依赖common-io配置如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.wzt</groupId>
<artifactId>08io</artifactId>
<packaging>pom</packaging>
<version>1.0</version>
<properties>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
</properties>
<dependencies>
<!--commons-i0-->
<!--一种新的io操作方式-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
</dependencies>
</project>代码如下:
/*
* Copyright (c) 2006 - 2022, wzt.cn All rights reserved.
*
*/
package cn.wzt;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.Random;
/**
* <p>Project: app2022 - Img1
* <p>Powered by lenovo on 2022-01-21 08:46
* <P>Created by IntelliJ IDEA
*
* @author lenovo
* @version 1.0
* @since 17
*/
public class Img1 {
public static BufferedImage bi;
public static Graphics2D g;
public static void main(String[] args) {
//imageType()画布样式1 真彩 2 透明度 10 灰度
bi = new BufferedImage(1000, 1000, 1);
//建立画笔
g = bi.createGraphics();
//设置线条和文件的,抗锯齿(平滑)
g.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_GASP);
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g.setRenderingHint(RenderingHints.KEY_STROKE_CONTROL, RenderingHints.VALUE_STROKE_DEFAULT);
//设置画笔颜色
// g.setColor(Color.WHITE);
g.setColor(new Color(255,0,0,200));//r g b 表示颜色,a 表示透明度
// g.setStroke(new BasicStroke(5));//设计画笔的粗细
//画一条直线
g.drawLine(500,0,500,1000);//x1,y1 表示起点坐标;x2,y2 表示终点坐标
g.drawLine(0,500,1000,500);
juxing();
duobianxing();
huxing();
taiji();
g.dispose();//释放画笔
try {
//将bi写入img.jpg
ImageIO.write(bi,"jpg",new File("img.jpg"));
//调用系统命令查看img.jpg
Runtime runtime = Runtime.getRuntime();
runtime.exec("cmd /k start img.jpg");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* @Description: 画矩形操作
* @Param: []
* @return: void
* @Author: wzt
* @Date: 2022/1/21 13:14
*/
public static void juxing(){
g.setColor(Color.ORANGE);
//画一条直线
g.drawLine(250,0,250,500);//x1,y1 表示起点坐标;x2,y2 表示终点坐标
g.drawLine(0,250,500,250);
//画一个无填充矩形,注:draw无填充,fille有填充
g.drawRect(200,200,100,100);
//画一个填充矩形
g.fillRect(225,225,50,50);
//画一个圆角矩形
g.drawRoundRect(25,25,150,150,50,50);
g.fillRoundRect(325,25,150,150,150,150);
//画一个3D矩形
// g.setColor(Color.GRAY);
// g.fillRect(0,0,500,500);
g.draw3DRect(25,325,150,150,true);
g.draw3DRect(325,325,150,150,false);
}
/**
* @Description:多边形操作
* @Param: []
* @return: void
* @Author: wzt
* @Date: 2022/1/21 13:51
*/
public static void duobianxing(){
g.setColor(Color.ORANGE);
//画一条直线
g.drawLine(750,0,750,500);//x1,y1 表示起点坐标;x2,y2 表示终点坐标
g.drawLine(500,250,1000,250);
int[] x = {850,800,700,650,650,700,800,850};
int[] y = {200,150,150,200,300,350,350,300};
// Polygon polygon1 = new Polygon();
// polygon1.addPoint(50, 10);
// polygon1.addPoint(90, 50);
// polygon1.addPoint(10, 50);
// g.drawPolygon(polygon1);
// g.setColor(Color.yellow);
Polygon polygon2 = new Polygon(x, y, 8);
g.drawPolygon(polygon2);
}
/**
* @Description: 圆、弧线操作
* @Param: []
* @return: void
* @Author: wzt
* @Date: 2022/1/21 14:24
*/
public static void huxing(){
g.setColor(Color.ORANGE);
//画一条直线
g.drawLine(250,500,250,1000);//x1,y1 表示起点坐标;x2,y2 表示终点坐标
g.drawLine(0,750,500,750);
//圆
g.drawOval(200,700,100,100);
//椭圆
g.drawOval(25,575,200,100);
//弧线
g.drawArc(225,550,200,200,0,90);
//左半圆
g.fillArc(25,775,200,200,90,180);
//右半圆
g.fillArc(275,775,200,200,-90,180);
}
/**
* @Description: 太极
* @Param: []
* @return: void
* @Author: wzt
* @Date: 2022/1/21 14:52
*/
public static void taiji(){
//背景
g.setColor(Color.ORANGE);
g.fillRect(500,500,500,500);
//大白半圆
g.setColor(Color.white);
g.fillArc(550,550,400,400,90,180);
//大黑半圆
g.setColor(Color.BLACK);
g.fillArc(550,550,400,400,-90,180);
//中白圆
g.setColor(Color.white);
g.fillOval(650,550,200,200);
//中黑圆
g.setColor(Color.BLACK);
g.fillOval(650,750,200,200);
//小白圆
g.setColor(Color.white);
g.fillOval(700,800,100,100);
//小黑圆
g.setColor(Color.BLACK);
g.fillOval(700,600,100,100);
}
}
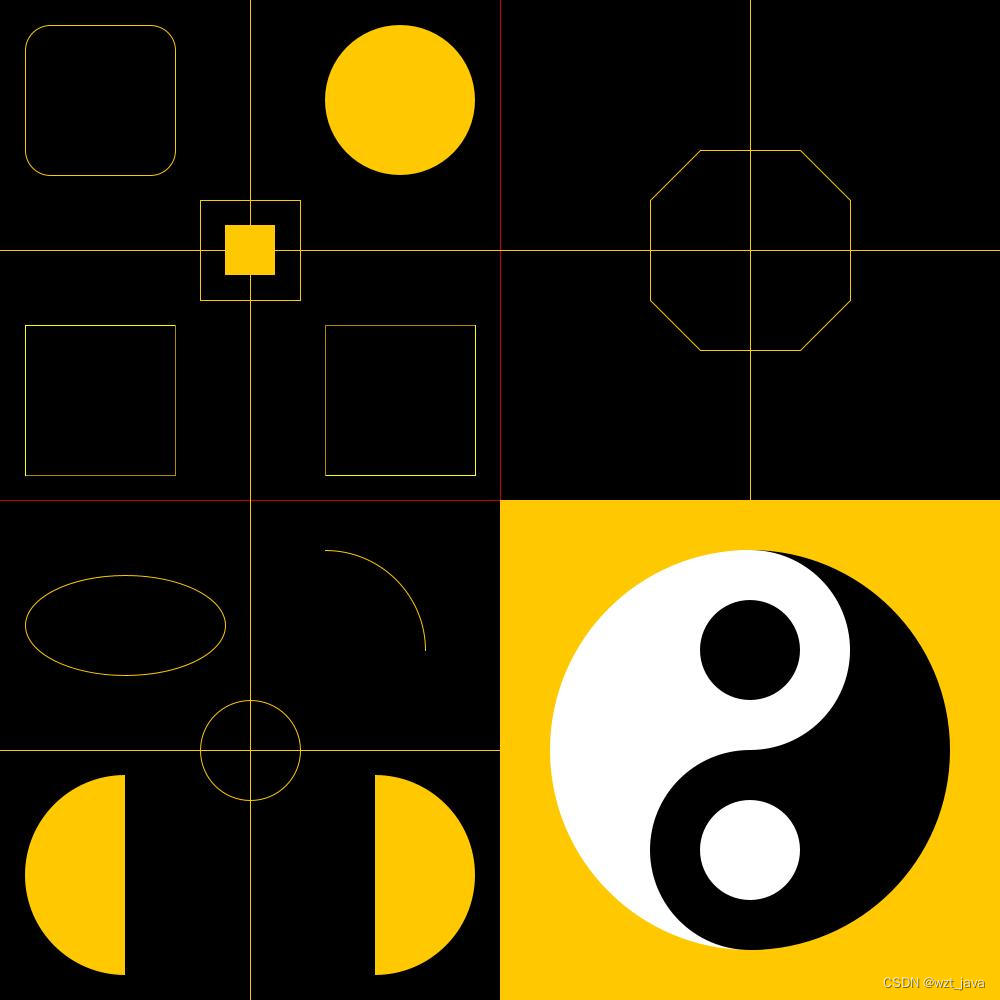
效果图如下:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








