源码:
单窗口
从本地实时拿图显示到窗口中并接收tcp发送的信号转为字符串显示在窗体中实现检测可视化资源-优快云文库
双窗口
C#中从本地(两个路径文件夹)中实时拿图显示到窗口中并接收(两个tcp发送的信号)转为字符串显示在窗体中实现检测可视化-优快云博客
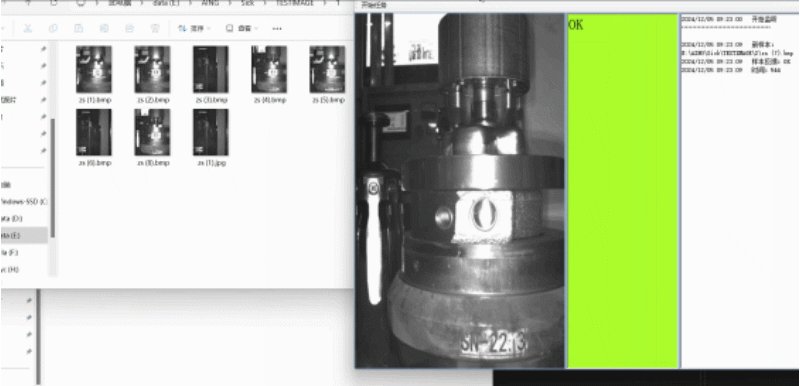
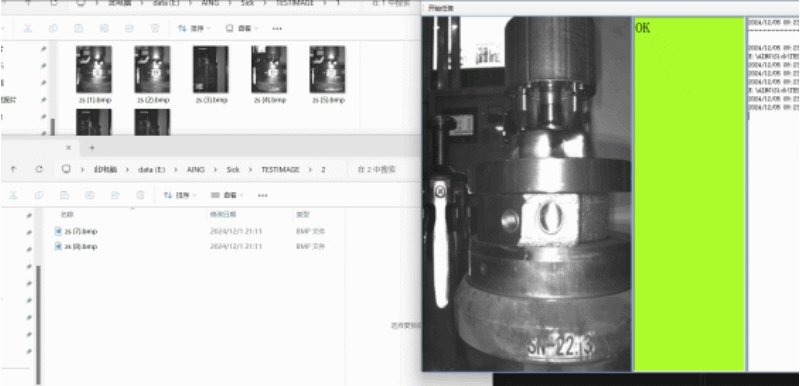
结果展示

此类原理适用于文件夹中自动生成图片,并提取最新生成的图片将其显示,
如果你是相机采图将其保存到本地,可以用这中方法可视化,并将检测的结果和图片匹配
理论上任何文件都是可以监视并显示的,我这里只是做了一个图片的实例。
用vs2022或者其他的C#编写软件,创建一个winform程序
界面可以随意设计
主流程代码实例参考
private void btnStart_Click1(/*object sender, EventArgs e*/)
{
// 创建FileSystemWatcher
try
{
watcher = new FileSystemWatcher
{
Path = Path0,
Filter = "*.bmp", // 可以根据需要修改为其它格式,如 *.png
NotifyFilter = NotifyFilters.FileName | NotifyFilters.LastWrite
};
//richTextBox2.Text = "开始监听……………………………………\n";
log.AddInLog("开始监听……………………………………\n");
// 订阅事件
watcher.Created += OnNewImageAdded;
// 启动监视器
watcher.EnableRaisingEvents = true;
//this.Load += (s,e) => LoadImages();
}
catch (Exception)
{
 C#实时监控文件夹新图片并显示
C#实时监控文件夹新图片并显示





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










