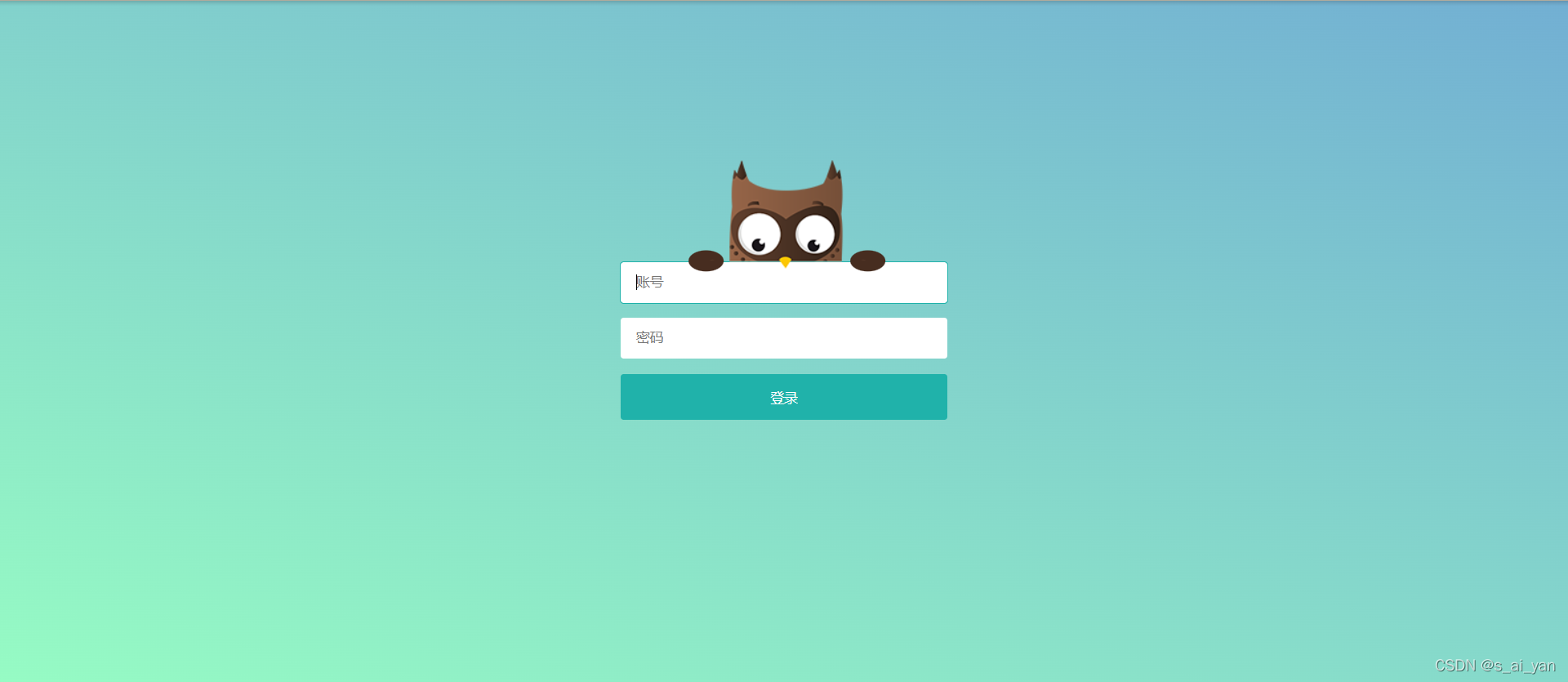
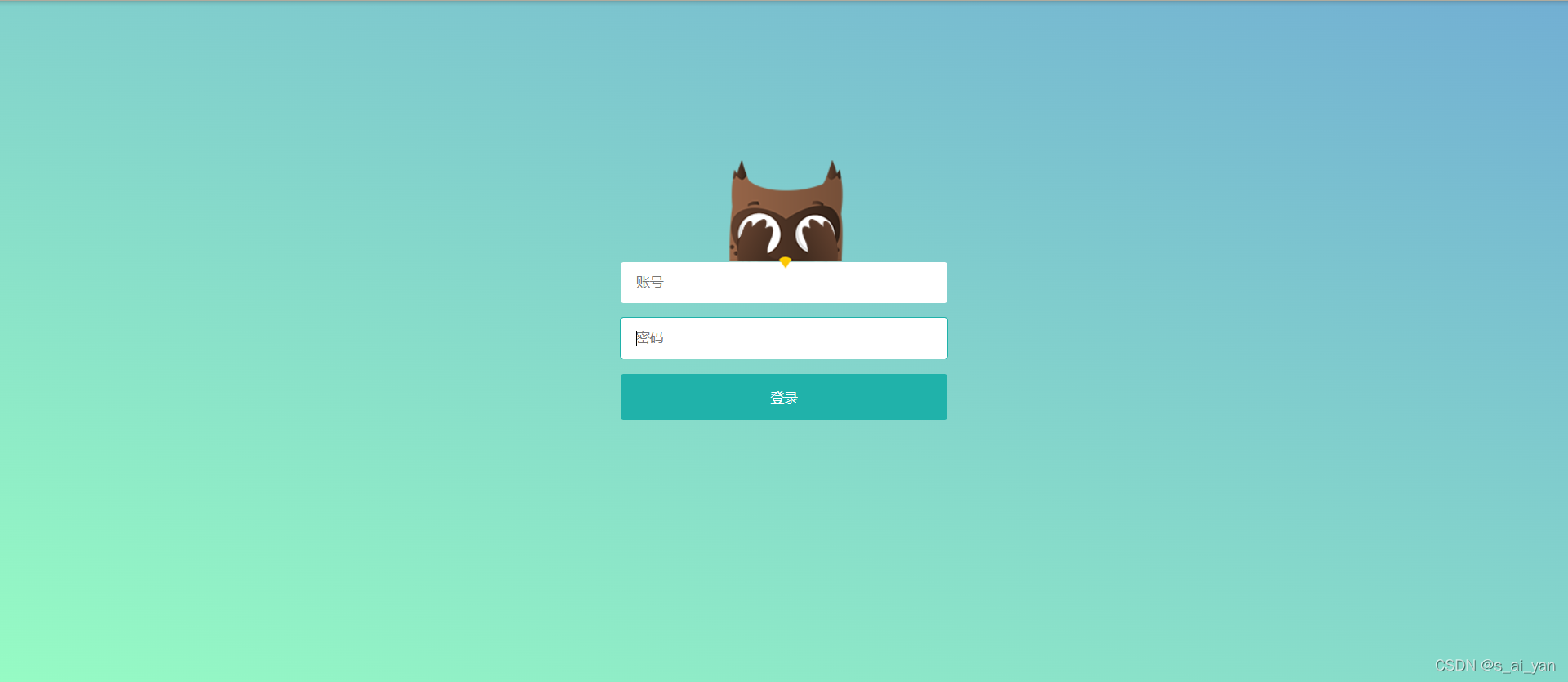
大家可以先看一下效果
点击密码猫头鹰会自动遮住眼睛
同时附上图片


以下是html和css:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>不偷看密码的超萌猫头鹰</title>
<link rel="stylesheet" href="../css/50.css">
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#password').focus(function(){
// 密码框获得焦点,追加样式.password
$('#owl').addCl




 这篇博客展示了如何使用HTML和CSS创建一个可爱的猫头鹰形象,当输入框聚焦时,猫头鹰的双眼会自动遮住,为密码输入提供趣味性的遮罩效果。通过jQuery实现交互功能,当输入框失去焦点时,猫头鹰恢复正常状态。这个创意设计增加了登录界面的用户体验。
这篇博客展示了如何使用HTML和CSS创建一个可爱的猫头鹰形象,当输入框聚焦时,猫头鹰的双眼会自动遮住,为密码输入提供趣味性的遮罩效果。通过jQuery实现交互功能,当输入框失去焦点时,猫头鹰恢复正常状态。这个创意设计增加了登录界面的用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4327
4327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








