<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 60%; margin: 0 auto; width: 1000px" >
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
app.title = '正负条形图';
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['数据']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'value',
show: false,
}
],
yAxis : [
{
type : 'category',
axisTick : {show: false},
data : ['一','二','三','四','五','六','柒', '八']
},
{
type : 'category',
name: '百分比',
nameTextStyle: {
align: 'center',
verticalAlign: 'middle',
},
nameLocation: 'end',
position: 'right',
offset: 30,
axisLine: {
show: false
},
axisTick : {show: false},
data : ['2%','20%','30%','40%','50%','60%','70%','80%'],
}
],
series : [
{
name:'利润',
type:'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
data:[2, 20, 30, 40, 50, 60, 70,80]
},
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>







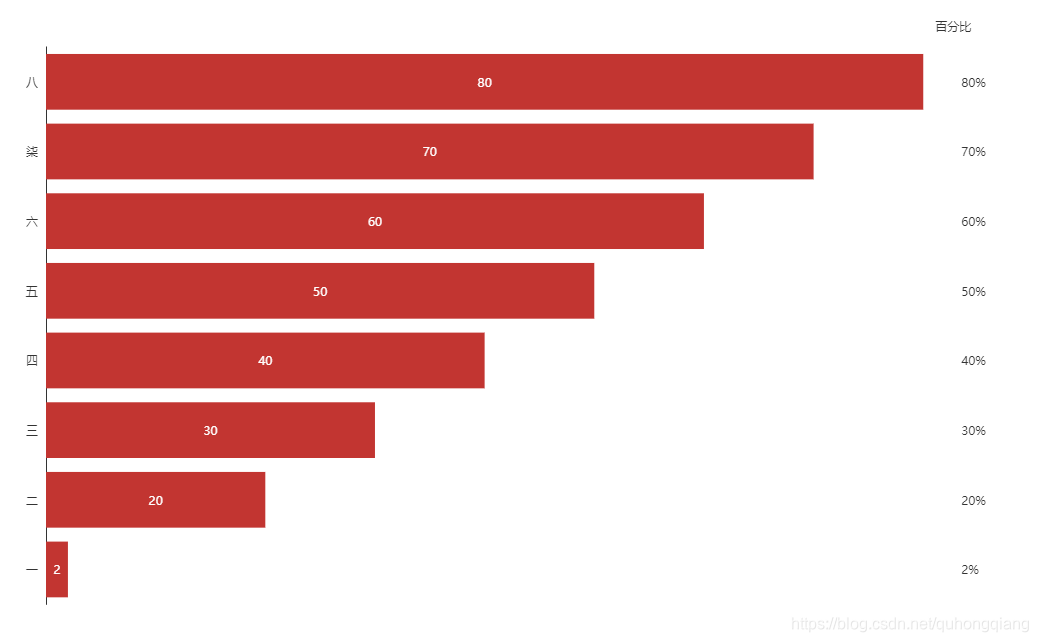
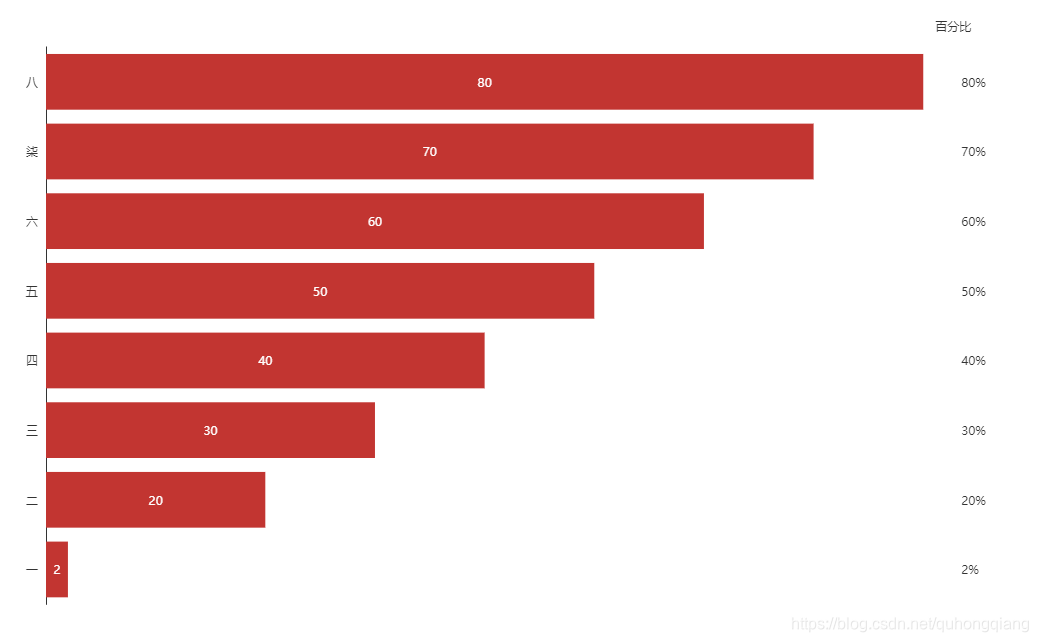
 本文介绍了一种使用ECharts库实现的正负条形图的制作方法。该图表展示了不同类别的数据,并通过内侧标签显示具体数值,同时启用了坐标轴指示器提升用户体验。
本文介绍了一种使用ECharts库实现的正负条形图的制作方法。该图表展示了不同类别的数据,并通过内侧标签显示具体数值,同时启用了坐标轴指示器提升用户体验。
















 4932
4932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








