要实现的功能:

实现过程很简单,去官网找demo,把相关代码复制到项目中即可。
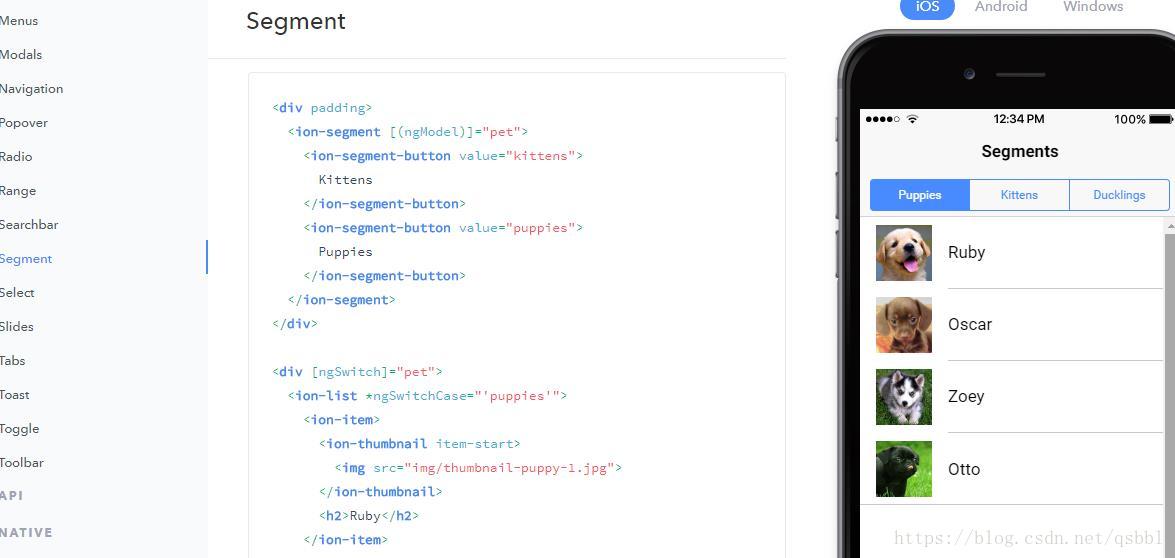
第一步:在官网找到对应页面。官网地址:https://ionicframework.com/docs/

第二步:打开右上角的Demo Source,把相应代码复制过去,然后稍微改动一下就好。

.ts文件中:
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
@Component({
templateUrl: 'template.html'
})
export class BasicPage {
pet: string = "puppies";
isAndroid: boolean = false;
constructor(platform: Platform) {
this.isAndroid = platform.is('android');
}
}.html中:
<ion-header>
<ion-navbar no-border-bottom>
<ion-title>
睡眠记录
</ion-title>
</ion-navbar>
<ion-toolbar no-border-top>
<ion-segment [(ngModel)]="pet">
<ion-segment-button value="puppies">
日
</ion-segment-button>
<ion-segment-button value="kittens">
周
</ion-segment-button>
<ion-segment-button value="ducklings">
月
</ion-segment-button>
</ion-segment>
</ion-toolbar>
</ion-header>
<ion-content>
<div [ngSwitch]="pet">
<ion-list *ngSwitchCase="'puppies'">
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-puppy-1.jpg">
</ion-thumbnail>
<h2>Ruby</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-puppy-2.jpg">
</ion-thumbnail>
<h2>Oscar</h2>
</ion-item>
<ion-item>
<ion-thumbnail item-start>
<img src="assets/img/thumbnail-puppy-4.jpg">
</ion-thumbnail>
<h2>Zoey</h2>
</ion-item>
</ion-list>
<ion-list *ngSwitchCase="'kittens'">
</ion-list>
<ion-list *ngSwitchCase="'ducklings'">
</ion-list>
</div>
</ion-content>可见,当接触一个新东西时,官网是个好去处。










 本文介绍如何使用Ionic框架快速搭建移动应用界面。通过官网获取示例代码并进行简单修改,即可实现不同视图间的切换效果。文章提供了具体实现的代码片段。
本文介绍如何使用Ionic框架快速搭建移动应用界面。通过官网获取示例代码并进行简单修改,即可实现不同视图间的切换效果。文章提供了具体实现的代码片段。

















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










