php文件连接数据库格式
$con = mysqli_connect(“localhost”,“username”,“password”,“数据库名字”)
也可以是localhost:3306
代码
(这个例子来自w3cschool,但是批评一下w3cschool上引用php的代码名字居然是错的。。。)
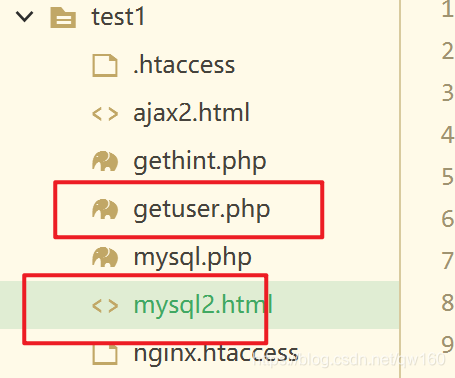
项目结构

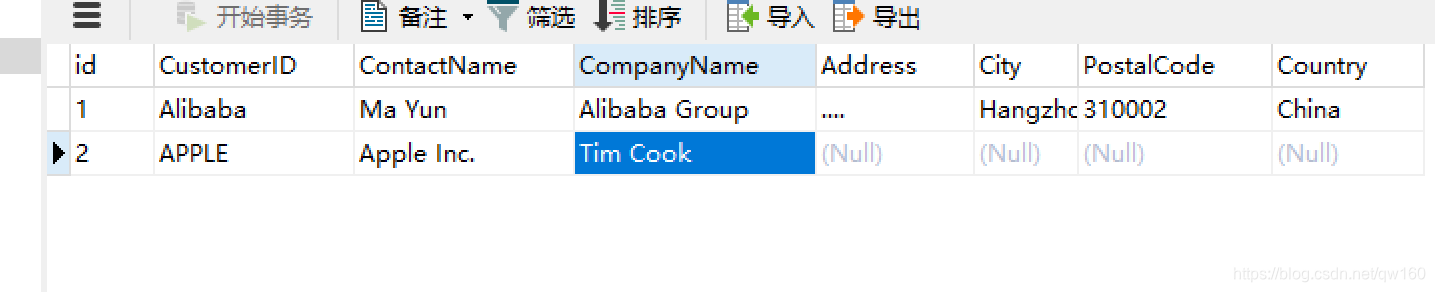
数据库

mysql2.html
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script>
function showUser(str) {
if (str=="") {
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (this.readyState==4 && this.status==200) {
document.getElementById("txtHint").innerHTML=this.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">请选择一个客户:</option>
<option value="1">Alibaba</option>
<option value="2">APPLE</option>
<option value="3">BAIDU</option>
<option value="4">Canon</option>
<option value="5">Google</option>
<option value="6">HUAWEI</option>
<option value="7">Microsoft</option>
<option value="8">Nokia</option>
<option value="9">SONY</option>
<option value="10">Tencent</option>
</select>
</form>
<br>
<div id="txtHint"><b>客户信息将在此处列出。</b></div>
</body>
</html>
getuser.php
<?php
$q = intval($_GET['q']);
$con = mysqli_connect('localhost:3306','root','root','Customers');
if (!$con) {
die('Could not connect: ' . mysqli_error($con));
}
$sql="SELECT * FROM customerslist WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table>";
while($row = mysqli_fetch_array($result)) {
echo "<tr><th>CustomerID</th><td>" . $row['CustomerID'] . "</td></tr>";
echo "<tr><th>CompanyName</th><td>" . $row['CompanyName'] . "</td></tr>";
echo "<tr><th>ContactName</th><td>" . $row['ContactName'] . "</td></tr>";
echo "<tr><th>Address</th><td>" . $row['Address'] . "</td></tr>";
echo "<tr><th>City</th><td>" . $row['City'] . "</td></tr>";
echo "<tr><th>PostalCode</th><td>" . $row['PostalCode'] . "</td></tr>";
echo "<tr><th>Country</th><td>" . $row['Country'] . "</td></tr>";
}
echo "</table>";
mysqli_close($con);
?>
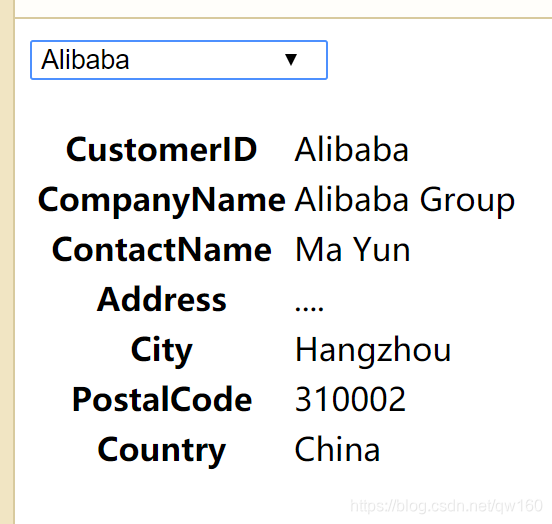
效果








 本文详细讲解了PHP通过mysqli_connect()函数连接MySQL数据库的正确格式,包括数据库连接参数设置,并提供了一个实际项目的结构和代码实例,帮助读者理解数据库操作的基础。
本文详细讲解了PHP通过mysqli_connect()函数连接MySQL数据库的正确格式,包括数据库连接参数设置,并提供了一个实际项目的结构和代码实例,帮助读者理解数据库操作的基础。
















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








