axios.js配置
import axios from "axios";
// axios.defaults.baseURL = process.env.REACT_APP_URL;
//请求的拦截
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
if (window.localStorage.getItem("token")) {
config.headers.common["token"] = window.localStorage.getItem("token")
}
return config;
}, error => {
// 对请求错误做些什么
return Promise.reject(error);
});
//响应的拦截
//响应头拦截
axios.interceptors.response.use(response => {
return response;
}, error => {
if (error.response) {
switch (error.response.status) {
// 返回401,清除token信息并跳转到登录页面
case 404:
alert("跳到错误页面");
break;
case 500:
alert("接口调用错误")
break;
}
// 返回接口返回的错误信息
return Promise.reject(error.response.data);
}
});
export default axios;
1,npm i http-proxy-middleware
2,在src里面新建一个文件setupProxy.js

3.src的目录中新建立setupProxy.js 里面写入
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(createProxyMiddleware(`/api`, {
target: "http://localhost:2345",
changeOrigin: true,
pathRewrite: {
"^/api": ""
}
}))
}
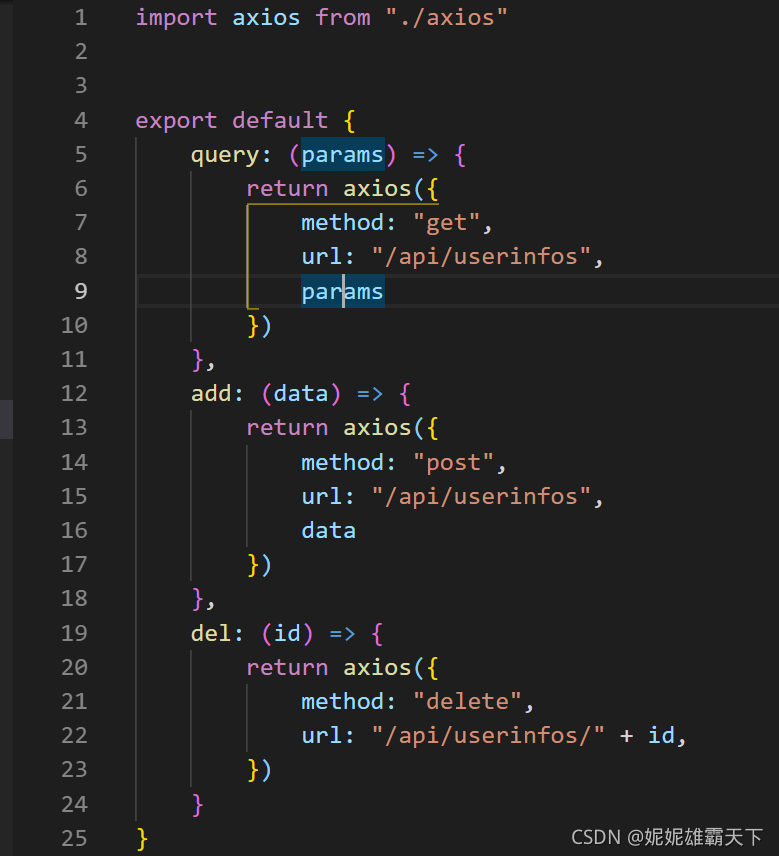
那么model层









 本文介绍了如何在React应用中配置Axios库,包括请求和响应拦截器的使用,以及处理不同错误状态。此外,还展示了如何通过`http-proxy-middleware`设置API代理,解决跨域问题,将API请求代理到本地服务器。对于前端开发者来说,这是理解 Axios 配置和前端开发中API请求处理的重要教程。
本文介绍了如何在React应用中配置Axios库,包括请求和响应拦截器的使用,以及处理不同错误状态。此外,还展示了如何通过`http-proxy-middleware`设置API代理,解决跨域问题,将API请求代理到本地服务器。对于前端开发者来说,这是理解 Axios 配置和前端开发中API请求处理的重要教程。
















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








