学习java中对easyUI的总结——01
1.什么是easyUI?
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。 来自官网
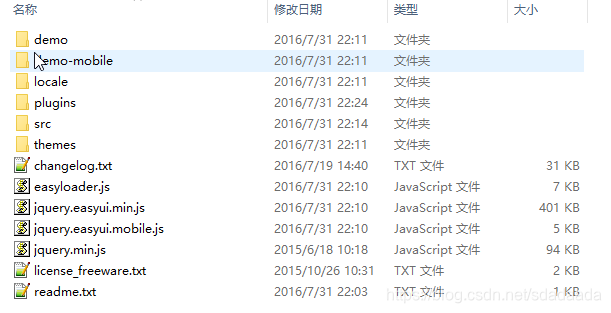
2…EasyUI框架项目结构

demo :web案例
demo-mobile:移动端案例
locale:本地化(汉化包)
plugins:easyui所有插件
src:插件的源码,如果买了商业授权就有全部源码
themes:主题(皮肤),存放css,img
changlog.txt:升级日志
easyloader.js:内部实现了一个js加载器,根据应用的需求加载js文件,而不是一次性加载所有文件;
jquery.easyui.min.js:所有插件集的压缩文件
jquery.min.js : easyui当前版本兼容的jquery库
3.如何引入easyUI框架到页面中
<!-- easyui的样式主题文件 -->
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<!-- easyui的系统图标-->
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<!-- easyui依赖的jquery库-->
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<!-- easyui的插件库-->
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
<!-- easyui的汉化包 -->
<script type="text/javascript" src="/easyui/locale/easyui-lang-zh_CN.js"></script>
4.easyUI创建组件的方式
第一种: 使用html创建easyui组件(最简单方式)
<!--
class = "easyui-panel" 作用: 告诉easyui需要把div转化为easyui组件.
style 作用: 设置组件宽高和其他样式.
title,iconCls,collapsible 组件属性: 告诉easyui如何创建这个组件.
-->
<div id="p1" class="easyui-panel"
style="width: 400px; height: 400px; padding: 10px; color: red; font-weight: bold; font-size: 18px;" title="我的面板"
iconCls="icon-ok" collapsible="true">
<h1>内容xxxx</h1>
</div>
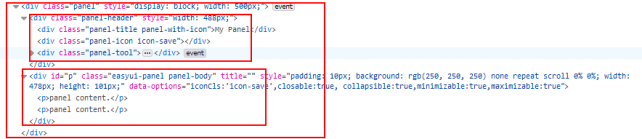
panel 是easyUI中的一个组件 最终生成的html页面会把div分为三个部分

第二种通过js代码创建组件
<script type="text/javascript">
$(function() {
//获取p2标签,把他变成easyui面板组件.
$("#p2").panel({
//面板属性
title : "你的面板",
iconCls : "icon-no"
});
});
</script>
<div id="p2" style="width: 400px; height: 400px; padding: 10px; color: red; font-weight: bold; font-size: 18px;">
<h1>是你面板</h1>
</div>
5.easyUI中class属性的作用
1.用于样式的设置
2.告诉easyUI它是一个组件,easyUI会通过js对这个div进行包装和添加一些样式 ----- 使用
class = “easyui-组件名”
6.常用的几个组件
1.1.LinkButton组件(按钮)
首先它的要求:Linkbutton组件需要通过a标签进行创建;
linkbutton组件:
常见属性:
iconCls:图标;
disabled:是否禁用;
plain:true时显示简洁效果,其实就是没有背景;
iconAlign:按钮图标位置;可以选值为left,right;默认为:left;
toggle: 是否可以选中效果.
group : 分组,一般与toggle配合使用,达到单选效果;
1.2panel组件
面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置。
常见属性:
panel面板使用div创建
class=“easyui-panel”
panel属性:
title:面板的标题;
style:面板的样式;
iconCls:面板标题的图标;
collapsible:定义是否显示可折叠按钮。
minimizable:定义是否显示最小化按钮。
maximizable:定义是否显示最大化按钮。
closable:定义是否显示关闭按钮。
tools : 自定义工具按钮. 参数是一个选择器,代表选择器获取元素中的内容就是工具按钮.
fit:设置为true的时候面板大小"将自适应父容器"; 简单理解: 父容器多大,我就多大. 使用了该属性后,我们设置宽高将失效.
href: 从URL读取远程数据并且显示到面板; 一般用于加载动态的内容比较有用. (只加载body里面内容) 一旦设置,那么面板标签中内容会被覆盖掉.
closed : 设置面板是否显示.
loadingMessage:加载远程数据的时候在面板内显示一条消息。
1.3创建组件的注意事项
一个组件创建完,就不要去改变属性的值,如果创建完之后,改变组件属性的值,出现不想要的效果
结论:组件在定义的时候,就把属性设置好,不要加载完 在去修改属性
7.组件的三大要素
Easyui组件都具有属性、方法、事件;
7.1属性
1.我们通过配置这些属性,可以让easyui提供不同的显示效果或功能
2.组件都有默认属性,我们可以通过$.fn.组件名.defaults查看默认属性
3.属性只能在创建(初始化)组件有效,组件创建完毕后,如果对某个属性进行了修改无效;
7.2使用html定义属性的3种方式
1.直接作为标签的自定义属性
<div class="easyui-panel" title="面板标题" closed="true"></div> title,closed都是自定义属性;
2.使用html5中规范data属性. data-options
<div class="easyui-panel" data-options="title:'面板标题',closed:true"></div>
3.以上两种混合使用
<div class="easyui-panel" title="面板标题" data-options="closed:true"></div>
7.3属性中的方法
我们可以调用组件中方法,从而达到我们要求
语法
$(‘selector’).plugin(‘method’, [parameter]);
selector 是jQuery对象选择器。
plugin 是插件的名称。
method 是相应插件现有的方法。
parameter 是参数对象,可以是一个对象、字符串等。
代码示例
$(function(){
$("#p2").panel({
title:"组件方的测试",
closable:true
})
$("#mybtn").click(function(){
$("#p2").panel("close")
})
$("#mybtn1").click(function(){
$("#p2").panel("open")
})
$("#mybtn2").click(function(){
$("#p2").panel("refresh","aaa.txt")
})
})
</script>
</head>
<body>
<a href="#" id="mybtn1" class="easyui-linkbutton" iconCls="icon-ok">打开</a>
<a href="#" id="mybtn" class="easyui-linkbutton" iconCls="icon-remove">关闭</a>
<a href="#" id="mybtn2" class="easyui-linkbutton" iconCls="icon-reload">刷新</a>
<div id="p2">
阿阿阿阿阿
</div>
<div id="p3">
哦哦哦哦哦哦哦哦哦
</div>
7.4组件中的事件
如果组件发生了什么事情那么它就会通过事件反应给我们。比如:我们点击tree组件的某个节点,那么就会触发onClick事件。





 本文是关于Java中EasyUI的学习总结,介绍了EasyUI是什么,框架项目结构,如何引入到页面,创建组件的方式,class属性的作用,常用组件如LinkButton和Panel的详细属性,并强调了组件创建后的属性修改注意事项及组件的属性、方法和事件三大要素。
本文是关于Java中EasyUI的学习总结,介绍了EasyUI是什么,框架项目结构,如何引入到页面,创建组件的方式,class属性的作用,常用组件如LinkButton和Panel的详细属性,并强调了组件创建后的属性修改注意事项及组件的属性、方法和事件三大要素。
















 1858
1858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








