match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
wrap_content表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小
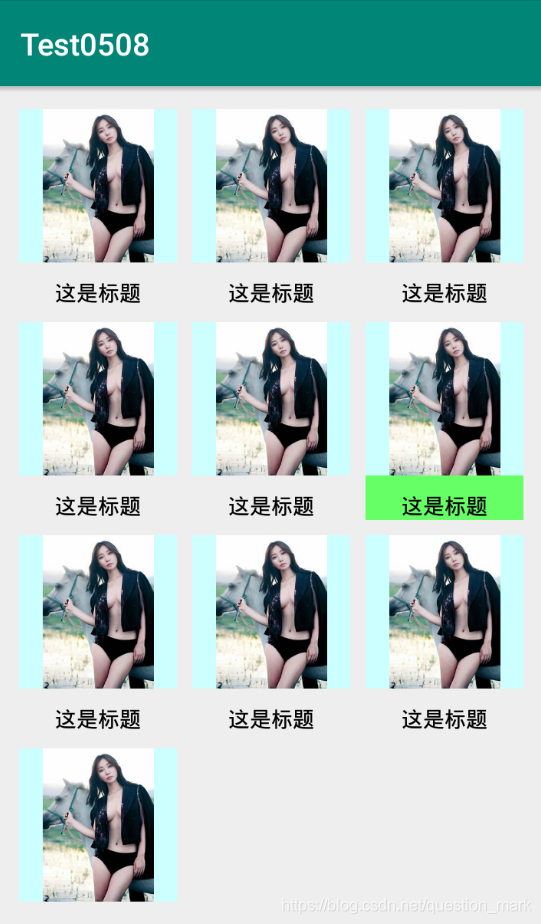
GridViewActivity和对应页面布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
>
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:listSelector="@drawable/list_item"
/>
</LinearLayout>
package com.example.test0508;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
public class GridViewActivity extends AppCompatActivity {
private GridView mBtGridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
mBtGridView = findViewById(R.id.gv);
mBtGridView.setAdapter(new GridViewAdaptor(GridViewActivity.this));
mBtGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(GridViewActivity.this,"点击",Toast.LENGTH_SHORT).show();
}
});
}
}
class GridViewAdaptor extends BaseAdapter{
private Context context;
private LayoutInflater mLayoutInflater;
public GridViewAdaptor(Context context) {
this.context = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
static class ViewHolder{
public ImageView imageView;
public TextView textView;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder = null;
if (view == null){
view = mLayoutInflater.inflate(R.layout.layout_grid_item,null);
holder = new ViewHolder();
holder.imageView = view.findViewById(R.id.iv_gridView);
holder.textView = view.findViewById(R.id.tv_grid_view_title);
view.setTag(holder);
}else {
holder = (ViewHolder) view.getTag();
}
holder.textView.setText("这是标题");
Glide.with(context).load("https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1589103035&di=dc1056a67b57cbfd46d2dd6f35a3f2ef&src=http://img.mingxing.com/upload/thumb/2015/09-25/0-eLomMg.jpg").into(holder.imageView);
return view;
}
}
layout_grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
>
<ImageView
android:id="@+id/iv_gridView"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitCenter"
android:background="@color/colorLittleBlue"
android:src="@drawable/like_filled"
/>
<TextView
android:id="@+id/tv_grid_view_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/colorBlack"
android:gravity="center"
android:text="Hello"
android:layout_marginTop="10dp"
/>
</LinearLayout>






 本文主要介绍了Android中GridView的使用,包括match_parent和wrap_content属性的解释,以及GridViewActivity和对应的页面布局设置,如layout_grid_item.xml的设计。
本文主要介绍了Android中GridView的使用,包括match_parent和wrap_content属性的解释,以及GridViewActivity和对应的页面布局设置,如layout_grid_item.xml的设计。
















 1986
1986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








