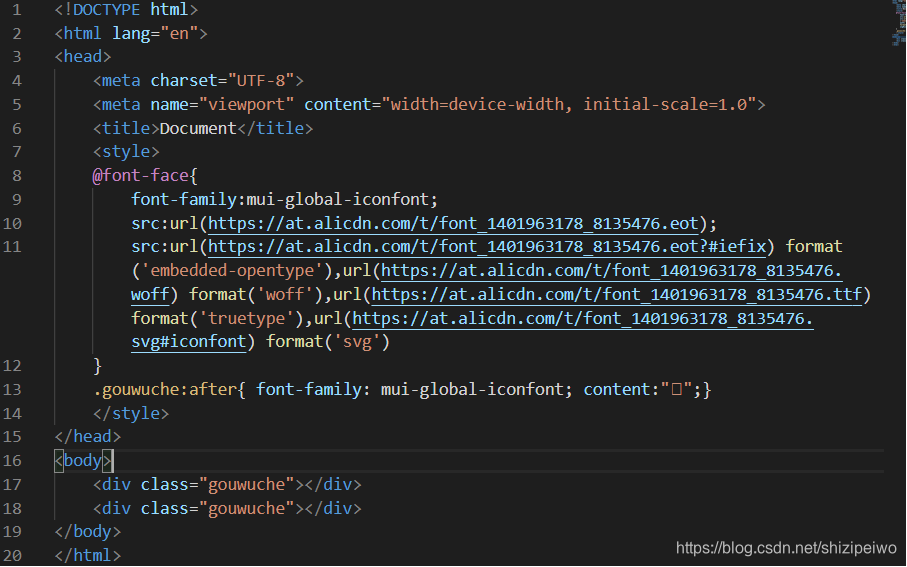
如上图,直面看是一个购物车,但实际上它是由字体来完成的效果图,代码如下:

这就是一个简单的字体图标案例,使用方式就是@font-face{}所有的自定义的字体都会放到一个文件中: xxx.svg.eot .woff 这些文件主要是用来适配不同的环境或操作系统。会对网页的一些小配图制作起到很大的帮助。




















 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








