欢迎来到“雪碧聊技术”优快云博客!
在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将不断探索Java的深邃世界,分享最新的技术动态、实战经验以及项目心得。
让我们一同在Java的广阔天地中遨游,携手提升技术能力,共创美好未来!感谢您的关注与支持,期待在“雪碧聊技术”与您共同成长!
目录
一、前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="scrolling-text">
<span>东软云医院</span>
</div>
</body>
</html>
<style>
.scrolling-text {
overflow: hidden;/* hidden 表示超出容器部分的内容将被隐藏,不会显示出来。这对于创建滚动效果时非常有用,因为可以确保文本不会溢出到容器之外。 */
white-space: nowrap;/* nowrap 表示文本不会自动换行,所有文本将在一行内显示,直到遇到 <br> 标签或手动换行符。这对于实现水平滚动效果是必要的,因为文本需要保持在一行内才能滚动 */
width: 150px;
background-color: black;
}
.scrolling-text span {
display: inline-block;
padding-left: 100%;
animation: marquee 10s linear infinite; /* 调整动画时长为10s和效果 */
color:white;
}
/* 定义一个动画,名称为marquee */
@keyframes marquee {
/* 下面是从-100% 到 0,代表着从左向右滚动*/
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}
</style>
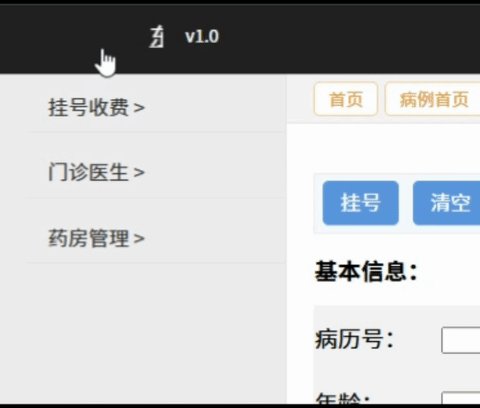
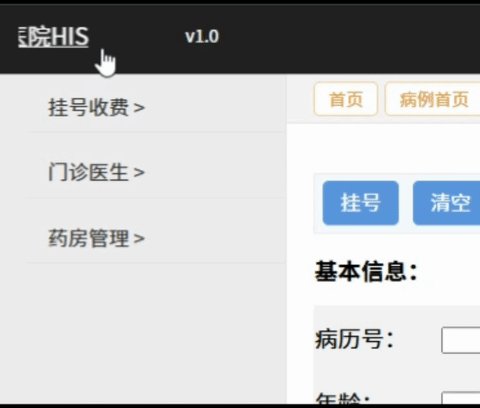
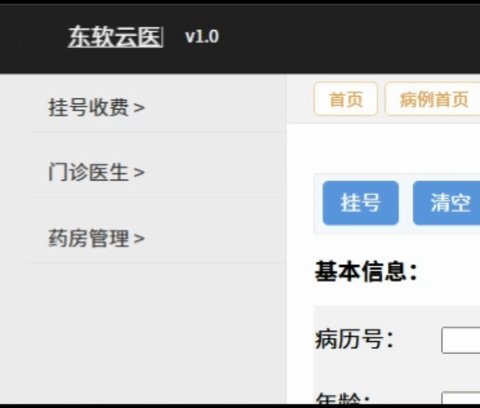
二、效果展示

三、结语
以上就是文字循环滚动的实现代码,想了解更多的前端样式,请关注本博主~~



























 1955
1955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








