为了应对跨域代理,使用nginx做代理,以解决跨域,一下是设置方法;
-
windows系统去nginx官网下载响应的nginx安装包,mac是用brew install nginx进行安装
注:windows是下载下图红框一列(选择你需要的版本号),注意不要下错了

-
安装启动
windows只需要解压压缩包即可,解压后的文件夹就是nginx程序,该文件不可以放到含有中文名称路径中,否则无法正常启动;双击nginx.exe即可启动;

mac使用brew安装成功即可,程序路径在/usr/local/etc/nginx下;运用nginx命令行即可启动; -
关闭nginx,使用命令行
nginx -s stop即可,windows需要cd到nginx到根目录下或者配置nginx到环境变量(同样也可以用命令行启动) -
修改文件默认路径:
a. 默认根路径,mac的默认路径为/usr/local/etc/nginx,windows 的默认路径则为你的nginx根目录的html文件夹,你可以不修改默认路径,直接将文件发到默认的文件根路径中就可以通过nginx进行访问了
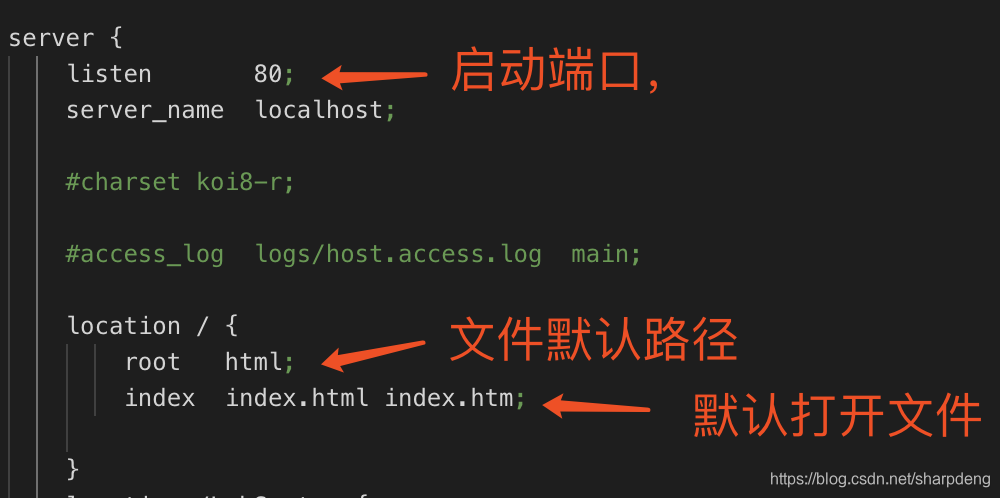
b. 修改默认路径,打开nginx.conf文件,找到server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; }说明如下图:

只需要将文件默认路径更换成你需要的路径(建议设置绝对路径),然后重启启动即可,也可以使用命令行nginx -s reload 进行重启;
- 设置代理
因为是要快速搭建,所以用个例子来进行;
例: 你需要去http://1.1.1.1:8080/api/getData这个接口去请求数据(post请求),在js(使用jQuery)文件这样写var URL_IP = '' var url = URL_IP + '/api/getData' var data = {} var setting = { type: 'POST', url: url, data: data, ContentType: 'application/x-www-form-unlencoded', success: function(data){ //成功回调,即接口访问成功后执行,data为返回的数据对象 console.log(data) }, error: function(err){ //错误回调,即接口访问出现错误后执行,err为错误信息 console.error(err) } } $.ajax(setting);nginx.conf文件中设置
设置完成重启nginx即可;在项目上线的时候只需要将js文件中的location / { root html; index index.html index.htm; } location /api { proxy_pass http://1.1.1.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }URL_IP变量的值赋值为http://1.1.1.1:8080即可;





 本文介绍了如何使用nginx作为代理解决跨域问题。在Windows上,从nginx官网下载安装包并启动;在macOS上,通过brew安装nginx。要更改默认路径,编辑nginx配置文件,设置所需路径。同时,文章演示了设置代理的步骤,以代理特定API请求为例,适用于快速搭建项目。
本文介绍了如何使用nginx作为代理解决跨域问题。在Windows上,从nginx官网下载安装包并启动;在macOS上,通过brew安装nginx。要更改默认路径,编辑nginx配置文件,设置所需路径。同时,文章演示了设置代理的步骤,以代理特定API请求为例,适用于快速搭建项目。

















 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








