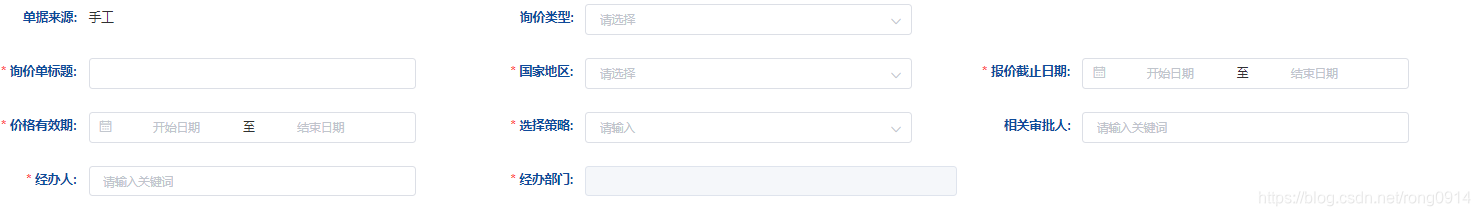
1.由标题情况描述可知,这必然是界面显示出了问题

2.通过this.$forceUpdate()进行界面刷新即可解决这个问题,解决方法如下:
<el-col :span="8">
<el-form-item label="经办部门" prop="deptName">
<el-input v-model="inquiryBaseInfo.deptName" @input="change($event)" clearable disabled> </el-input>
</el-form-item>
</el-col>
/**
* @description 强制进行界面刷新
* @param {any} val
* @returns {void}
*/
public async change(val: [number, number]): Promise<any> {
this.$forceUpdate();
}







 在使用elementUI的input输入框时遇到显示异常,输入内容未在界面上展示,但能获取到输入值。通过调用this.$forceUpdate()方法可以强制更新界面,从而解决此问题。
在使用elementUI的input输入框时遇到显示异常,输入内容未在界面上展示,但能获取到输入值。通过调用this.$forceUpdate()方法可以强制更新界面,从而解决此问题。

















 9295
9295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








