有句古话说得好,面试造火箭,工作拧螺丝。经历过职场的小伙伴都清楚,对于一般的工作需求,用不到太过高深的技术,但是,往往面试过程中,会进行所谓深层次的技术交流,所以,跳槽,回顾面试题,这大概是每位小伙伴都要做的事情,下面,小编在这里给大家总结一些常见的企业级面试题,如有bug,请赐教😜。

如何实现0.5px边框线
这是考察小伙伴对css的掌握深度,心细的小伙伴去试一下就会发现,我们设置0.5像素边框由于兼容性问题不会生效,跟设置1px没有区别,这也是出现频率比较高的一题,话不多说直接提供两个兼容性比较高的方式。
①使用2D转换中的缩放:transform: scale(0.5);
注:即使使用缩放,也不能直接操作原来的盒子,要重新去定义一个盒子,给新盒子设置边框缩放
举例:
//原来的盒子:
.old{
width:200px;
height:200px;
}
//新盒子:
.new{
width:400px;
height:400px;
border:1px solid;
transform: scale(0.5);
position: absolute;
top: 0;
left: 0;
}
//优化:使用伪元素选择器代替实体标签
.old::before{
width:400px;
height:400px;
border:1px solid;
transform: scale(0.5);
position: absolute;
top: 0;
left: 0;
}②通过css3渐变属性
举例:
.box{
width: 200px;
height: 1px;
background: linear-gradient(#000 50%, transparent 50%);
}当然小伙伴们也可以根据自己的想法去调整代码结构,灵活变通哦。
opacity:0; visibility:hidden; display:none;有什么区别
//解析:
1、opacity: 0;
//让元素透明,顾名思义,只是透明,我们看不见,但是元素还在原来的位置,
//通过检查可以调试出元素的位置。
2、visibility:hidden;
//让元素不可见,不过还是占据网页空间滴,考察的点就在于,虽然占据空间,
//但是我们不能通过检查给调试出元素的位置,那也就实现不了事件绑定操作。
3、display:noen;
//直接让元素在页面中消失,不占据空间,检查也获取不到。标准盒模型和怪异盒模型(ie盒模型)有什么区别
问题很简单,但是很多同学都会答非所问,要注意了。
首先,要了解盒模型组成:
无论是标准还是怪异组成上都是一样的
由:margin + border + padding + content组成
所以不可能问组成方式,主要是width上的区别
1、标准盒模型的 width = content
2、怪异盒模型的 width = border + padding + content
最后还要知道怎么重新设置盒模型的尺寸:
通过:box-sizing:border-box;transform会改变固定定位的显示效果
//这个问题,出现的频率并不高,但可以作为一个情景题扩充一下知识面。
//问题说明:
//transform会让固定定位变成绝对定位,也会形成独立的包含块。
//例:
// 我们么平时给元素设置固定定位,该元素并不会跟随滚动条滚动。
//1、如:
<div class="box">
<div class="son"></div>
</div>
.box{
width: 500px;
height: 500px;
border: 1px solid;
background-color: red;
transform:scale(1)
}
.son{
width: 200px;
height: 200px;
background-color: orange;
position: fixed;
top: 0;
left: 0;
}
//此时:son元素就不再是固定定位,而是绝对定位。
// 2、如:
<div class="box">
<div class="one">
<div class="son"></div>
</div>
</div>
.box{
width: 500px;
height: 500px;
border: 1px solid;
background-color: red;
position: relative;
margin-left: 300px;
}
.one{
width: 400px;
height: 400px;
background-color: pink;
transform: scale(1);
}
.son{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
top: 0;
left: 0;
}
//此时,son元素的参照物将是one元素,不再是box::before 和 :after中双冒号和单冒号有什么区别?
首先要掌握,二者都是伪元素选择器,可以简单理解为:
before是在被选元素内容的最前面添加一个虚拟的行内元素,类似span
after是在被选元素内容的最后面添加一个虚拟的行内元素,类似span
单冒号还是双冒号,功能上没有什么区别,
单冒号是css2推出的规范,双冒号是css3推出的规范
之所以语法更新有一个点是为了区分伪类和伪元素,
当然,使用上面还是因人而异。px、rpx、em、rem 、vw/vh、百分比的区别?
px:网页运用最频繁的单位之一,属于固定单位。
em:相对单位,相对于自己的字体大小,默认情况下,1em = 16px,会有小伙伴对参照物有疑问,因为很多文章上写的都是父元素之类的,要注意,如果元素设置了字体大小,那肯定的自己,如果没设置,父元素设置了,但是最终还是要继承给自己,所有,我们这样说针对自己,是为了让大家理解性记忆。
rpx:微信小程序独有的、解决屏幕自适应的尺寸单位
rem:相对单位,相对根标签html的字体大小来计算,rem布局的本质是等比缩放,一般是基于宽度,这也是为什么我们书写移动端偏向使用rem布局的原因,可以根据设备屏幕,等比例放大缩小页面。
vw/vh:viewpoint width / viewpoint height,vw 相对于视窗的宽度,vh 相对于视窗的高度,1vw等于视窗宽度的1%,1vh等于视口高度的1%。CSS3 transiton过渡不支持CSS3 渐变解决办法
对于之前的开发,我们可以使用图片的方式来代替颜色渐变,但是后期发现,该方法可拓展性差,还影响性能。所以css3引进了线性渐变的方式,书写渐变色。
语法:
background-image: linear-gradient(red,blue);
新属性,过渡不支持也正常,如果非要实现颜色渐变过渡,也可以借助一下别的手法,看代码。
//方式一、通过背景图尺寸实现渐变色
<style>
.div1{
margin: 100px auto 0;
width: 300px;
height: 300px;
background: linear-gradient(to right,red, purple);
background-size: 200%;
transition: background-size 2s;
}
.div1:hover {
background-size: 100%;
}
</style>
<body>
<div class="div1"></div>
</body>注意本质上并不是过渡的渐变,而是过渡的背景图尺寸,我们先把背景图尺寸设置为200%,这样只看到一个颜色,当然可以根据盒子尺寸,继续增加背景图尺寸,最后滑过的时候,让背景图的尺寸变成宽度100%。
//方式二、使用背景颜色
//实现紫色到红色的渐变,背景图显示在背景颜色之上,左边的渐变给的透明,滑过自动添加紫色
<style>
body {
background-color: #ccccff;
}
.div1{
width: 300px;
height: 300px;
background: yellow linear-gradient(to right, rgba(0,0,0,0), rgba(249, 24, 3, 0));
transition: all .5s;
}
.div1:hover {
background: yellow linear-gradient(to right, rgba(0,0,0,0), rgba(249, 24, 3, 1));
background-color: purple;
}
</style>
<body>
<div class="div1"></div>
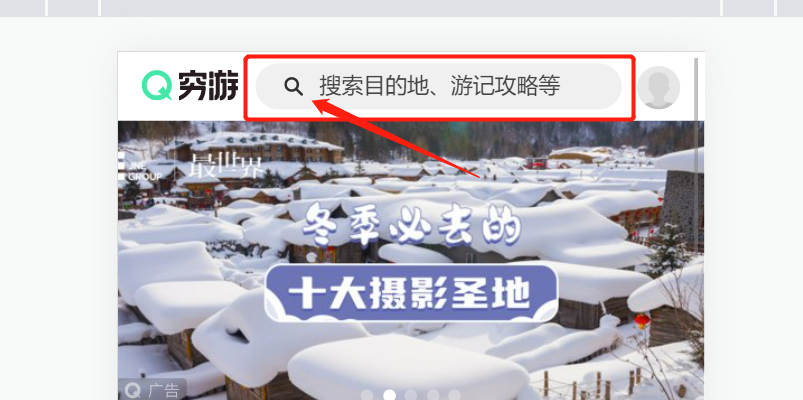
</body>如何给一个输入框添加放大镜作为提示文本

当然,很多移动端的收入框,都仅仅只是展示效果,点击搜索的时候会自动跳转带搜索页面,但也保不准会有个别情景需要直接在首页上展示的,上操作。
我们这一块的方式就是使用传统的阿里图标字体库。
使用unicode方式引入图标,注意,一定要添加类名 iconfont类名 <input type="text" placeholder=" 请输入目的地" class="iconfont">
flex:1 1 0和flex:1 1 auto有什么区别?
首先我们要知道flex是三个属性的属性,即:flex-grow,flex-shrink和flex-basis的缩写形式。
默认值是 flex:0 1 auto;
首先要解析第一个:flex:1 1 0,可放大,可缩小,宽度或者高度为0,
其次要解析第二个:flex:1 1 auto,可放大,可缩小,宽度或者高度跟随我们自己设置的宽高,会被内容撑开,凸显自动的含义,
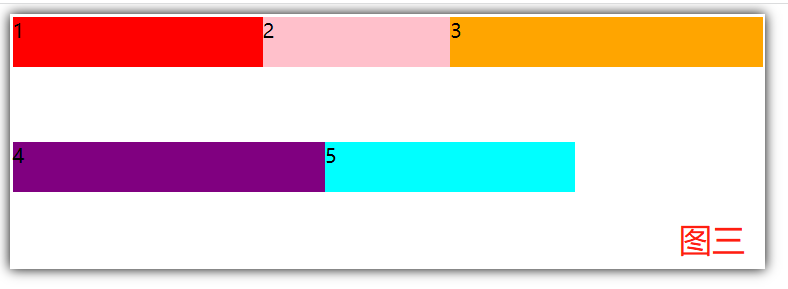
如图一:3后面还有一点空间,给3设置flex:1 1 0; 要注意此时主轴是自左而右的,所以3是没有宽度,但是有内容,所以是会被内容撑开一点空间,此时效果如图二,4会上去,占用空间,3有多少空间,就要看横向父元素还剩下多少空间,现在4的空间是200px全部展示,3的空间是50px,如果给4设置宽度为250px,那么4就不会上到第一行,因为放不下。如图三,剩下的空间都是3的。
回到最初状态
如图一:3后面还有一点空间,给3设置flex:1 1 auto; 要注意此时主轴是自左而右的。效果图直接如图三所示,3的基础宽度是200px,所以剩余空间都是3的。但是要注意拉伸后的空间并不是固定的,内容增加还是会撑开元素。



元素水平垂直居中的方式
//方法一:flex布局
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
display: flex;
/* 主轴居中 */
justify-content: center;
/* 侧轴居中 */
align-items: center;
}
.two {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="one">
<div class="two"></div>
</div>//方法二、定位 + margin: auto
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.two {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
<div class="one">
<div class="two"></div>
</div>//方法三、定位 + margin负值
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.two {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
/* 子元素宽度的一半 */
margin-left: -100px;
/* 子元素高度的一半 */
margin-top: -100px;
}
</style>
<div class="one">
<div class="two"></div>
</div>//方法四、定位 + calc()
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.two {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left:calc(50% - 100px);
top:calc(50% - 100px);
}
</style>
<div class="one">
<div class="two"></div>
</div>
//方法五、定位 + transform负值
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.two {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
<div class="one">
<div class="two"></div>
</div>//方法六:grid布局
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
display: grid;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.two {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="one">
<div class="two"></div>
</div>//方法七:flex + margin:auto
<style>
.one {
width: 400px;
height: 400px;
background-color: pink;
display: flex;
}
.two {
width: 200px;
height: 200px;
background-color: red;
margin:auto
}
</style>
<div class="one">
<div class="two"></div>
</div>以上七中居中方式,足够应付面试,可以针对性记忆。
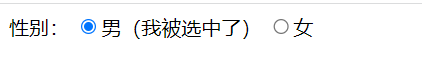
单选选中添加文本

实现如上效果:
主要是考察到伪元素及伪类选择器的使用。
使用:checked{}选择器,匹配到被勾选的单选使用::after{}选择器,在被选元素内容最后添加内容。
<style>
input:checked+span::after{
content: "(我被选中了)";
}
</style>
<body>
性别:
<input type="radio" name="sex"><span>男</span>
<input type="radio" name="sex"><span>女</span>
</body> - End -

记得点赞点赞关注呦😝~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








