可以在一个范围内拖动。
常用属性和方法
值
包括当前值、最大值、最小值
// 获取和设置当前值
int value() const;
void setValue(int);
// 获取和设置最大值
int maximum() const;
void setMaximum(int);
// 获取和设置最小值
int minimum() const;
void setMinimum(int);
// 一次设置最大值和最小值
void setRange(int min, int max)
方向
滑动条分水平滑动条和垂直滑动条(默认的方向是垂直的)
// 获取和设置滑动条的方向
Qt::Orientation orientation() const;
void setOrientation(Qt::Orientation);
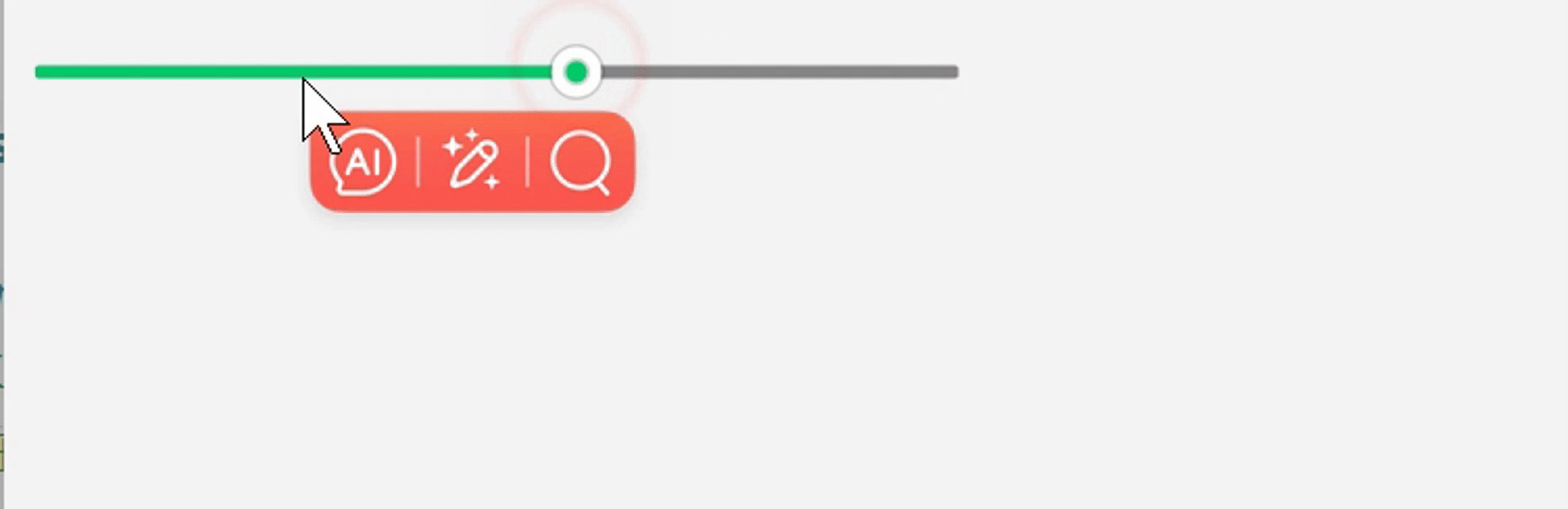
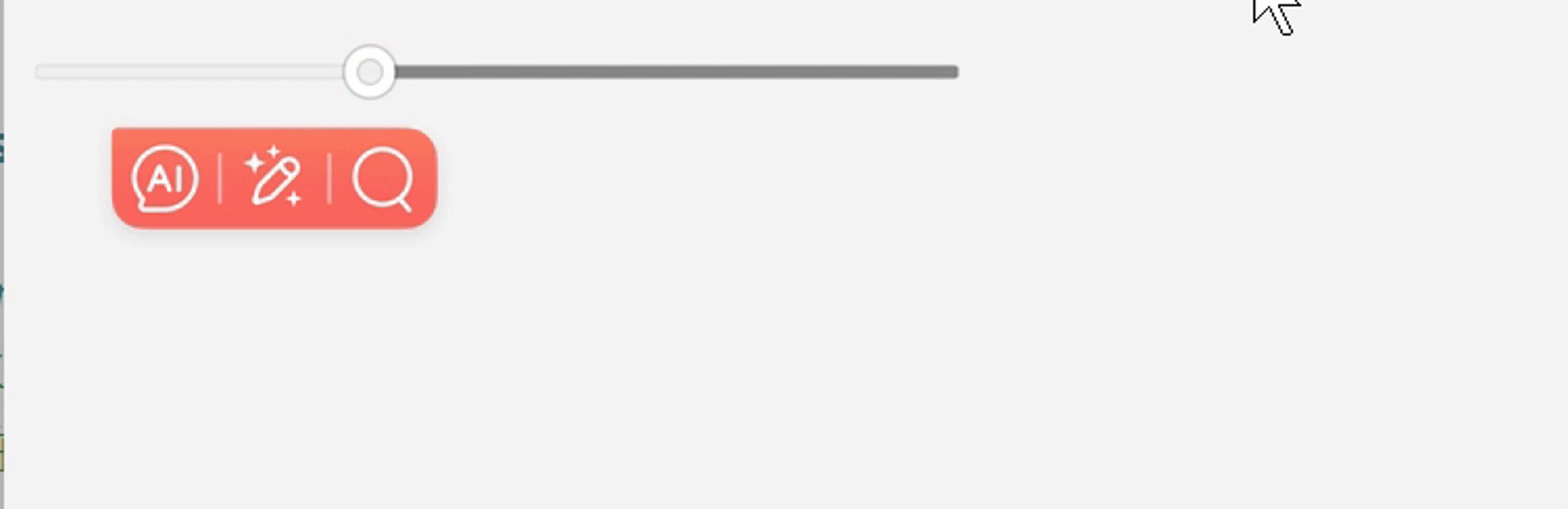
颠倒
下面2个方法同时调用可以使控件颠倒,效果如下:
void setInvertedControls(bool)
void setInvertedAppearance(bool)
开启颠倒:
不开启颠倒:

步长
滑动条有两种步长
singleStep:是指按键盘的左右箭头(←/→)时的步长pageStep:是指点击滑块两侧时的步长
// 获取和设置singleStep
int singleStep() const;
void setSingleStep(int);
// 获取和设置pageStep
int pageStep() const;
void setPageStep(int);
常用信号
// 当滑块被按下时发射该信号
void sliderPressed();
// 只有当用户点击滑块然后移动滑块移时才发射该信号
void sliderMoved(int value);
// 当滑块释放时发射该信号
void sliderReleased();
// 只要滑动条的值改变时,就会发射该信号,
// 调用了setValue方法会发射,用户拖动滑块导致值变化也会发射
// 点击键盘左右键导致值变化也会发射,点击滑块两侧导致值变化也会发射
void valueChanged(int value);
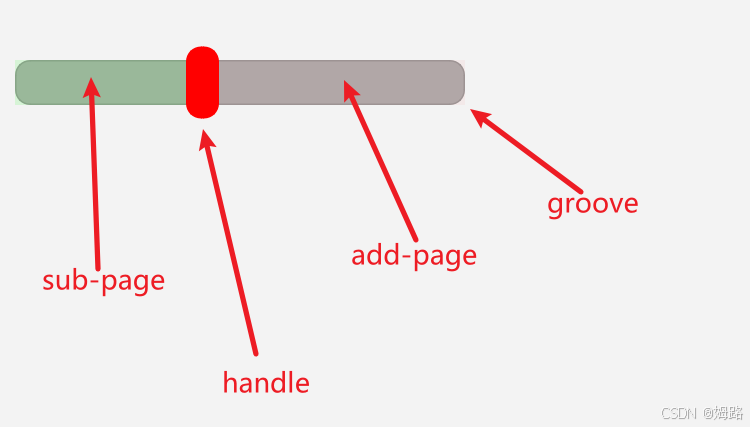
样式设置
控件本身的高度为50px
/*设置滑动槽的样式*/
QSlider::groove{
border:1px solid #999999;/*设置边框*/
height:28px;/*设置高度,不要超过了控件本身的高度*/
background-color:rgba(155,155,155,200);
border-radius:10px;
}
/*设置滑块的样式*/
QSlider::handle{
background:rgba(255,0,0,255);
width:20px;
margin:-10px 0 -10px 0;/*设置上下的margin为负值,使得滑块可以超出滑动槽,但是滑块总的高度不要超过控件的高度*/
border:1px solid rgba(255,0,0,255);
border-radius:10px;
}
/*设置滑块右边的样式*/
QSlider::add-page{
background:rgba(255,0,0,10);
}
/*设置滑块左边的样式*/
QSlider::sub-page{
background:rgba(0,255,0,30);
}

举例:

#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QLineEdit>
#include<QSlider>
#include<QVBoxLayout>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr): QWidget(parent)
{
resize(300,300);
slider=new QSlider(this);
slider->setRange(0,100);
slider->setOrientation(Qt::Horizontal);//设置滑动条为水平方向
slider->setSingleStep(1);//设置键盘左右键操作滑动条时的步长
slider->setPageStep(10);//设置点击滑块2侧时滑动条的步长
edit=new QLineEdit(this);
QVBoxLayout* v_box=new QVBoxLayout(this);
v_box->addWidget(slider);
v_box->addWidget(edit);
//slider绑定槽函数
connect(slider,&QSlider::valueChanged,this,[=](){
QString info="滑动条的当前值为:"+QString::number(slider->value());
edit->setText(info);
});
}
~Widget()=default;
private:
QSlider* slider;
QLineEdit* edit;
};
#endif // WIDGET_H
重载鼠标按下事件,修改点击行为
点击slider,滑块立即滑到点击的位置

#ifndef XSLIDER_H
#define XSLIDER_H
#include <QObject>
#include <QSlider>
#include <QWidget>
#include<QMouseEvent>
class XSlider : public QSlider
{
Q_OBJECT
public:
using QSlider::QSlider;
~XSlider()=default;
protected:
void mousePressEvent(QMouseEvent* ev) override
{
QSlider::mousePressEvent(ev);
//获取点击处的x值
//点击的点在控件的几分之几处
double ratio=(double)ev->pos().x()/(double)width();
//那么当前的值就应该是最小值+slider值范围的几分之几
setValue((maximum()-minimum())*ratio+minimum());
}
};
#endif // XSLIDER_H
学习链接:https://github.com/0voice






















 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








