下载
在终端输入如下指令
npm install -save neovis.js
下载时间为2025年2月,下载指令未指定版本,当前版本为2.1.0。如果后续遇到代码问题可能是版本不同。
链接数据库
在复制了一段其他人写好的前端代码进行链接数据库时,发现没有数据,neo4j显示The client is unauthorized due to authentication failure.
使用该文章的方法解决:
访问Neo4j验证失败(The client is unauthorized due to authentication failure.)。
解决后neo4j不报错,但前端报错,如下一个标题所示。
显示知识图谱
使用vue2编写前端代码。
未在main.js中导入,而是在需要使用知识图谱的页面导入:
import NeoVis from 'neovis.js';
导入位置在script标签之内,export default之外。
一开始的代码参考这个:
vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货–踩坑无数!!!将经验分享给有需要的小伙伴。
其中的draw()有问题。复制代码运行后浏览器会报错:Cannot read properties of null (reading ‘hasChildNodes’)

检查之后发现是id写错了:

div里的id应该是viz,而不是viz1。我没系统学过js,不知道this.$refs.viz1是干什么的。我直接把viz1都删除了。之后就不报错了,可以显示知识图谱了。
节点显示名字
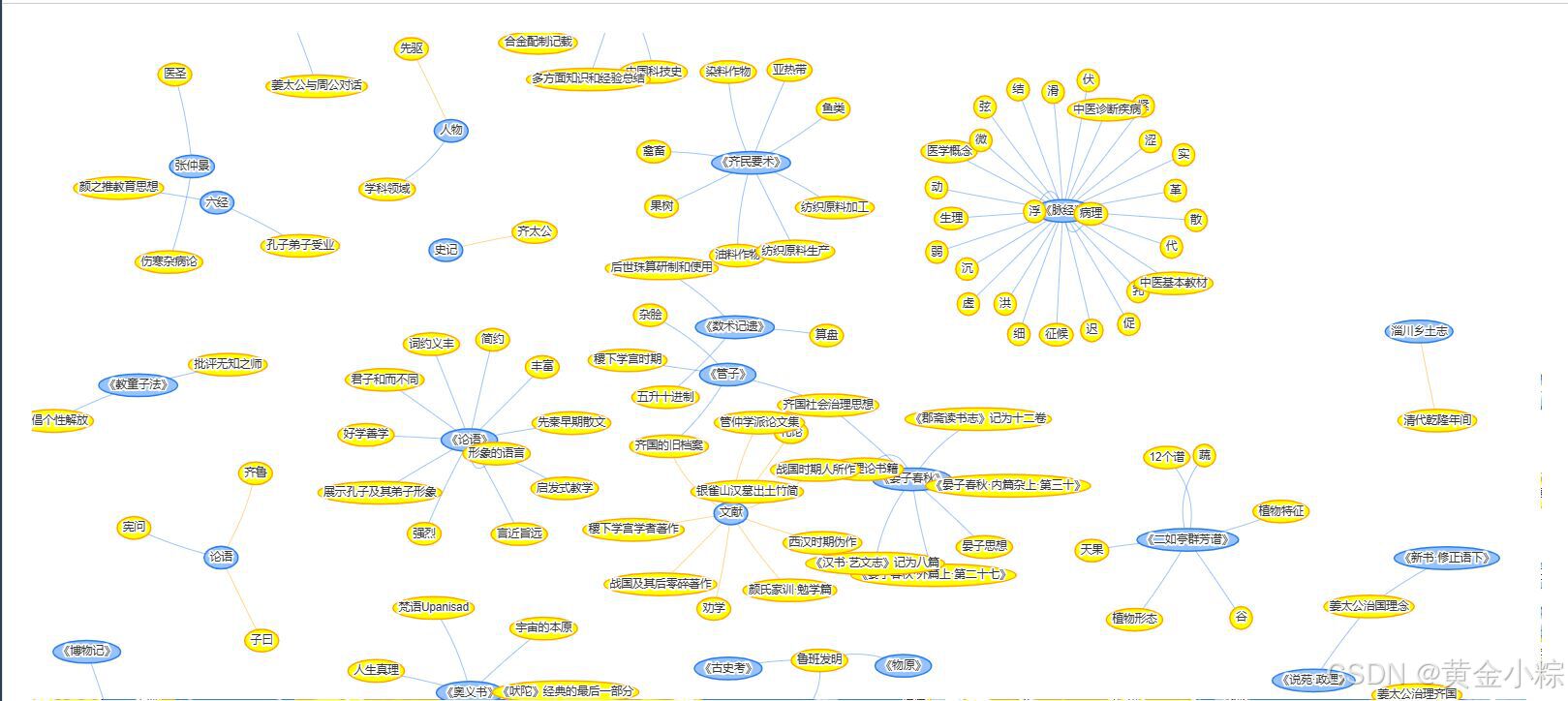
前端成功显示知识图谱后,发现不显示节点名字。如图:

根据这篇文章的方法:
将caption改成label后节点显示名字了:

label加不加双引号都行,只要他的值有双引号就行。
点击节点显示子节点
使用该文章的方法:
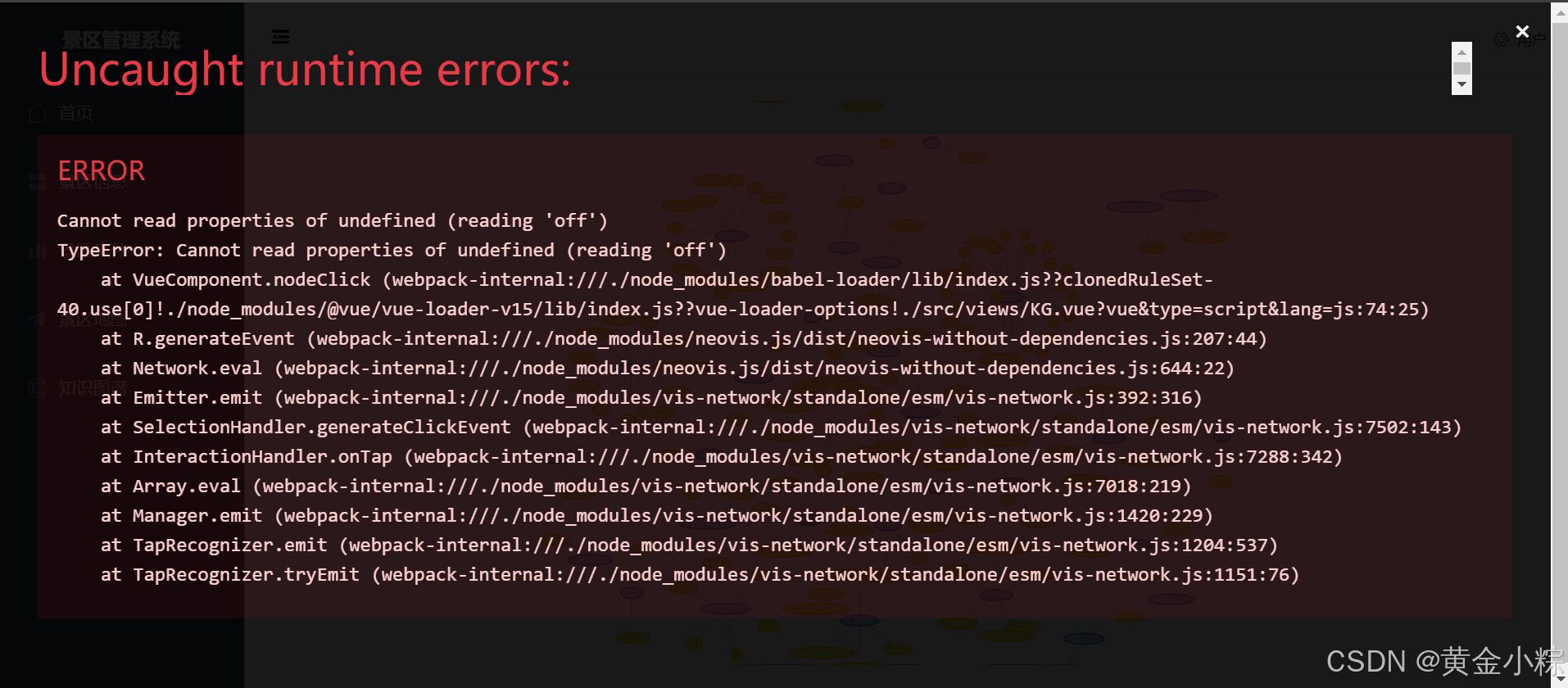
添加节点事件的时候会报错:

检查后发现是代码的问题:

多了一个下划线,去除下划线后功能正常。
显示箭头
未找到能够正常使用的方法,于是直接看neovis的作者的github原始文档:
发现以下代码变化:

使用如下设置才能让知识图谱显示图片,直接写arrows不生效。
visConfig: {
edges: {
arrows: {
to: {enabled: true}
}
},
layout: {
enabled: true,
sortMethod: 'directed'
}
},

更改文字大小
查看neovis的作者的github原始文档
发现以下代码变化:

使用如下代码进行测试:
static: { // everything here will be copied directly to the vis.js's node object
font: {
size: 260,
color: "#000000"
},
// shape: "image",
// image: 'https://visjs.org/images/visjs_logo.png'
}
字体变得非常巨大:

其他属性
颜色是自动分组的,不觉得有单独设置的必要。
知识图谱节点的大小会自动适应文字大小,应该不需要单独调节。
给节点插入图片后,文字会显示在节点的下面。
其他的看github的文档。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








