1.npm安装
npm install echarts --save
2.引入 echarts
vue2与vue3引入方法不同
(1)vue2引入:通过Vue.prototype把echarts挂载到全局,在模板中给定一个div容器用来放置图表,通过id获取dom,再根据dom初始化echarts,就可以进行图表的绘制了。
//main.js入口文件
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts;<templete>
<div id="charts" style="width: 300px; height: 200px"></div>
</templete>
<script>
export default{
mounted(){
this.getEchartData();
},
methods:{
getEchartData(){
// 获取dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('charts'));
//绘制图表
myChart.setOption({
title: {
text: '图表入门'
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
}
}
}
</script>(2)vue3引入有两种(比较推荐第二种)
- config.globalProperties(和vue2中的Vue.prototype是一样的作用,都是挂载到全局)
- provide/inject
//1.config.globalProperties
//main.js入口文件
import * as echarts from 'echarts'
const app = createApp(App)
app.config.globalProperties.$echarts = echarts
app.mount('#app')<template>
<div id="charts"></div>
</template>
<script >
import { getCurrentInstance, onMounted } from 'vue';
export default{
setup(){
//config.globalProperties全局挂载后的使用方法
let internalInstance = getCurrentInstance();
let echarts = internalInstance.appContext.config.globalProperties.$echarts;
onMounted(()=>{
let myChart = echarts.init(document.getElementById('charts'));
myChart.setOption({
title: {
text: '图表入门'
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
})
}
}
</script>// 2.provide/inject
// main.js
import * as echarts from 'echarts'
const app = createApp(App)
app.provide('$echarts', echarts)
app.mount('#app')<template>
<div id="charts"></div>
</template>
<script >
import { inject, onMounted } from 'vue';
export default{
setup(){
let echarts = inject('$echarts')
onMounted(()=>{
let myChart = echarts.init(document.getElementById('charts'));
myChart.setOption({
title: {
text: '图表入门'
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
})
}
}
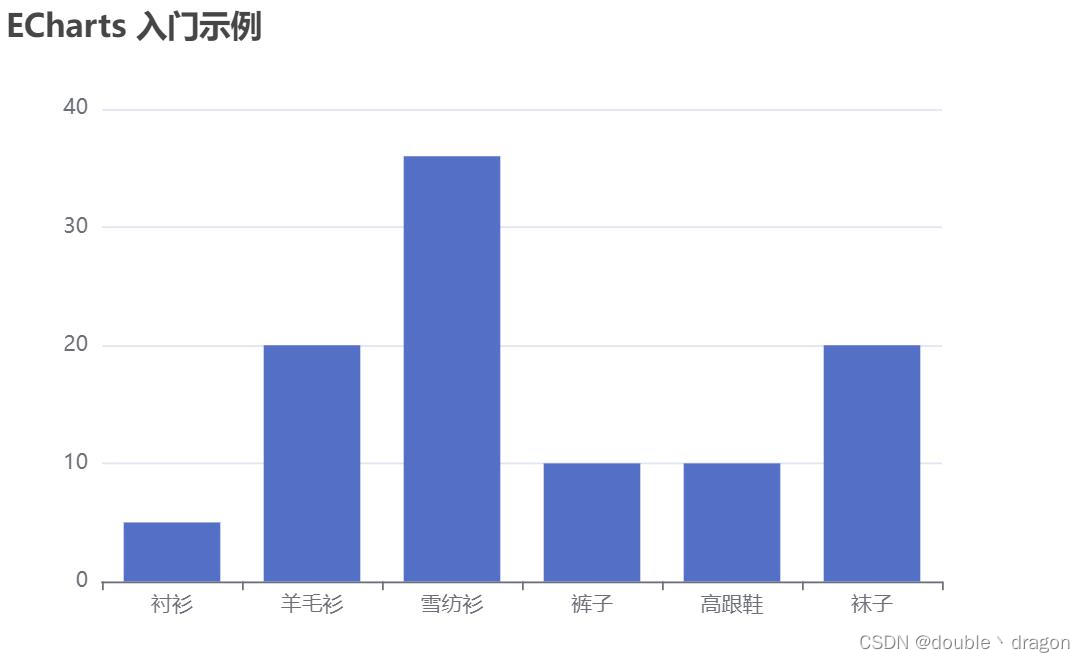
</script>通过引入和初始化,再用官网给的例子就可以简单的写一个图表如下
(3)以上的方法为全局引入,也可以使用按需引入,具体操作查看echarts官网。
(4)引入方式还可以是组件内引入(不推荐),代码如下:
// echarts直接引入任一组件
<template>
<div id="charts"></div>
</template>
<script>
import { onMounted } from 'vue';
// 引入后可直接开始初始化
import * as echarts from 'echarts'
export default{
setup(){
onMounted(()=>{
let myChart = echarts.init(document.getElementById('charts'));
myChart.setOption({
title: {
text: '图表入门'
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
})
}
}
</script>3.怎样制作出一个精美图表
(1)图表大小:在初始化前,必须给图表给定一个div,这个div的宽高即为图表大小。
(2)图表响应式:屏幕大小在变化时,图表也随之变化。
window.onresize = function() { myChart.resize(); };(3)图表中的颜色:color属性给定一组颜色,图形会根据调色盘自动选择。
myChart.setOption({ //color属性为调色盘,可添加多个 color:["red","blue"] })
(4)图表数据 :一般用dataset或series来放置数据
//用dataset存储数据 dataset: { source: [ ['product', '2015', '2016', '2017'], ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ] }, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] }; //用series存数据 series: [ { type: 'bar', name: '2015', data: [89.3, 92.1, 94.4, 85.4] }, { type: 'bar', name: '2016', data: [95.8, 89.4, 91.2, 76.9] }, { type: 'bar', name: '2017', data: [97.7, 83.1, 92.5, 78.1] } ](5)坐标轴
xAxis: { },// x轴 yAxis: { } // y轴(6)图例(下图右边的下方块)
legend: { },
(7)网格的直角坐标系
grid:{ }(8)鼠标移入显示提示框
tooltip:{ },(9)鼠标移入统计图时显示鼠标所在的坐标线及对应坐标信息
axisPointer:{ },(10)鼠标在统计图的某处时弹出的信息框
toolbox:{ },
4.了解了这些配置项之后就可以开始详细配置
配置项参数查看配置项参数
图表示例查看图表示例


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








