问题:
使用sortable排序时,页面元素虽然重新排序了,但是真实的数组数据并没有排序,还是原来的顺序,但是如果排序时同时修改数组,会造成排序的昏乱
解决:
主要思路: 将数组的里的每条数据的id 赋给table元素的class上,这样获取排序后的元素,就能拿到由数组id组成的新数组,并且还是页面上排序后的顺序,然后再根据id的排序将原数组排序,得到排序后的新数组
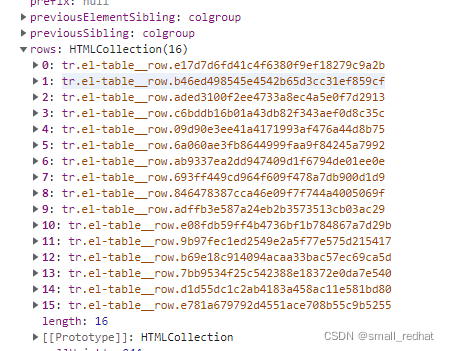
1、 sortable 排序之后可以获取到最新的排序的元素 evt.to.rows

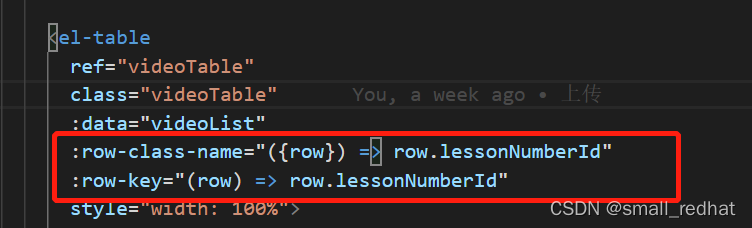
2、table一定要加上 row-key !!!

3、把数组中每条数据的id(唯一不重复值)赋给row-class-name
4、每次排序结束后拿到由id组成的正确顺序的数组
this.sortable = Sortable.create(el, {
onEnd(evt) {
if (evt.newIndex != evt.oldIndex) {
console.log(evt)
self.videoListarr = []
Array.from(evt.to.rows).forEach(item => {
console.log(item.className.split(' ')[1])
self.videoListarr.push(item.className.split(' ')[1])
})
}
}
});
5、最后提交时,根据id顺序给原数组排序,得到排序后的新数组
let arrvideo = {};
this.videoList.map((item)=>{
let index = this.videoListarr.indexOf(item.lessonNumberId);
arrvideo[index]= item;
})
arrvideo的key是顺序,值是数据





 本文详细介绍了如何在使用Sortable进行前端元素排序时,同步更新后台数组数据。通过赋予元素class属性为数据id,然后在排序结束时获取新顺序的id数组,再根据id重新排序原数组,实现了元素排序与数据同步。这种方法避免了直接在排序过程中修改数组导致的混乱。
本文详细介绍了如何在使用Sortable进行前端元素排序时,同步更新后台数组数据。通过赋予元素class属性为数据id,然后在排序结束时获取新顺序的id数组,再根据id重新排序原数组,实现了元素排序与数据同步。这种方法避免了直接在排序过程中修改数组导致的混乱。
















 3597
3597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








