html是什么
Html Hyper Text Markup Language内
|
体部分是真正存放页面数据的地方。容- 超文本标记语言<div> <img>
1:诞生
HTML(Hyper Text Makeup Lauguage),中文名叫做超文本标记语言,是一种用来制作超文本文档的简单标记语言,所谓“超文本”就是页面内可以包含图片、链接,甚至音乐、程序、视频等非文字元素。
1999年,W3C发布了HTML4。在那个时代,广大网民们打开浏览器主要是为了看看新闻、发发邮件,HTML4完全能够满足他们的需求,因此在很长一段时间内,人们都认为HTML标准不需要更新了。但是随着电脑性能和网络带宽的不断升级,人们开始在网页上玩游戏、看视频,Abobe公司率先抓住了这个商机,将flash收入旗下,flash作为浏览器播放插件满足了用户在网页上玩网游看视频的需求,Abobe公司也从中攫取了大量的利润。
为了推动web标准化运动的发展,一些公司联合起来成立了WHATWG(互联网超文本应用技术工作组)。WHATWG致力于web表单和应用程序,而W3C(万维网联盟)专注于XHTML2.0。眼看着Adobe公司在web世界中风生水起,W3C的主席单位兼IT巨头Google和苹果首先坐不住了,一致决定,真的是时候开始做HTML5了。于是,2007年,W3C接纳了WHTAWG提出的web applications1.0,双方合作成立了新的HTML工作团队。自此,HTML5的故事正式开始了。
2:发展
为了弥补HTML4的诸多不足,解决web浏览器之间的兼容性低、web应用程序受限、HTML文档结构不够明确等问题,HTML5做了不少改变。①语法的改变,例如DOCTYPE声明、指定字符编码等;②新增的元素,例如为了优化文档结构的header和footer、优化视频体验的video和audio、canvas等;③废除的元素,例如能使用CSS替代的center、font、s等、还有只有部分浏览器支持的元素;④新增的属性,比如表单相关的属性、链接相关的属性等;⑤新增了全局属性的概念
HTML5补充了流媒体和游戏能力之后,flash插件便不再一家独大了,再加上苹果强势拒绝在ios上引入flash,成功地遏制了flash的发展,浏览器市场开始重新洗牌的机会来了。乔布斯开始大力发展safari,Google也于2008年正式推出了chrome,IE瞬间成为了千夫所指的垄断代表。随着chrome和safari的高歌猛进,以及IE+flash的由盛转衰,HTML5的破垄断使命成功结束,进入了下一个时代——移动互联网。
HTML5作为唯一一个通吃PC、Mac、iPhone、iPad、Andriod、Windows等主流平台的语言,这样的跨平台优势在移动互联网时代被进一步凸显。此时人们纷纷开始研基于HTML5开发跨平台手机应用。很多人当时认为,原生应用只是过渡,就像当年从C/S结构转变为B/S结构一样,既然会网页开发,为什么不试一试HTML5呢?
html标签介绍
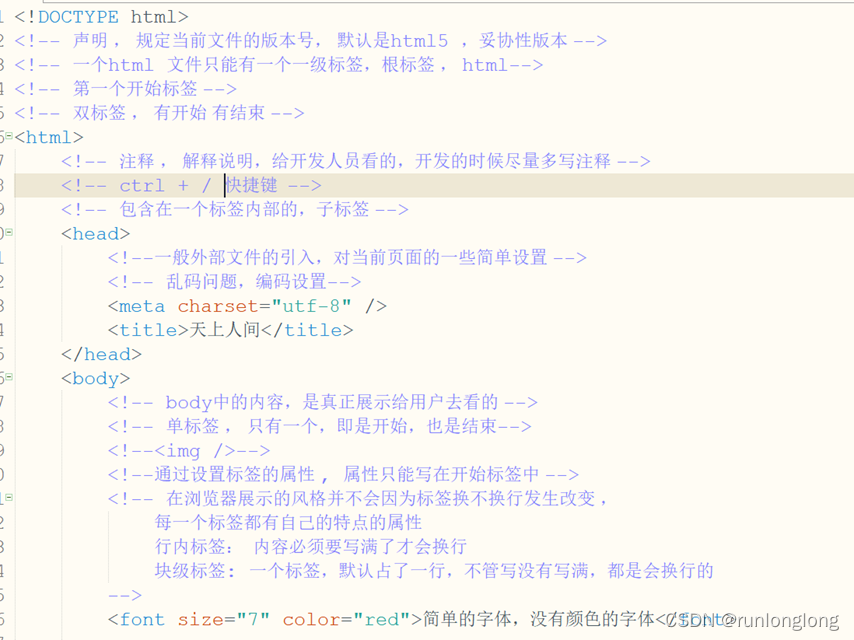
html中的注释:
<!-- 注释内容 -->
html中的注释不会被显示在浏览器中,但是会显示在源代码文件中。
html中的注释主要是对某些标签,和html以及其他的代码进行解释说明。方便其他的人员在阅读html源文件的时候,方便理解和读懂我们书写的代码。
html中的标签:
html标签分成2类:
1、单标签
使用单独的一个标签就可以完成某种效果。
例如换行:标签的是<br /> <hr/>
2、双标签
格式:
<标签名 key=value key=value key=value >标签封装的数据</标签名>
在html中的标签需要使用尖括号把其括在其中。然后在尖括号中书写标签的名称。
在双标签上,分为开始标签和结束标签。
在开始标签中可以书写key=value这样的属性数据。一般要求key对应的value值需要使用单引号或者双引号引用起来。
例如:
<font color=’red’ size=”7”>封装的数据</font>
3:html结构说明
HTML 文档的开始需要版本声明,剩下的页面内容需要包含在开始标记<html>和结束标记</html>之间。
在<html>元素中,包含两个主要的部分,文件头部分(<head>元素)和主体部分(<body>元素)。
标准HTML文档的结构如下所示:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
注意:
1:<head>中的内容是在浏览器中内容无法显示的,这里是给服务器、浏览器、链接外部JS、CSS样式等区域,
2:<title>中放置的是网页标题,可在浏览器最上面看到
3:<meta>标签描述了一些基本的元数据(网页的基本信息)。元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,一般放于<head> 区域
<meta name="keywords" content="关键字" />
4:body区放置的内容就可以通过浏览器呈现给用户,其内容可以是table表格布局格式内容,也可以DIV布局的内容,也可以直接是文字。body是最主要区域,网页的内容呈现区。
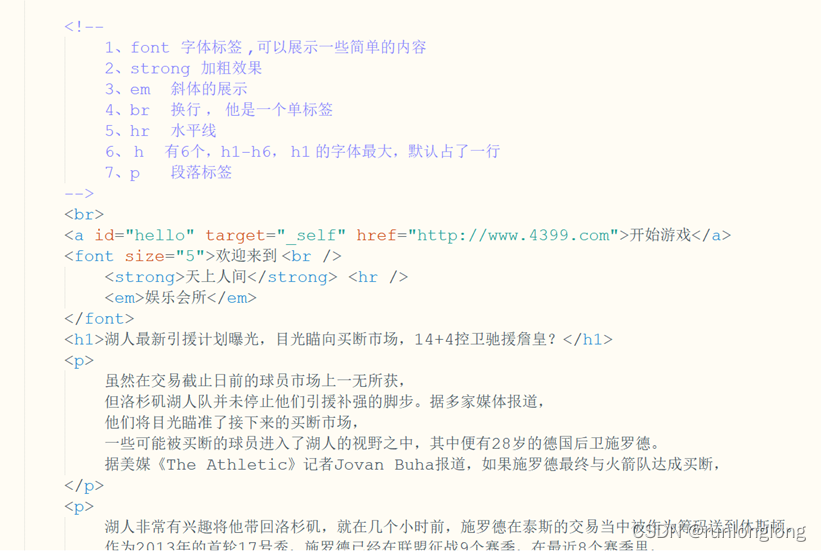
4:常用标签介绍
1:字体标签
font标签表示html的中字体。
font标签中的属性:
color :表封装的数据的颜色
size : 封装的数据的大小,大小是从1~7,7最大,1最小
2:字体加粗
Strong标签可以使字体加粗
3:标题标签
在html中可以使用h标签来定义标题,
4:段落标签
P标签表示段落标签的意思,使用在段与段之间会有点间隔
5:换行与水平线
在描述一段文字的时候,需要换行时,可以使用<br/>标签
需要水平线时,可以使用<hr/>标签
这两个标签是单标签,哪里需要使用就在哪里使用,
6:斜体
有时候为了引起别人的关注,可以使用斜体的字,斜体字需要使用<em>标签


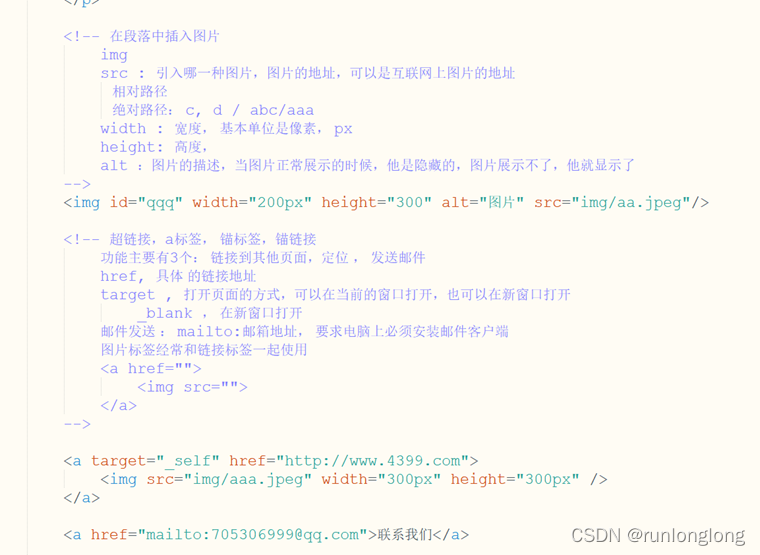
7:图片
在程序中很多时候需要引入图片,可以使用<img>标签来引入一张图片
语法:<img src="图片路径" alt="替换文本" width="x" height="y"/>
img标签的使用:主要功能是在页面上显示图片,他是一个单标签,注意后面必须要闭合
alt 图片的描述信息,如果图片无法显示,就会把这个属性中的数据,显示在浏览器中,
注意:当用户把鼠标移动到 img 元素上时,Internet Explorer (9 之前的版本)把 alt 属性的值显示为工具提示。
根据 HTML 规范,这种行为并不正确。最新的浏览器取消了这一特征。
src 图片的位置 一般可以写某个文件夹中的图片,也可以写网络中存在的图片; ../表示上一级目录
border 图片的边框 一般设置成像素,很少使用
width 设置宽度 一般都是像素
height 设置高度 一般都是像素
8:超链接
也称a标签,超链接标签,锚标签
语法 :<a href="链接地址" target="目标窗口位置">文本或图像</a>
a标签是html中超链接标签,它有3个功能:
1、用于连接其他的页面。
要使a标签变成超连接,可以访问其他的资源,要求a标签中必须书写href属性
href是用来连接要显示的网页的资源路径,url表示地址
target表示打开的其他页面在具体什么地方显示
_self 表示在当前窗口打开,默认打开方式
_blank 表示在一个新的窗口中显示
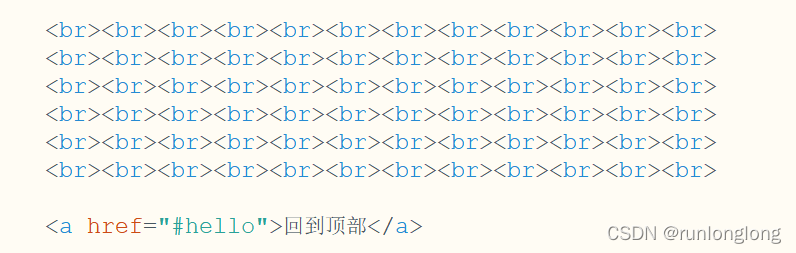
2、完成页面的定位
页面的定位,也称为页面的锚点。
<a id="top"></a> 设置页面上跳转的具体位置也称为标记,a标签中可以使用name属性,也可以使用id属性
<a href="#top">返回顶部</a> href中的value就是书写要跳转到的具体位置 ,必须#号开始 ,调转到锚点位置的id或name的名称
- 特殊功能的链接
比如读书或者观看影视作品之后的反馈,有专门的部门负责售后等情况,
语法:<a href="mailto:邮箱地址">联系我们</a>
注意:使用之前请确认你的电脑安装有:foxmail或outlook等电子邮件发送软件,并设置为默认为首选.


在很多时候会使用图片标签和超链接标签一起使用。
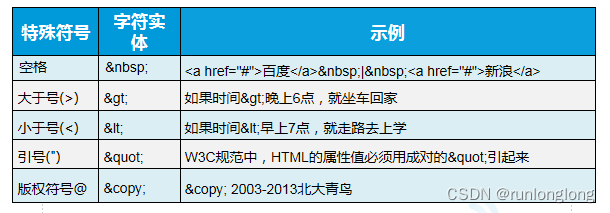
9:特殊字符
注意:分号也是特殊字符的一部分

10:表格标签
Html中的表格和单元格类似:
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义行),每行被分割为若干单元格(由 <td> 标签定义列,或者说单元格)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、表单、表格等等。
如果需要表头,可以使用<th>标签,表头默认居中加粗。
表格的常用属性介绍:
1:border:表格的边框
2:align:表格水平位置,也可以用于tr和td中,表示的是单元格内容的水平位置
3:bordercolor:边框颜色
4:width:表格宽度,可以使用比例,也可以使用像素
5:height:表格高度
6:cellpadding:单元格的内容和边框之间的距离
7:cellspacing:两个单元格之间距离的大小
8:bgcolor:表格的背景色,也可以用于tr和td
9:background:表格的背景图片,也可以单独的用于某一个单元格
10:colspan:合并列,当前的单元格占几个列,横向合并,横跨几列
11:rowspan:合并行,单元格纵向跨越的行数
11:表单标签
登陆,注册,个人中心信息完善,修改密码,购物车,订单
表单在网页中主要负责数据采集功能;
表单标签主要是用来和服务器进行交互的。可以把客户端浏览器上的数据,通过这个表单发送给服务器端,
服务器就可以获取到其中的数据,然后对其中的数据进行解析。
html中使用form标签完成。表单标签其实是一组标签的组合,不是一个标签。
表单元素是允许用户在表单中(比如:输入框、文本域、下拉列表、单选框、复选框等等)输入信息的元素。
在html中使用<form>来定义表单:
常见的表单元素有:
在form标签中经常使用其他标签:
input主要是用来让用户输入数据的标签。input标签中的type属性,可以设置当前让用户输入的数据填写的类型
input标签的type属性
type="text" 文本框 ,主要用于让用户输入可见的数据,input的默认属性;
type="password" 密码框,主要用于让用户输入不可见的数据
type="radio" 单选按钮,这个一般是让用户选择的,注意name属性必须一致
type="checkbox" 复选框,用户可以选择多个条件
type="file" 选择文件,可以把本地的文件上传到服务器
type="submit" 提交, 提交整个form表单中的数据到服务端
type="reset" 重置,把form表单中的数据重置到初始状态
type="button" 按钮,就是一个简单按钮,没有任何的点击效果
type="image" 图片,可以代替submit提交
type="hidden" 隐藏数据,页面上不会显示,但是这个数据依然会在选择提交的时候提交给服务端
<select> 下拉框,需要和option标签一起使用
<textarea rows="5" cols="40"> 文本区域,其中rows文本区域显示的多少行,cols用于显示文本区域每行多少列







 HTML5是超文本标记语言的最新标准,旨在改进HTML4的不足,提升网页兼容性和应用程序功能。HTML5引入了新的标签,如<header>、<footer>、<video>、<audio>,增强了网页结构,并废除了部分过时标签。此外,HTML5支持流媒体和游戏,跨平台特性使其在移动互联网时代占据重要地位。HTML5的结构包括<!DOCTYPE html>声明、<head>和<body>部分,其中<head>包含元数据,<body>则展示页面内容。常用的HTML标签有字体、标题、段落、图片、超链接、表格和表单等。
HTML5是超文本标记语言的最新标准,旨在改进HTML4的不足,提升网页兼容性和应用程序功能。HTML5引入了新的标签,如<header>、<footer>、<video>、<audio>,增强了网页结构,并废除了部分过时标签。此外,HTML5支持流媒体和游戏,跨平台特性使其在移动互联网时代占据重要地位。HTML5的结构包括<!DOCTYPE html>声明、<head>和<body>部分,其中<head>包含元数据,<body>则展示页面内容。常用的HTML标签有字体、标题、段落、图片、超链接、表格和表单等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








