📚鸿蒙开发往期学习笔录✒️:
✒️ 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~
✒️ 鸿蒙应用开发与鸿蒙系统开发哪个更有前景?
✒️ 嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~
✒️ 对于大前端开发来说,转鸿蒙开发究竟是福还是祸?
✒️ 鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?
✒️ 记录一场鸿蒙开发岗位面试经历~
✒️ 持续更新中……
概述
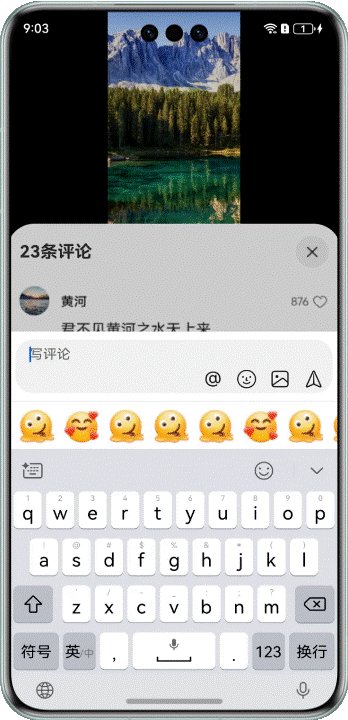
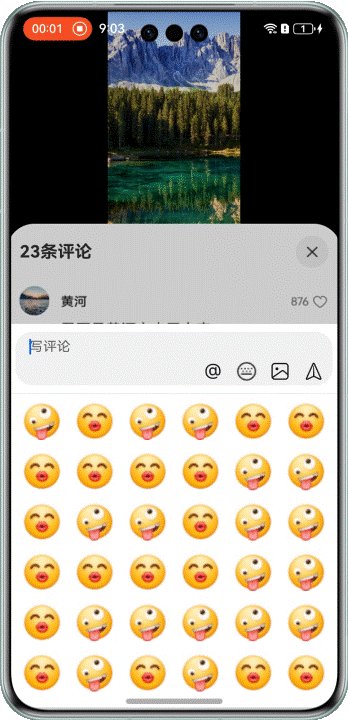
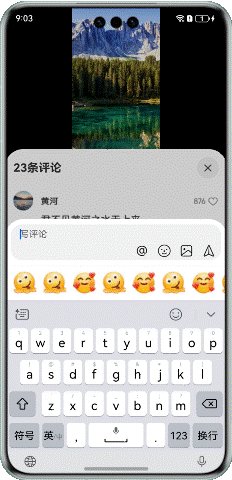
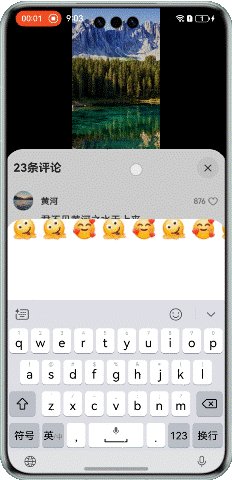
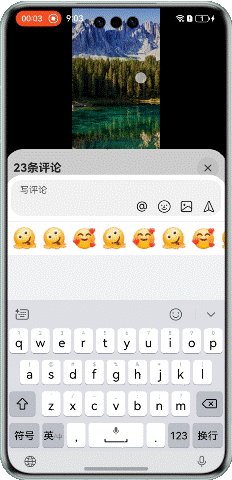
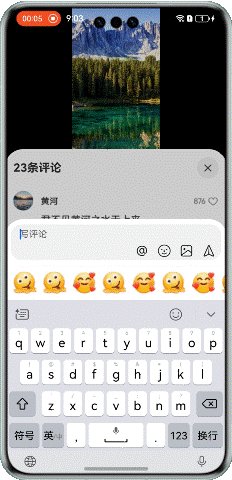
评论回复模块在图文和视频应用中被广泛使用,包含编辑区域、好友列表、常用表情列表和表情面板(见下图),它允许用户进行输入文字、表情、@好友、选择图片等操作。该模块一般以弹窗的形式展现给用户,通常在图文、视频界面中直接弹出,或者在评论列表上层弹出,本文将从评论列表上层弹出这种相对复杂的场景出发,重点对以下几个方面进行介绍,为开发者提供评论回复弹窗模块开发的最佳实践。
- 弹窗组件的选型以及最终方案的实现
- 软键盘和表情面板切换的适配
- 编辑区域主要细节功能的实现
图1 效果图

为方便阅读,下面表格对本文常出现的模块名称进行说明:
| 模块名称 | 对应图1中序号 |
|---|---|
| 评论列表 | 1 |
| 好友列表 | 2 |
| 编辑区域 | 3 |
| 常用表情列表 | 4 |
| 软键盘 | 5 |
| 表情面板 | 6 |
实现原理
弹窗组件选型
通过对 CustomDialog自定义弹窗 、 bindSheet半模态弹窗 、 Navigation Dialog 三种弹窗方案进行尝试,发现自定义弹窗和半模态弹窗有一定规格限制,会产生一些无法避免的问题,最终选用 Navigation Dialog 方案实现评论模块弹窗。以下对三种方案优劣势进行一个详细的说明。
- CustomDialog自定义弹窗
方案优势:
1. 现成封装好的组件,无需开发者实现弹窗相关的交互逻辑。
2. 自定义弹窗默认避让软键盘,评论模块无需计算高度,调用时直接被软键盘抬起即可。
方案劣势:
1. 由于自定义弹窗完全避让软键盘,且该行为无法配置。在点击表情按钮时,展示表情面板,此过程评论模块高度发生变化,到软键盘完全收起的过程中,表情面板仍然处于软键盘上方,评论模块会被短暂顶起。
2. 软键盘动画不能自定义配置或获取,无法配合动画能力抵消顶起操作。
promptAction.openCustomDialog 与自定义弹窗呈现效果相同,不再赘述。

- bindSheet半模态弹窗
方案优势:
1. 现成封装好的组件,无需开发者实现弹窗相关的交互逻辑。
2. 可解决CustomDialog中评论模块被顶起的问题。
方案劣势:
1. 设置高度自适应后,bindSheet内部的Scroll依然生效,在bindSheet内部可滚动。
2. 设置dragBar为false时,bindSheet依然可以上下拖动,松手后回到原位,但此过程会暴露软键盘下方的表情面板区域。

- Navigation Dialog
方案优势:
1. 可解决上述两种方案中存在的问题。
2. 基于Navigation路由形式,以进出路由栈的方式打开或关闭弹窗,可以实现弹窗与UI界面解耦。
方案劣势:
1. 弹窗遮罩层以及点击遮罩关闭弹窗的逻辑需要手动实现。
注意
Navigation Dialog在z轴的层级较低,评论模块如果基于该方案实现,那么在其他使用了CustomDialog、bindSheet的弹窗模块(例如评论列表)中调用评论模块,评论模块会在其他弹窗模块下层,所以其他弹窗模块也需要一同改为Navigation Dialog实现,通过路由栈进行弹窗层级的控制。
编辑区域组件及方法选型
编辑区域支持输入文字、表情、@好友等内容。目前支持图文混排和文本交互式编辑的组件,RichEditor








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








