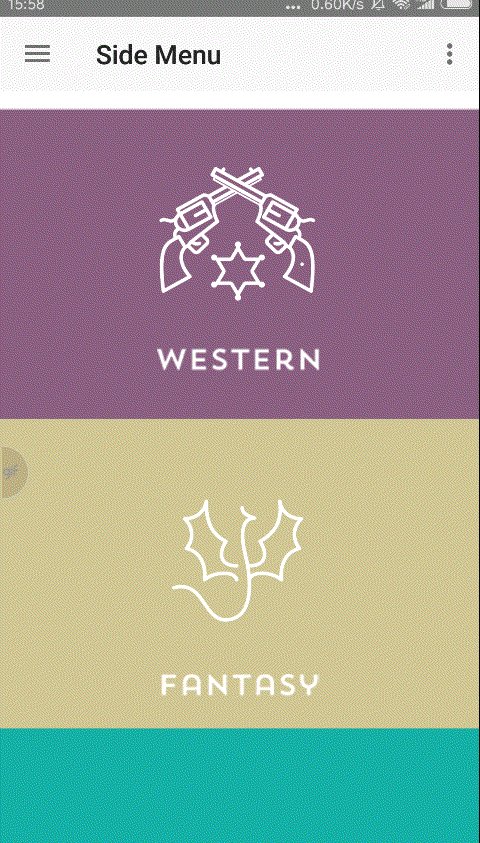
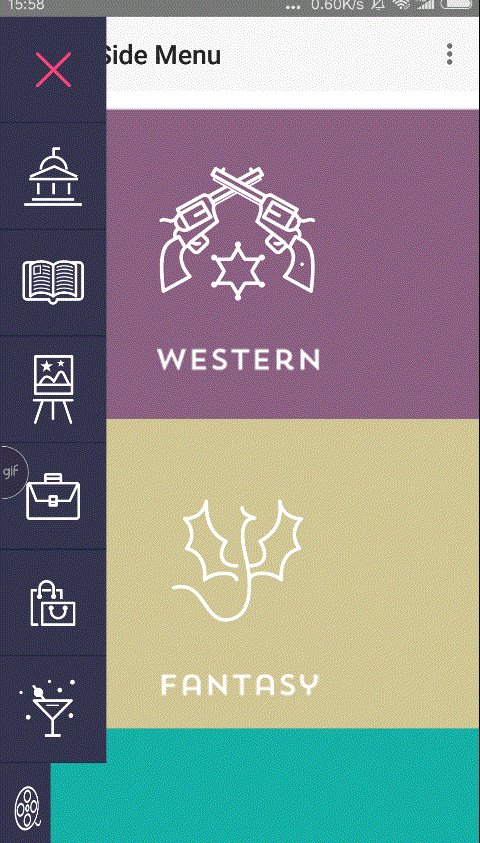
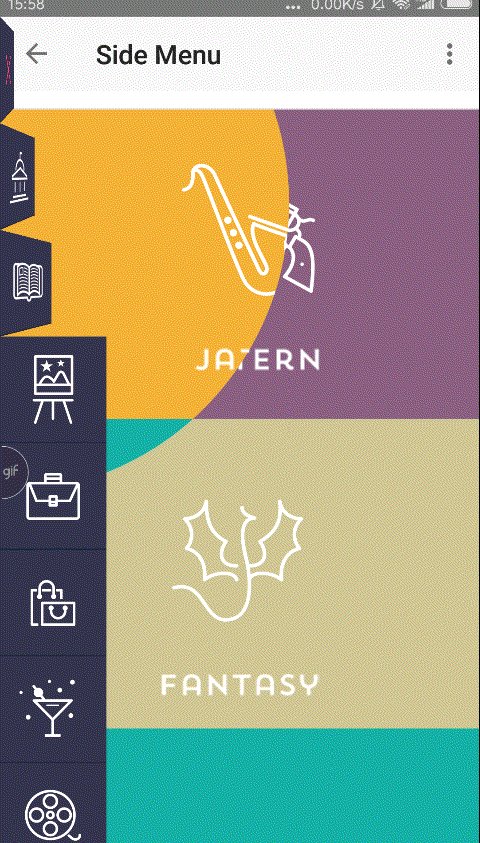
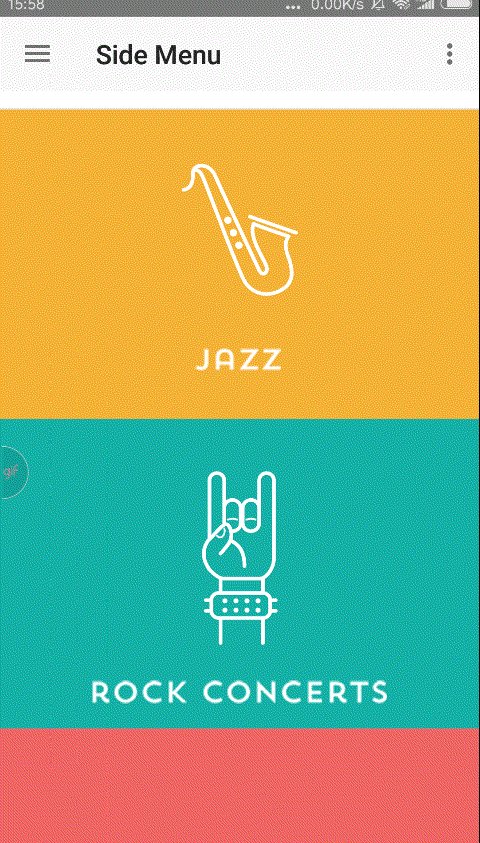
Android 动画效果之Side-Menu.Android,一个炫酷的侧面菜单(配合揭露动画实现)

1首先,您必须使用git submodule update --init命令上传动画子模块,
或者可以使用以下命令添加gradle依赖项:
dependencies {
//compile 'com.github.yalantis:Side-Menu.Android:1.0.1'
//side动画效果
implementation 'com.github.yalantis:Side-Menu.Android:1.0.1'
//揭露动画
implementation 'com.github.ozodrukh:CircularReveal:2.1.0'
}和命令:(参考上面依赖)
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
compile 'com.github.ozodrukh:CircularReveal:(latest-release)@aar'
}要添加gradle依赖关系,您需要打开build.gradle(在您的app文件夹中,而不是在项目文件夹中),然后在依赖关系块中复制并添加依赖关系;
用于CircularReveal模块
之后,您必须创建特殊的叠加层布局才能在当前Circular Reveal动画视图的后面显示。并将所有项目添加到菜单中,您必须将所有项目添加到菜单中 LinearLayout
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<io.codetail.widget.RevealFrameLayout
android:id="@+id/conteiner_frame"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/content_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
<LinearLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"/>
</io.codetail.widget.RevealFrameLayout>
<ScrollView
android:id="@+id/scrollView"
android:scrollbarThumbVertical="@android:color/transparent"
android:layout_width="80dp"
android:layout_height="match_parent"
android:layout_gravity="start|bottom">
<LinearLayout
android:id="@+id/left_drawer"
android:orientation="vertical"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="@android:color/transparent">
<!-- Layout of Drawer -->
</LinearLayout>
</ScrollView>
</android.support.v4.widget.DrawerLayout>ViewAnimator viewAnimator = new ViewAnimator<>(ActionBarActivity.this,
new ArrayList<Resourceble>(),
(LinearLayout) findViewById(R.id.left_drawer),
contentFragment, drawerLayout);
//to open menu you have to override ActionBarDrawerToggle method
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
if (slideOffset > 0.6 && viewAnimator.getLinearLayout().getChildCount() == 0)
viewAnimator.showMenuContent();
}
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
viewAnimator.getLinearLayout().removeAllViews();
viewAnimator.getLinearLayout().invalidate();
}
所有菜单项均应实现 Resourceble 接口以获取菜单项名称和可绘制的分辨率,并且所有片段均应实现 ScreenShotable以获取片段的屏幕截图
您可以自定义您放置在菜单中的图标,或添加其他项目。只需更改列表即可解析以查看动画师,例如:
private List<SlideMenuItem> list = new ArrayList<>(); \\ the list of menu items
SlideMenuItem menuItem0 = new SlideMenuItem(ContentFragment.CLOSE, R.drawable.icn_close);
list.add(menuItem0);
SlideMenuItem menuItem = new SlideMenuItem(ContentFragment.BUILDING, R.drawable.icn_1); \\first parameter is the id of menu item,the second is the icon resouce
list.add(menuItem);
SlideMenuItem menuItem2 = new SlideMenuItem(ContentFragment.BOOK, R.drawable.icn_2);
list.add(menuItem2);
viewAnimator = new ViewAnimator<>(this, list, contentFragment, drawerLayout, this);源码:
https://github.com/Yalantis/Side-Menu.Android





 本文详细介绍如何在Android应用中实现炫酷的侧滑菜单效果,包括使用Side-Menu.Android库进行侧边栏动画设置,以及通过CircularReveal库添加揭露动画。文中提供了具体的Gradle依赖添加方法和布局配置代码,帮助开发者轻松实现菜单动画。
本文详细介绍如何在Android应用中实现炫酷的侧滑菜单效果,包括使用Side-Menu.Android库进行侧边栏动画设置,以及通过CircularReveal库添加揭露动画。文中提供了具体的Gradle依赖添加方法和布局配置代码,帮助开发者轻松实现菜单动画。

















 3203
3203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








