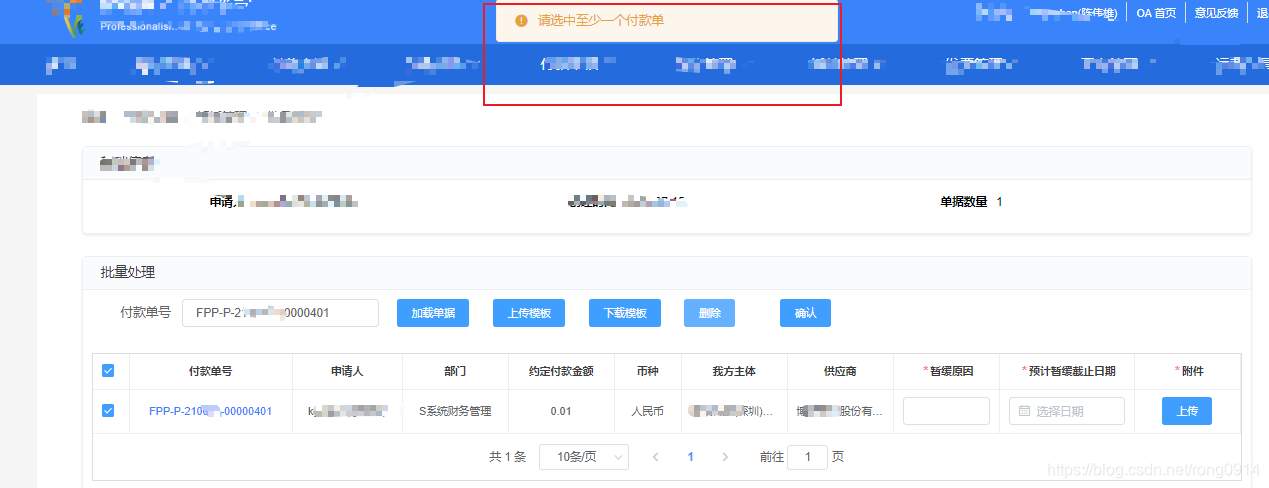
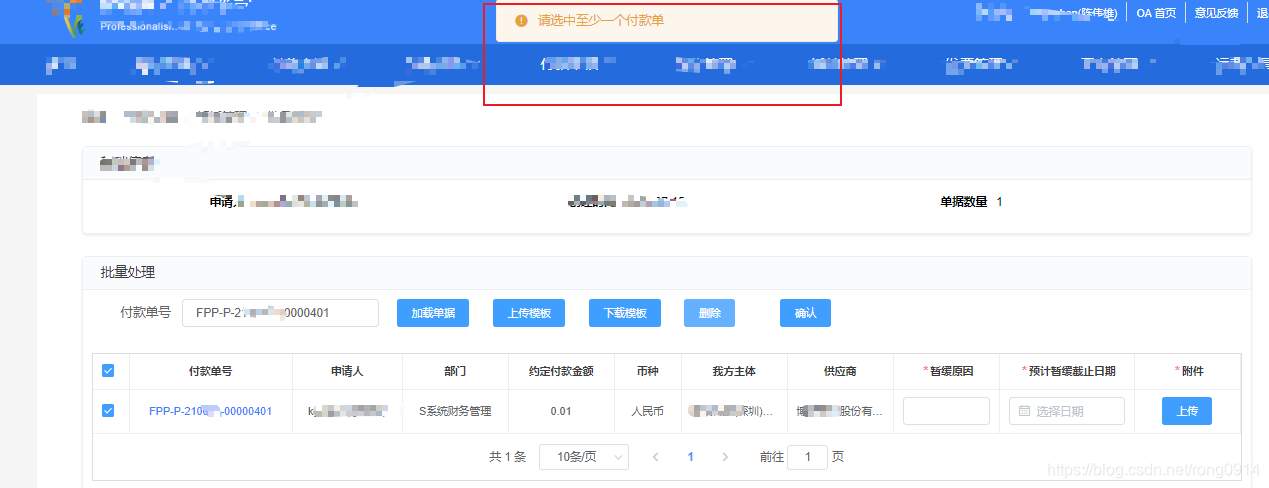
1.点击删除后数据为空


2.再次搜索单号一进界面就保持了已选状态,我检查了删除的选中的数据为空,所以唯一的情况是界面显示不正常

3.于是查了文档得出在清空之后所选数据之后要另外添加一句。dataTable是table用ref添加的名字。clearSelection()是elementUI内部的方法。
this.$refs.dataTable.clearSelection(); //清除之前的选中状态
 当使用ElementUI的el-table组件并进行数据删除时,遇到一个问题:删除后的表格在重新加载时,之前被选中的复选框依然保持选中状态。经过排查发现,即使删除了选中数据,界面显示仍有误。为解决这个问题,需要在清空数据后调用ElementUI的clearSelection()方法,以确保选中状态正确重置。
当使用ElementUI的el-table组件并进行数据删除时,遇到一个问题:删除后的表格在重新加载时,之前被选中的复选框依然保持选中状态。经过排查发现,即使删除了选中数据,界面显示仍有误。为解决这个问题,需要在清空数据后调用ElementUI的clearSelection()方法,以确保选中状态正确重置。
1.点击删除后数据为空


2.再次搜索单号一进界面就保持了已选状态,我检查了删除的选中的数据为空,所以唯一的情况是界面显示不正常

3.于是查了文档得出在清空之后所选数据之后要另外添加一句。dataTable是table用ref添加的名字。clearSelection()是elementUI内部的方法。
this.$refs.dataTable.clearSelection(); //清除之前的选中状态
 1万+
1万+
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


