Vue.js指令带有前缀 v-,以表示它们是 Vue 提供的特殊属性。它扩展了HTML标签的功能.
Vue指令的作用是通过v-属性名,实现对DOM的响应式加载
目录
1. v-bind
v-bind指令用于绑定属性 可以简写成:
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令:
绑定属性我们使用v-bind:
缩写:
:预期:any (with argument) | Object (without argument)
参数:attrOrProp (optional)
修饰符:
.camel - 将 kebab-case attribute 名转换为 camelCase。
用法:动态地绑定一个或多个 attribute,或一个组件 prop 到表达式。

简写:

动态绑定多个值
如果你有像这样的一个包含多个 attribute 的 JavaScript 对象:
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<div v-bind="objectOfAttrs"></div>2. class与style绑定
数据绑定的一个常见需求场景是操纵元素的 CSS class 列表和内联样式。因为 class 和 style 都是 attribute,我们可以和其他 attribute 一样使用 v-bind 将它们和动态的字符串绑定。但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且易出错的。因此,Vue 专门为 class 和 style 的 v-bind 用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组。
2.1 class绑定
使用语法:
:class=’xxx’值的分类:
表达式是字符串:’classA’ 适用场景:样式的类名不确定,需要动态指定
表达式是对象: {classA:isA,classB:isB} 适用场景: 个数,类名确定,但是不确定使用
表达式是数组:[‘classA’,’classB’] 适用场景:类名不确定,个数也不确定
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 1.基本绑定class -->
<h2 :class="classes">Hello World</h2>
<!-- 2.动态class可以写成三目运算 -->
<button :class=" isActive ? 'active': '' " @click="btnClick">我是按钮</button>
<!-- 2.1.对象语法的基本使用(掌握) -->
<button :class="{ active: isActive }" @click="btnClick">我是按钮</button>
<!-- 2.2.对象语法的多个键值对 -->
<button :class="{ active: isActive, why: true, kobe: false }" @click="btnClick">我是按钮</button>
<!-- 2.3.动态绑定的class是可以和普通的class同时的使用 -->
<button class="abc cba" :class="{ active: isActive, why: true, kobe: false }" @click="btnClick">我是按钮</button>
<!-- 2.4.动态绑定的class是可以和普通的class同时的使用 -->
<button class="abc cba" :class="getDynamicClasses()" @click="btnClick">我是按钮</button>
<!-- 3.动态class可以写数组语法(了解) -->
<h2 :class="['abc', 'cba']">Hello Array</h2>
<h2 :class="['abc', className]">Hello Array</h2>
<h2 :class="['abc', className, isActive? 'active': '']">Hello Array</h2>
<h2 :class="['abc', className, { active: isActive }]">Hello Array</h2>
</div>
<script src="./js/vue.global.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
// data: option api
data: function() {
return {
classes: "abc cba nba",
isActive: false,
className: "why"
}
},
methods: {
btnClick: function() {
this.isActive = !this.isActive
},
getDynamicClasses: function() {
return { active: this.isActive, why: true, kobe: false }
}
}
})
// 2.挂载app
app.mount("#app")
</script>
</body>
</html>2.2 style绑定
尽管推荐使用 camelCase,但 :style 也支持 kebab-cased 形式的 CSS 属性 key (对应其 CSS 中的实际名称),例如:
:style=”{样式属性名1:变量,样式属性名2:变量2,....}”;![]()
注意:
推荐把样式属性名要把-改成小驼峰的写法, 比如有一个样式属性名为font-size,那在:style中就要写成fontSize. 但
:style也支持 kebab-cased 形式的 CSS 属性 key (对应其 CSS 中的实际名称),例如:<div :style="{ 'font-size': fSize + 'px' }"></div>
样式表达式与样式表达式之间使用逗号分割
3. v-text
v-text指令: 更新元素的 textContent,注意v-text对于内容是包含HTML标签的,不会进行HTML解析,只是作为普通字符串.

4. v-html
v-html: 数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用 v-html 指令

效果显示:

5. v-if
v-if 指令 条件渲染,可以根据表达式的值在DOM中生成或移除一个元素,如果v-if表达式为true,那么对应元素的一个克隆将被重新插入DOM中,否则从DOM移除

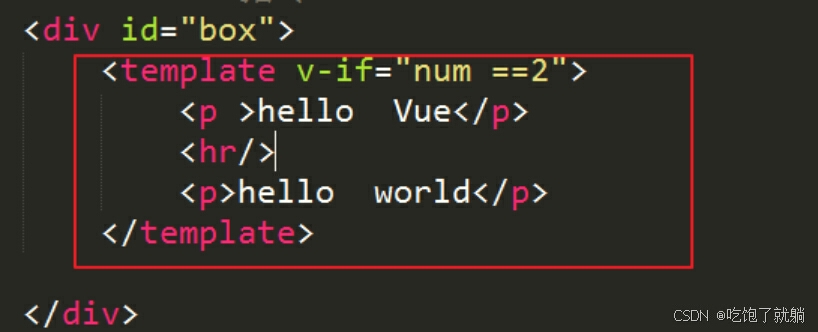
如果想切换多个元素,则可以使用<template>元素当作包装元素,在<template>元素上使用v-if, 就可以进行多个元素的切换

v-else 指令: 表示 v-if 的“else 块”:

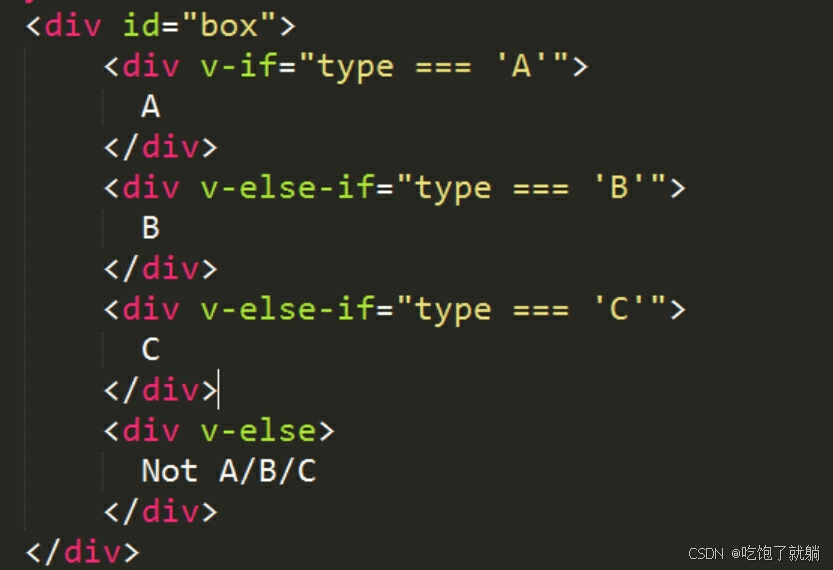
v-else-if,顾名思义,充当 v-if 的“else-if 块”。可以链式地使用多次

注意:
v-else,v-else-if必须紧跟在v-if或者v-else-if元素的后面
6. v-show
v-show指令: 根据表达式的值来显示或隐藏HTML元素,当v-show表达式的值为false时,元素将被隐藏,查看DOM时,会发现元素上多了一个行内样式style=”display:none”.

v-if与v-show的比较:
首先,在用法上的区别:
v-show是不支持template;
v-show不可以和v-else一起使用;
其次,本质的区别:
v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
开发中如何进行选择呢?
如果我们的元素需要在显示和隐藏之间频繁的切换,那么使用v-show;
如果不会频繁的发生切换,那么使用v-if;
7. v-for
v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,也就是循环指令.其中 items 是源数据的数组,而 item 是迭代项的别名:
data() {
return {
names:["lily","lucy","hanmeimei","lilei"]
}
}<ul>
<li v-for="item in names">
{{item}}
</li>
</ul>效果:

如果想获取数组中的下标, ()的顺序是: 数组的元素, 数组的下标

遍历的是一个json对象: ()的顺序是: json对象的属性值,对象的属性名,下标
data() {
return {
names:["lily","lucy","hanmeimei","lilei"],
json:{a:"dog",b:"cat",c:"peg"}
}
}<ul>
<!--注意:顺序: 第一个位置是value, 第二个是key,第三个是 index-->
<li v-for="(value,key,index) in json">
{{value}} ==>{{key}} ==>{{index}}
</li>
</ul>运行效果:

对于多层嵌套的 v-for,作用域的工作方式和函数的作用域很类似。每个 v-for 作用域都可以访问到父级作用域:
<li v-for="item in items">
<span v-for="childItem in item.children">
{{ item.message }} {{ childItem }}
</span>
</li>你也可以使用 of 作为分隔符来替代 in,这更接近 JavaScript 的迭代器语法:
<div v-for="item of items"></div>v-for 可以直接接受一个整数值。在这种用例中,会将该模板基于 1...n 的取值范围重复多次。
<span v-for="n in 10">{{ n }}</span>v-for中通过key管理状态
Vue 默认按照“就地更新”的策略来更新通过
v-for渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的
key<div v-for="item in items" :key="item.id"> <!-- 内容 --> </div>推荐:在任何可行的时候为
v-for提供一个keyattribute,除非所迭代的 DOM 内容非常简单 (例如:不包含组件或有状态的 DOM 元素),或者你想有意采用默认行为来提高性能。
key绑定的值期望是一个基础类型的值,例如字符串或 number 类型。不要用对象作为v-for的 key
8. v-model
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
-
比如用户在登录、注册时需要提交账号密码;
-
比如用户在检索、创建、更新信息时,需要提交一些数据;
这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成:v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;
它会根据控件类型自动选取正确的方法来更新元素;尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/vue.global.js"></script>
<script type="text/javascript">
window.onload = function(){
const {createApp} = Vue
createApp({
data(){
return {
msg:'helloworld'
}
}
}).mount("#box")
};
</script>
</head>
<body>
<!--v-model指令-->
<div id="box">
<input type="text" v-model='msg'>
<hr/>
{{msg}}
</div>
</body>
</html>效果:

注意:使用v-model指令的标签也必须位于Vue控制的标签内部。
v-model还可以用于各种不同类型的输入,<textarea>、<select>元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合:
文本类型的
<input>和<textarea>元素会绑定valueproperty 并侦听input事件;绑定
textarea
<input type="checkbox">和<input type="radio">会绑定checkedproperty 并侦听change事件;v-model绑定checkbox:单个勾选框和多个勾选框
单个勾选框:
v-model即为布尔值。
此时input的value属性并不影响v-model的值。

多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。

v-model绑定radio,用于选择其中一项;

<select>会绑定valueproperty 并侦听change事件:v-model绑定select 单选和多选两种情况
单选:只能选中一个值
v-model绑定的是一个值;当我们选中option中的一个时,会将它对应的value赋值到fruit中;

多选:可以选中多个值
v-model绑定的是一个数组;
当选中多个值时,就会将选中的option对应的value添加到数组fruit中

v-model会忽略任何表单元素上初始的value、checked或selected属性。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。你应该在 JavaScript 中使用data选项来声明该初始值。
修饰符
.lazy- 取代 input 监听 change 事件在默认情况下,v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:

如果不加.lazy时,你修改了文本框的值,对应{{msg}}会同步的变化,但是如果添加了.lazy修饰符时,你在修改文本框的值时,{{msg}}的值不会同步的变化,而是当该文本框失去焦点时,才去改变{{msg}}的值.
.number- 输入字符串转为数字如果你想让用户输入自动转换为数字,你可以在
v-model后添加.number修饰符来管理输入:我们先来看一下v-model绑定后的值是什么类型的:

如果我们希望转换为数字类型,那么可以使用 .number 修饰符:

注意:
.number修饰符并不是限制用户的输入,而是将用户输入的数据尝试绑定为 js 中的number类型
.trim- 输入首尾空格过滤如果你想要默认自动去除用户输入内容中两端的空格,你可以在
v-model后添加.trim修饰符:
9. v-on
可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="methodName" 或 @click="handler"。


事件处理器的值可以是:
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
内联事件处理器:
内联事件处理器通常用于简单场景,例如:


方法事件处理器:
许多事件处理的逻辑都很复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 可以接收一个定义的方法来调用。
v-on:click=”函数名”注意函数必须是定义在createApp中的methods中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/vue.global.js"></script>
<script type="text/javascript">
window.onload = function(){
const {createApp} = Vue
createApp({
data(){
return {
names:['zhangsan','lisi','wangwu'],
count:0,
}
},
methods:{
add(){
this.names.push('zhaoliu');
}
}
}).mount("#box")
};
</script>
</head>
<body>
<div id="box">
<button v-on:click='count++'>点击加1</button>
你点击了{{count}}次
<br/>
<button v-on:click='add'>添加一个名字</button>
</div>
</body>
</html>注意:v-on可以简写成@

1. 在内联事件处理器中访问事件参数
事件对象(event): 有时我们需要在内联事件处理器中访问原生 DOM 事件。
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。 但是注意:如果方法本身没有一个参数,那么会默认将原生事件event参数传递进去
但是如果加了小括号,就不会传递事件对象
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。


2. 事件修饰符
在处理事件时调用 event.preventDefault()阻止默认行为 或 event.stopPropagation()阻止事件冒泡 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。
为解决这一问题,Vue 为 v-on 提供了事件修饰符。修饰符是用 . 表示的指令后缀,包含以下这些:
-
.stop表示阻止默认事件冒泡 -
.prevent表示阻止默认行为 -
.self表示事件只在该元素触发, -
.capture表示使用事件捕获模式: 由外而内触发。 -
.once表示事件只会触发一次 -
.passive主要用在移动端的scroll事件,来提高浏览器响应速度,提升用户体验 -
.left只当点击鼠标左键时触发。 -
.right只当点击鼠标右键时触发。 -
.middle只当点击鼠标中键时触发。
事件冒泡:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .pox{ width: 300px; height: 300px; background-color: #abcdef; } </style> <script src="./js/vue.global.js"></script> <script type="text/javascript"> window.onload = function(){ const {createApp} = Vue createApp({ data(){ return { } }, methods:{ fun1(){ alert(1); }, fun2(event){ alert(2); } } }).mount("#box") }; </script> </head> <body> <div id="box"> <div @click="fun1()" class="pox"> <button v-on:click='fun2($event)'>按钮</button> </div> </div> </body> </html>如上代码,当点击按钮时,首先触发了按钮的点击事件,并执行show()函数,但是,同时也会触发按钮的父级元素div的点击事件,执行show2()方法,这就叫做事件冒泡,怎么阻止事件冒泡呢? 那就需要使用到事件对象中的方法和属性.
使用原生事件对象的属性或方法:
fun2(event){ alert(2); //阻止事件冒泡 //使用事件对象的cancelBubble属性 event.cancelBubble=true; }或者:
fun2(event){ alert(2); //阻止事件冒泡 //使用事件对象的cancelBubble属性 //event.cancelBubble=true; //调用阻止事件冒泡函数 event.stopPropagation(); }
可以使用vue提供的修饰符 .stop
<div id="box"> <div @click="fun1()" class="pox"> <button v-on:click.stop='fun2($event)'>按钮</button> </div> </div>
3.按键修饰符
在监听键盘事件时,我们经常需要检查特定的按键。Vue 允许在 v-on 或 @ 监听按键事件时添加按键修饰符。
键盘的修饰符
| 修饰符 | 描述 |
|---|---|
| .enter | 回车键 |
| .tab | tab键 |
| .delete | 删除或者退格键 |
| .esc | esc键 |
| .space | 空格键 |
| .up | 上方向键 |
| .down | 下方向键 |
| .left | 左方向键 |
| .right | 右方向键 |
| .ctrl | ctrl键 |
| .alt | alt键 |
| .shift | shift键 |

键盘的事件 keydown :监听键盘的键按下时触发:, keyup :监听键盘的键弹起时触发:

获取按下键的键码:
可以使用原生的事件对象的keyCode
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/vue.global.js"></script> <script type="text/javascript"> window.onload = function(){ const {createApp} = Vue createApp({ data(){ return { } }, methods:{ show(event){ console.log(event.keyCode) } } }).mount("#box") }; </script> </head> <body> <div id="box"> <input type="text" @keydown="show($event)"/> </div> </body> </html>事件使用的注意事项:
使用v-on:xxx 或者@xxx绑定事件
事件的回调函数需要配置在methods对象中,最终会在vm上
methods中配置的函数,不要使用箭头函数,否则this就不是vm对象
methods中配置的函数,都是被Vue所管理的函数,this指向vm或者组件实例对象
@xxx=”函数名”和@xxx=”函数名($event)”效果一样,但后者可以传参数
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








