
 注意最右边的括号要删除掉
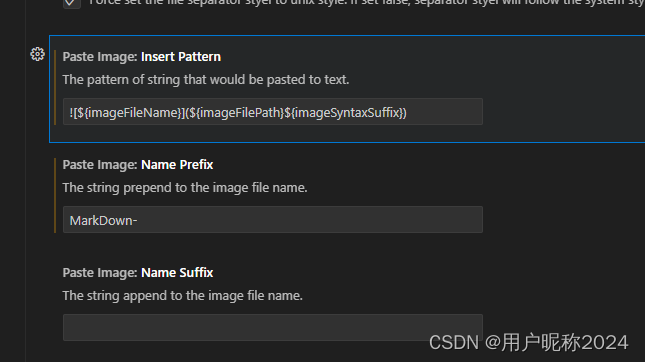
替代
![${imageFileName}]${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}
"${imageSyntaxPrefix}代表 ![]
${imageFileName}] 也可以用 ${imageFileNameWithoutEXT}] 代替
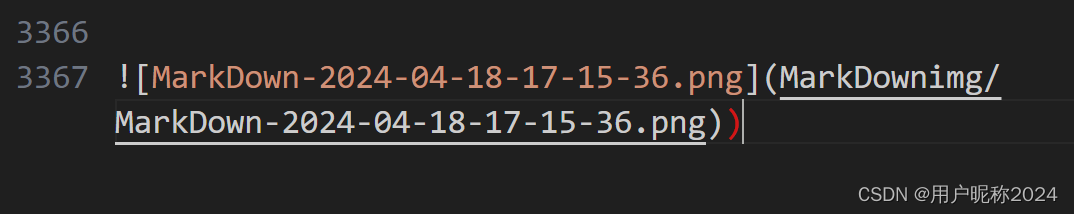
效果如图

注意最右边的括号要删除掉,否则会多个红色括号




 博客介绍了在VSCode编辑器中图片引用格式的替代方法,将替换为![${imageFileName}]${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix},同时提到${imageFileName}]可用${imageFileNameWithoutEXT}]代替,还强调要删除最右边括号,避免出现红色括号。
博客介绍了在VSCode编辑器中图片引用格式的替代方法,将替换为![${imageFileName}]${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix},同时提到${imageFileName}]可用${imageFileNameWithoutEXT}]代替,还强调要删除最右边括号,避免出现红色括号。
















 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








