
前端
Quella9002
坚持总结,让博客成为我的备忘录。
展开
专栏收录文章
- 默认排序
- 最新发布
- 最早发布
- 最多阅读
- 最少阅读
-
Es6 模块化导入导出
文章目录导入导出使用场景导出方法导入默认导出 :导入导出使用场景不同js文件 中 的变量、函数、等相互调用一切js对象都可以导出:基本类型、函数、数组、对象。。。导出方法// 定义的时候导出export const name = "Jack";const age = 23;// 这样导出的方法 const add = (a,b) => a + b ;//批量一次性导出export {age,add }导入//用什么 导入什么import {name,age,add} f原创 2020-07-08 02:51:58 · 648 阅读 · 0 评论 -
vue不同dom元素的取值
文章目录插值表达式v-bind 给html标签的属性绑定值插值表达式只能用在标签体里面,支持vue 变量、函数,表达式页面刷新过程中会显示原代码 {{name}}、{{age + 1}},不友好使用方式 <div id="app"> {{name}} {{age + 1}} <h1>你好 , {{name}} </h1> </div>v-bind 给html标签的属性绑定值针对html 标签原创 2020-07-08 02:46:00 · 285 阅读 · 0 评论 -
vue事件、阻止事件冒泡等
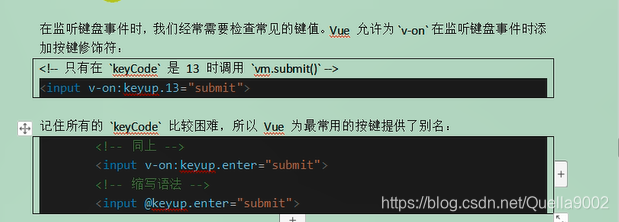
文章目录事件冒泡v-on 事件绑定事件修饰符按键修饰符 in items" :key="index"> {{ item }} ==> {{index}} </div>遍历对象的属性 <!-- 遍历对象 参数1:当前原创 2020-07-08 02:38:58 · 1633 阅读 · 0 评论 -
vue 各个生命周期钩子函数
vue 各个生命周期 dom元素的挂载情况:原创 2020-07-08 02:38:18 · 209 阅读 · 0 评论 -
复杂度O(f(n))中用的数学知识
复杂度O(f(n))中用的数学知识从小到大排序计算次数表示方式计算公式示例11lognlog4 = 2 ; log8 = 3nnnlogn8log8 = 8*3 = 24n2n2备注: 复杂度中 logn 表示log2n 的对数分析log由于log28 = log223 = 3 , 在算法二叉树、二分法 log2n 的计算结果,可...原创 2020-02-09 14:22:33 · 448 阅读 · 0 评论 -
vue 组件的使用
文章目录组件的理解全局组件的注册和使用局部组件的注册和使用组件的理解全局组件的注册和使用局部组件的注册和使用原创 2020-06-14 09:04:45 · 224 阅读 · 0 评论 -
Es6新语法
文章目录函数设置默认值函数不定参数箭头函数函数设置默认值 // Es6 之前写法 function oldWay(a, b) { b = b || 1; return a + b; } // es6之后写法 function newWay(a, b = 1) { return a + b; }函数不定参数 function add(...params) { let result =原创 2020-06-13 10:17:09 · 289 阅读 · 0 评论
 分享
分享