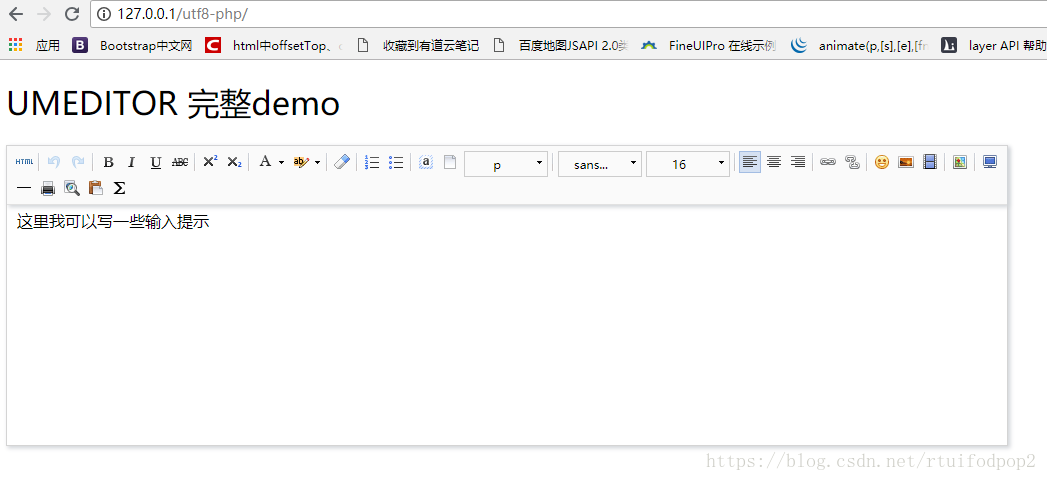
今天我也开发项目使用了ueditor,这个富文本编辑器相对来说比较好用,里面支持各种的版本开发(例如:asp,jsp,php),在 这个文本编辑器里面的工具栏是可以随便添加自己需要的,在ueditor.config.js里面的toolbars里面可以添加自己需要的属性,官方文档里面也有一些需求配置,如果在本地测试的话,需要搭建一个服务器,
这是在phpstudy里面配置的环境,就是把下载号的包,进去把index.html的文件的后缀名改成.php。进去直接 访问就可以了,没有服务器的话,上传图片展现不出来,所以需要服务器的配置




 本文介绍如何使用UEditor富文本编辑器,并详细解释了如何根据个人需求配置工具栏,以及在本地环境中搭建服务器的方法,以便进行充分的测试。
本文介绍如何使用UEditor富文本编辑器,并详细解释了如何根据个人需求配置工具栏,以及在本地环境中搭建服务器的方法,以便进行充分的测试。
















 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








