
bg_progress
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/textbar"
android:pivotX="50%"
android:pivotY="50%"
>
</animated-rotate>
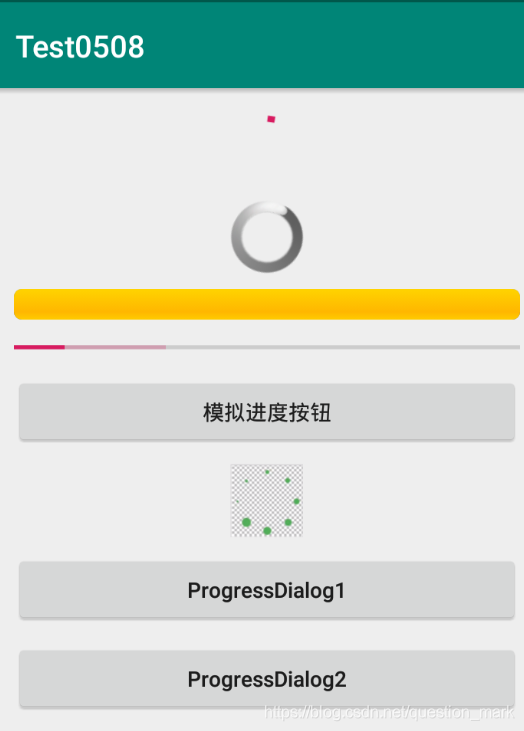
ProgressActivity已经对应的页面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="15dp"
>
<ProgressBar
android:id="@+id/pb_bar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ProgressBar
android:id="@+id/pb_bar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar"
android:layout_marginTop="10dp"
/>
<ProgressBar
android:id="@+id/pb_bar3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_marginTop="10dp"
android:max="100"
android:progress="10"
/>
<ProgressBar
android:id="@+id/pb_bar4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@android:style/Widget.Material.ProgressBar.Horizontal"
android:layout_marginTop="10dp"
android:max="100"
android:progress="10"
android:secondaryProgress="30"
/>
<Button
android:id="@+id/btn_bar_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟进度按钮"
android:layout_marginTop="10dp"
/>
<ProgressBar
android:id="@+id/pb_bar5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/MyProgressBar"
android:layout_marginTop="10dp"
/>
<Button
android:id="@+id/btn_progress_dialog1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ProgressDialog1"
android:textAllCaps="false"
/>
<Button
android:id="@+id/btn_progress_dialog2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ProgressDialog2"
android:textAllCaps="false"
/>
</LinearLayout>
package com.example.test0508;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import com.example.test0508.util.ToastUtil;
public class ProgressActivity extends AppCompatActivity {
private ProgressBar mBp3;
private Button mBtnStart;
private Button mBtnProgressDialog1,mBtnProgressDialog2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
mBp3 = findViewById(R.id.pb_bar3);
mBp3.setProgress(30);
mBtnStart = findViewById(R.id.btn_bar_start);
mBtnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
handler.sendEmptyMessage(0);
}
});
mBtnProgressDialog1 = findViewById(R.id.btn_progress_dialog1);
mBtnProgressDialog2 = findViewById(R.id.btn_progress_dialog2);
mBtnProgressDialog1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ProgressDialog progressDialog = new ProgressDialog(ProgressActivity.this);
progressDialog.setTitle("提示");
progressDialog.setMessage("正在加载");
progressDialog.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialogInterface) {
ToastUtil.showMessage(ProgressActivity.this,"cancel...");
}
});
progressDialog.setCancelable(false);
progressDialog.show();
}
});
mBtnProgressDialog2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ProgressDialog progressDialog = new ProgressDialog(ProgressActivity.this);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setTitle("提示");
progressDialog.setMessage("正在下载....");
progressDialog.setButton(DialogInterface.BUTTON_POSITIVE, "棒", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//做一些操作
}
});
progressDialog.show();
}
});
}
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (mBp3.getProgress() < 100){
//如果当前进度小于100
handler.postDelayed(runnable,500);
}else {
ToastUtil.showMessage(ProgressActivity.this,"加载完成");
}
}
};
Runnable runnable = new Runnable() {
@Override
public void run() {
mBp3.setProgress(mBp3.getProgress()+5);
handler.sendEmptyMessage(0);
}
};
}






 本文详细介绍了一种在Android应用中实现进度显示的方法,通过多种风格的ProgressBar展示进度,并使用ProgressDialog进行加载提示。代码示例涵盖了不同类型的进度条设置及按钮触发的进度更新逻辑。
本文详细介绍了一种在Android应用中实现进度显示的方法,通过多种风格的ProgressBar展示进度,并使用ProgressDialog进行加载提示。代码示例涵盖了不同类型的进度条设置及按钮触发的进度更新逻辑。
















 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








